Im using ASP Net Core Web App with Razor Pages. Im struggling with index.html Swagger as main/default page. When App Starts -> automatically forwards to Swagger. Im also hosting my app on Azure - same problem in that hosting env, Swagger is main page. This is problem for accessing site from Internet when u are forwarded from main url to swagger. Fresh example project from .NET is not accessing index.html. I need to change default page and root "/" from Swagger to page i choose. Below sample of my Program.cs and result of accessing my page.
Program.cs
`using System.Reflection;
using Microsoft.EntityFrameworkCore;
using Microsoft.OpenApi.Models;
using SwimmingSchool.Repositories;
using SwimmingSchool.Repositories.Interfaces;
using Microsoft.AspNetCore.Authentication.OpenIdConnect;
using Microsoft.AspNetCore.Authorization;
using Microsoft.Identity.Web;
using Microsoft.Identity.Web.UI;
using Microsoft.AspNetCore.Mvc.Authorization;
var builder = WebApplication.CreateBuilder(args);
var services = builder.Services;
var config = builder.Configuration;
// Frontend services
services.AddRazorPages().AddMicrosoftIdentityUI();
services.AddMvc().AddRazorPagesOptions(opt => {
opt.RootDirectory = "/Frontend";
});
services.AddControllersWithViews(options =>
{
var policy = new AuthorizationPolicyBuilder()
.RequireAuthenticatedUser()
.Build();
options.Filters.Add(new AuthorizeFilter(policy));
});
// Authentication services
services.AddAuthentication(OpenIdConnectDefaults.AuthenticationScheme)
.AddMicrosoftIdentityWebApp(config.GetSection("AzureAd"))
.EnableTokenAcquisitionToCallDownstreamApi(Environment.GetEnvironmentVariable("DownstreamApi:Scopes")?.Split(' '))
.AddMicrosoftGraph(config.GetSection("DownstreamApi"))
.AddInMemoryTokenCaches();
//Database services
services.AddDatabaseDeveloperPageExceptionFilter();
services.AddDbContext<SwimmingSchoolDbContext>(options => options.UseSqlServer(Environment.GetEnvironmentVariable("SwimmingSchoolDb")));
//Scoped services
services.AddScoped<ICustomersRespository, CustomersRepository>();
//Swagger services
services.AddSwaggerGen(c =>
{
c.SwaggerDoc("v1", new OpenApiInfo
{
Version = "v1",
Title = "SwimmingcSchool",
Description = "Company application for manage swimming school",
TermsOfService = new Uri("http://SwimmingSchool.pl"),
Contact = new OpenApiContact
{
Name = "Biuro",
Email = "[email protected]",
Url = new Uri($"http://swimmingschool.pl"),
}
});
var xmlFile = $"{Assembly.GetExecutingAssembly().GetName().Name}.xml";
var xmlPath = Path.Combine(AppContext.BaseDirectory, xmlFile);
//c.IncludeXmlComments(xmlPath);
});
var app = builder.Build();
// Configure the HTTP request pipeline.
if (app.Environment.IsDevelopment())
{
app.UseMigrationsEndPoint();
}
else
{
app.UseExceptionHandler("/Home/Error");
// The default HSTS value is 30 days. You may want to change this for production scenarios, see https://aka.ms/aspnetcore-hsts.
app.UseHsts();
}
app.UseSwagger();
app.UseSwaggerUI(c =>
{
c.SwaggerEndpoint("/swagger/v1/swagger.json", "SwimmingSchool");
c.RoutePrefix = string.Empty;
}
);
app.UseHttpsRedirection();
app.UseStaticFiles();
app.UseRouting();
app.UseAuthentication();
app.UseAuthorization();
app.UseEndpoints(endpoints =>
{
endpoints.MapControllers();
endpoints.MapRazorPages();
});
app.Run();`
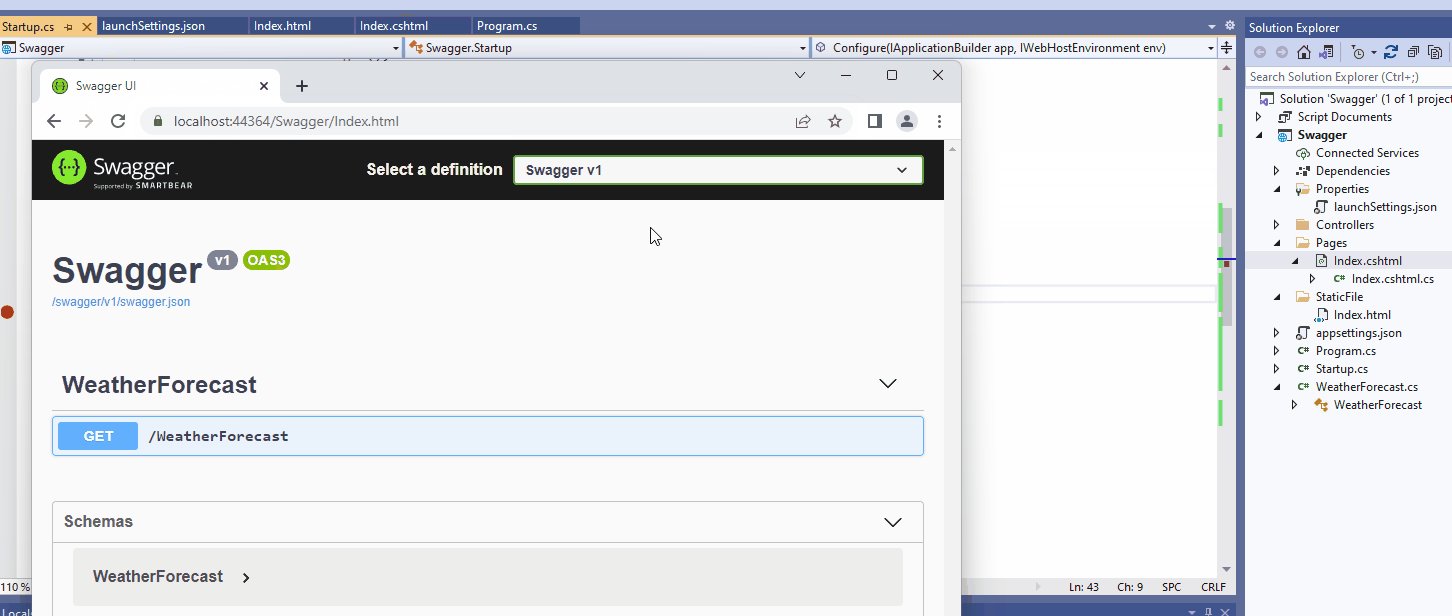
Here what is happening when i try to access main url :

I tried add:
options.Conventions.AddPageRoute("/Index.html", "");
Also tried to remove Swagger and nothings helped :(
CodePudding user response:
You could try to Set a default page which provides visitors a starting point on a site with this middleware:app.UseDefaultFiles(),
you could check this 
CodePudding user response:
Actually worked for me move files to new-created project without installing Swashbuckle Swagger. For me Swagger isn't nesesery and solves all problem with routing.
