I have an HTML page that is partially generated by a 3rd party that I cannot change. However, I can add my own Javascript to the page to modify it's behavior.
I want to remove a keypress event listener from an input textbox.
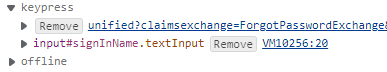
In Chrome dev tools, if I view the element, I can see the following two events tied to a keypress:

I added the second event listener with the following code:
$('#signInName').keypress(function (e) {
var key = e.which;
if(key == 13 && $('.sendCode').css('display') != 'none')
{
$('.sendCode').trigger('click');
return false;
}
});
I want to remove the first listener in the image. If I click the 'remove' button in dev tools I can confirm that I get the functionality I want, which is to click a different button when I press ENTER, than what the 3rd party has set to fire.
I can see that I can get access to the events using this jquery:
> $('#signInName').keypress.length
< 2
But, I am very limited in my JQuery or javascript experience, and I want to remove the event listener as mentioned.
How can I reference and remove this other event listener preferably using a static identifier and without using the exact index of 0 in the collection, which might change?
CodePudding user response:
Name the function:
signInNameKeypressHandler = e => {
var key = e.which;
if(key == 13 && $('.sendCode').css('display') != 'none')
{
$('.sendCode').trigger('click');
return false;
}
}
$('#signInName').keypress(signInNameKeypressHandler);
//later
$('#signInName').off('keypress', signInNameKeypressHandler);
CodePudding user response:
You can use remove removeAttr for removing first event listener before defining your event listener.
$("#signInName").off("keypress");
$('#signInName').keypress(function (e) {
var key = e.which;
if(key == 13 && $('.sendCode').css('display') != 'none')
{
$('.sendCode').trigger('click');
return false;
}
});
