How can I render the title and img of under the product.productId and throw it to the table?
I also tried to store the recenttransaction inside another state and then map it, but it still received the latest one. How can I store the projected information and throw it to the table down below.
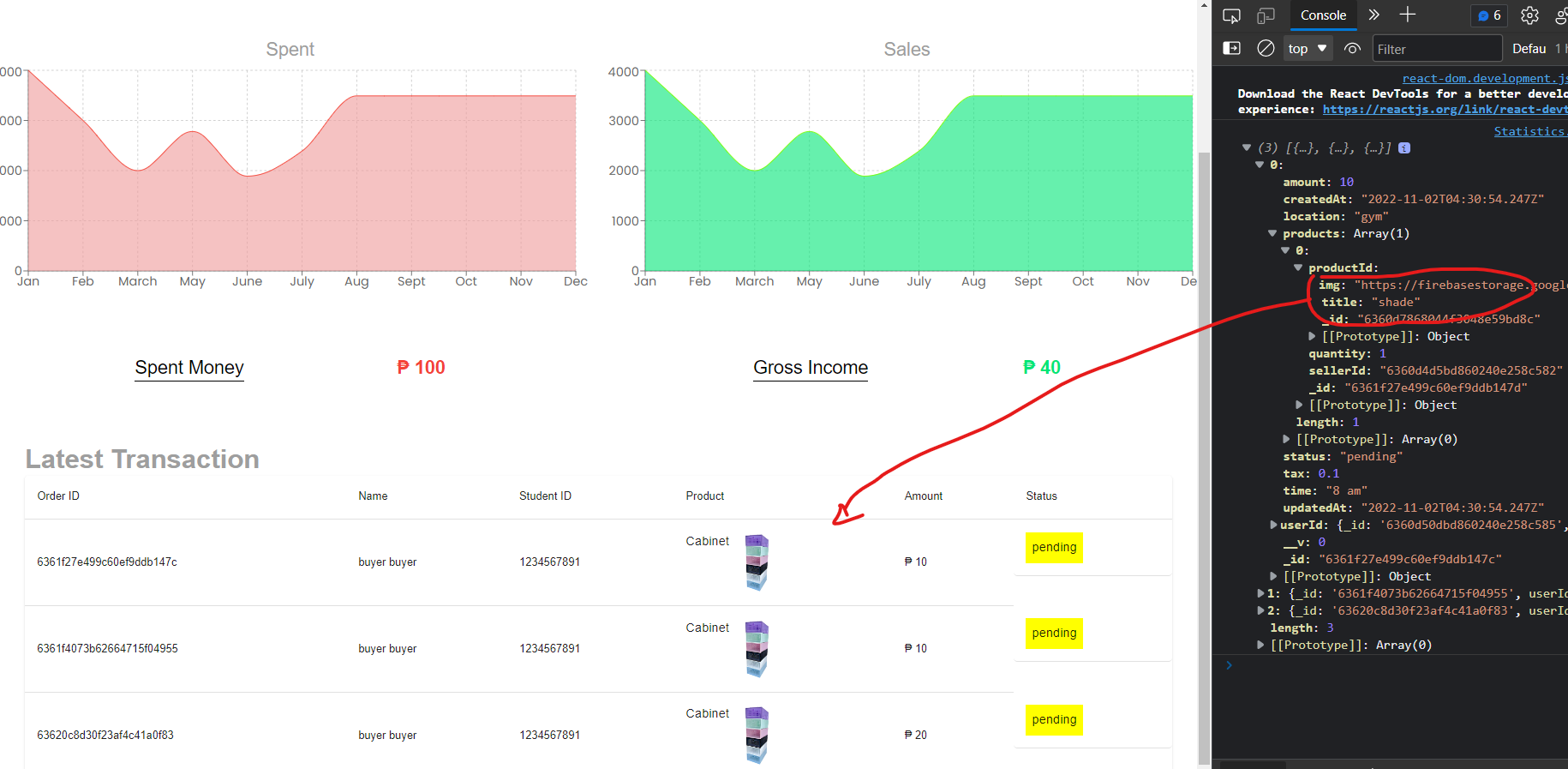
So this is what I received.
{
"_id": "6361f27e499c60ef9ddb147c",
"products": [
{
"productId": {
"_id": "6360d7868044f3048e59bd8c",
"title": "shade",
"img": "https://firebasestorage.googleapis.com/v0/b/tua-ecom.appspot.com/o/1667291013451[object File]?alt=media&token=ea7fe952-6330-44fd-8b21-8fdc84ceb7d2"
},
"quantity": 1,
"sellerId": "6360d4d5bd860240e258c582",
"_id": "6361f27e499c60ef9ddb147d"
}
],
"amount": 10,
"location": "gym",
},
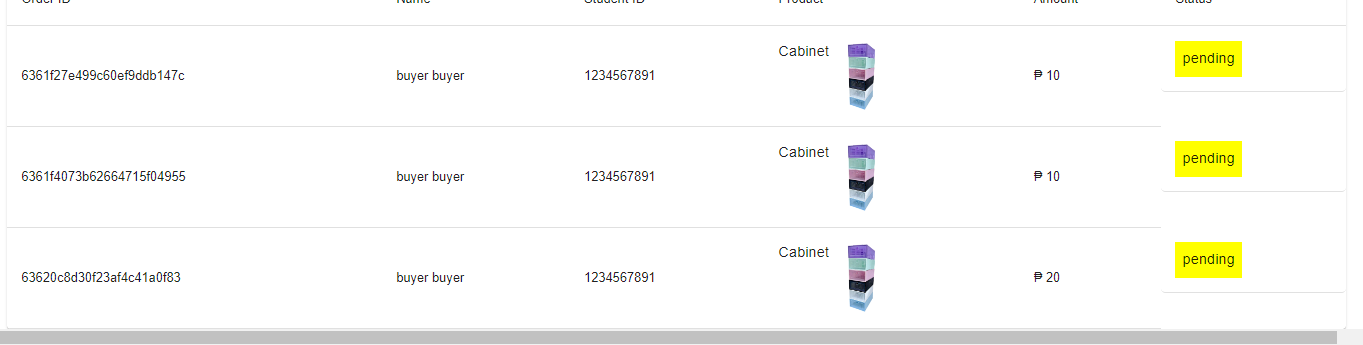
In this image, I can successfully render all information except the products.productId
So instead of rendering shade, I'm currently rendering the latest product added.
const [recentTransaction, setRecentTransaction] = useState([])
const [myProductTitle, setmyProductTitle] = useState([])
useEffect(() => {
const getStats = async () =>{
const res = await userRequest.get(`/order/recent/${id}`)
res.data.map((item) => {
item.products.map((i) => {
setmyProductTitle(i.productId)
})
})
setRecentTransaction(res.data)
setLoading(false)
}
getStats()
},[id])
This is how I render the table
{recentTransaction.map((recent) => (
<TableRow key={recent._id}>
<TableCell component="th" scope="row">
{recent._id}
</TableCell>
<TableCell align="left">{recent.userId.firstname}
{recent.userId.lastname}
</TableCell>
<TableCell align="left">{recent.userId.studentId}</TableCell>
<TableCell align="left">
<Box sx={{display: 'flex', alingItems:'center'}}>
<Typography mr={1}>{myProductTitle.title}</Typography>
<Box component="img" sx={{width: '50px'}} src{myProductTitle.img}/>
</Box>
</TableCell>
<TableCell align="left">₱ {recent.amount}</TableCell>
<TableCell align="left" sx={{display:'flex', alignItems:'center', borderRadius: '5px'}}>
<Typography sx={{padding:1, backgroundColor: 'yellow'}}>
{recent.status}
</Typography>
</TableCell>
</TableRow>
))}
CodePudding user response:
If i understood correctly you need an iteration inside the table cell since products is an array, so for every element inside, print inside that cell the list of product along with their titles, images and ids.
Something like this
<TableCell align="left">
{recent.products.map(product => (
<Box sx={{display: 'flex', alingItems:'center'}}>
<Typography mr={1}>{product.productId.title}</Typography>
<Box component="img" sx={{width: '50px'}} src{product.productId.img}/></Box>
<span>{product.productId._id}</span>
</Box>
)}
</TableCell>