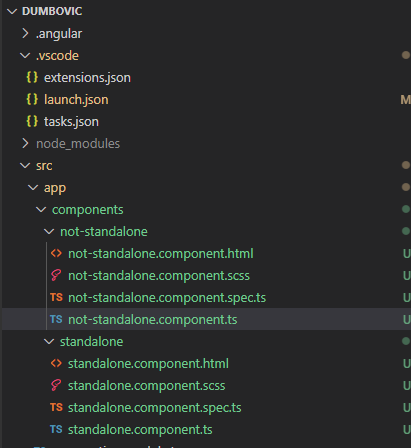
I created these two components:
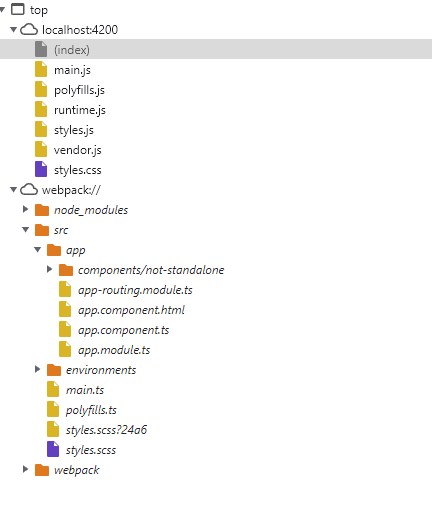
After using ng serve i can see only one component in source of the chrome browser:
How can i debug the standalone component? Breakpoints also can not be hitted with vs code with this config:
{
"name": "ng serve",
"type": "chrome",
"request": "launch",
"url": "http://localhost:4200/"
},
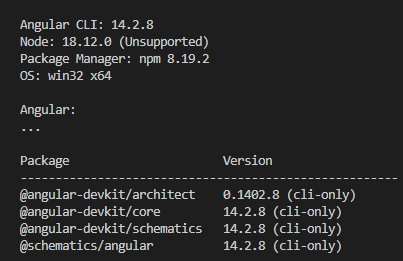
Update: using the supported node version for Angular Cli solves this problem!
CodePudding user response:
You can always debug the good old school way:
console.log(someVar);
You can then verify the content of your variables and it will be displayed in your browser console, regardless of what Angular does to your code (transpilation, compilation into a bundle, etc.)
CodePudding user response:
sorry for making this question but the problem was that i used the newest lts version of node (18.x.x). So for some reason it didnt work with angular cli 14. I noticed this when i typed ng version in the console. After downgrading to node 16.10 according to this page: https://gist.github.com/LayZeeDK/c822cc812f75bb07b7c55d07ba2719b3 everything works fine.