On the cart page the product displays like this:
Breeze Jersey - L
The L is the size for the jersey. It uses:
echo wp_kses_post(apply_filters('woocommerce_cart_item_name', sprintf('<a href="%s">%s</a>', esc_url($product_permalink), $_product->get_name()), $cart_item, $cart_item_key));
To print the name and the - L. How can I make this appear under it's attribute name, so for example:
Breeze Jersey
Size: L
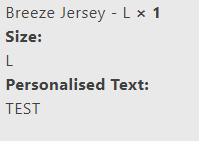
It shows it on checkout thank you page using:
wc_display_item_meta($item);
But I can't get the above to work on the cart. I assume it's because it's taking the meta from the order.
Any ideas appreciated. Thanks
CodePudding user response:
You can add the below line to your child or main theme functions.php file to disable the names of the attributes in the product title.
add_filter( 'woocommerce_product_variation_title_include_attributes', '__return_false' );
WooCommerce by default add names of attributes in the title if none of the attributes is less than 3, for 3 and 3 attributes-based product you'll see the same output that you're looking for.
above code will set a false for the checker variable and attributes will not be added to the title.
You can check more about the hook on this page