The controller code
Public ActionResult newsData ()
{
Int pageSize=int. Parse (Request/" pageSize ");
Int pageIndex=int. Parse (Request/" pageNumber ");
Var list=db. News. OrderBy (p=& gt; P.i d). Skip ((pageIndex - 1) * pageSize.) Take (pageSize);
Int count=list. The count ();
Var result=JsonConvert. SerializeObject (new {rows=list, total=count});
Return the Content (result);
}
The view layer
<script SRC="https://bbs.csdn.net/topics/~/resouce/bootstrap_table/bootstrap-table-develop/dist/locale/bootstrap-table-zh-CN.min.js" & gt; </script>
$(" # bt_table "). BootstrapTable ({
Url: "/admin/newsData",
ContentType: "application/x - WWW - form - urlencoded",
Pagination: true,//whether paging
SidePagination: "server",//the server page
Initialization pageNumber: 1,//load the first page, the default page 1
PageSize: 5, article//page shows data for
PageList: [3, 5, 7, 9],//article page shows the number of available
QueryParamsType: "",//set to 'limit' will be sent in accordance with RESTFul format parameters,
QueryParams: function queryParams (params) {
Var pa={
PageSize: params pageSize,
PageNumber: params pageNumber
}
Return pa;
},
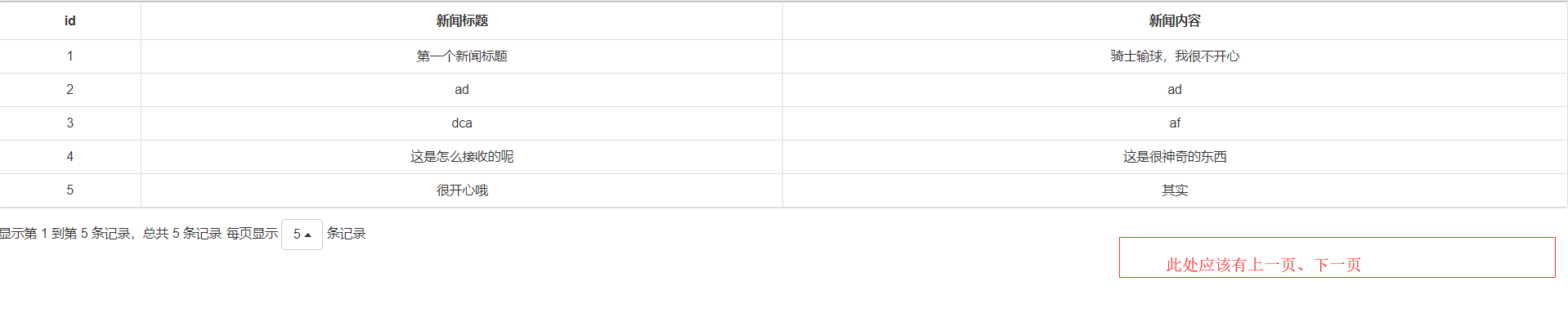
PaginationPreText: "previous page",
PaginationNextText: "next page",
The columns: [
{
Title: 'id',//table column name
Field: 'id',//the json data in rows in the array attribute name
Align: 'center'//horizontal center
}, {
Title: 'headline',//table column name
Field: 'titleName,//the json data in rows in the array attribute name
Align: 'center'//horizontal center
}, {
Title: 'content',//table column name
Field: 'content',//the json data in rows in the array attribute name
Align: 'center'//horizontal center
}]
})
})
</script>
<body>