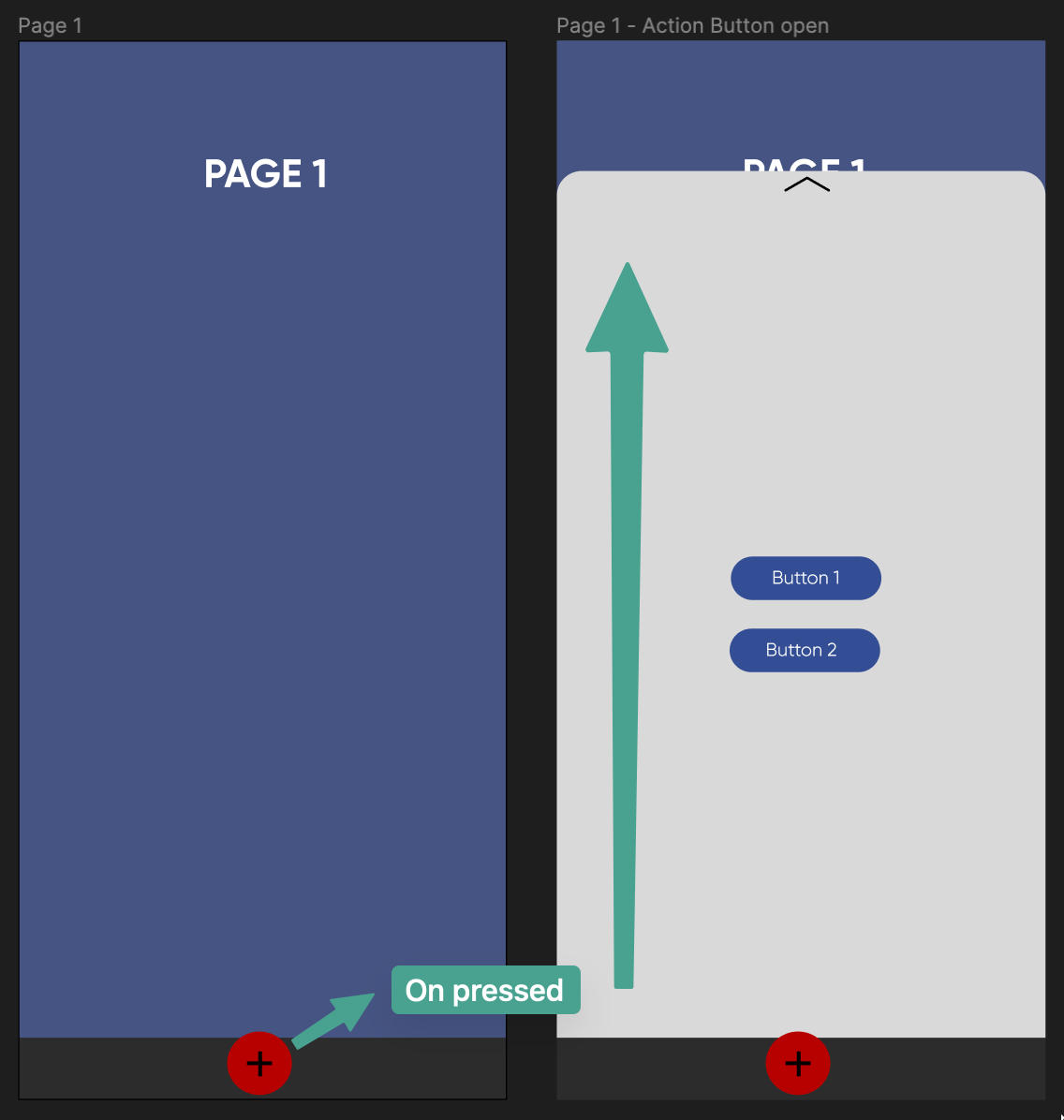
I would like to generate a container or a flap (I don't know the word) when I press the floating action button, everything is explained on the screen, Thanks a lot !
I am expecting this tab to generate from the bottom to the top when I press the button and then to disapear from the top to the bottom when I press the button again
CodePudding user response:
Try this:
floatingActionButton: IconButton(
onPressed: () {
showModalBottomSheet(
shape: RoundedRectangleBorder(
borderRadius: BorderRadius.circular(10.0),
),
backgroundColor: Colors.white,
builder: (BuildContext context) {
return Column(
children: [
ElevatedButton(
onPressed: () {
Navigator.pop(context);
},
child: Text('Botton 1')),
SizedBox(
height: 20,
),
ElevatedButton(onPressed: () {}, child: Text('Botton 2'))
],
);
},
context: context);
},
icon: Icon(Icons.add),
),