I would like the chart as shown in below image in Jquery, I have tried lots of code but unable to achive it, I can post the code which i have tried but its worth less.
In the chart we are trying to compare the sold business by category wise for last two yers.
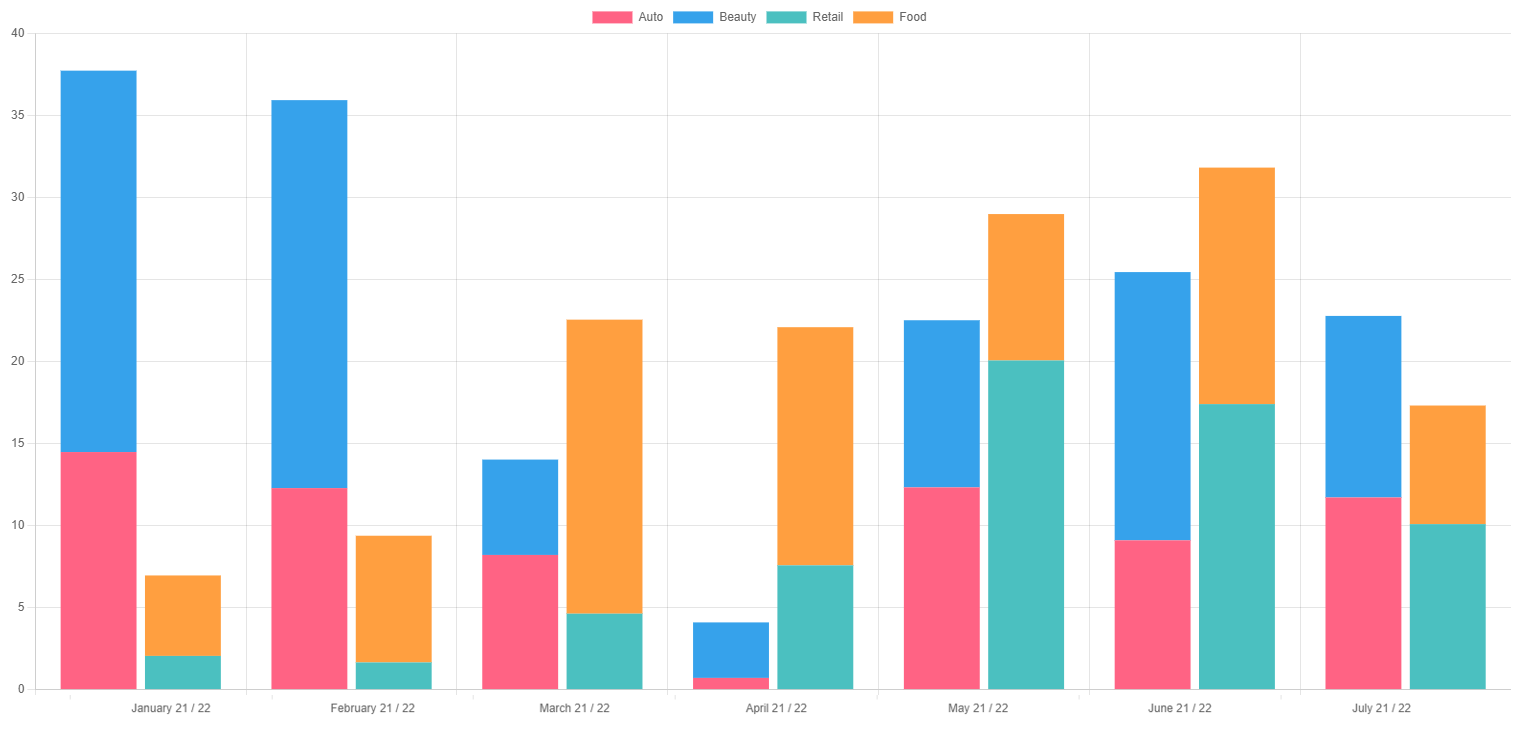
Please note we need chart as shown in below picture,**

Appologies for not sharing the code. (tried solution link:https://dojo.telerik.com/igUmaqOw/3 in here i have try with kendo but i would love to do in jquery)
CodePudding user response:
Hi mate, Here I have Created the chart with kendoChart, Hope you will like it.
Here in snippet we need licence but you can use the below link, Kendo Editor : https://dojo.telerik.com/AkUrAnon/3
Chart
<!DOCTYPE html>
<html>
<head>
<style>html { font-size: 14px; font-family: Arial, Helvetica, sans-serif; }</style>
<title></title>
<link rel="stylesheet" href="https://kendo.cdn.telerik.com/2022.3.913/styles/kendo.default-ocean-blue.min.css" />
<script src="https://kendo.cdn.telerik.com/2022.3.913/js/jquery.min.js"></script>
<script src="https://kendo.cdn.telerik.com/2022.3.913/js/kendo.all.min.js"></script>
</head>
<body>
<div id="example">
<div >
<div id="chart"></div>
</div>
<script>
function createChart() {
$("#chart").kendoChart({
title: {
text: "Practice Versoon"
},
legend: {
visible: false
},
seriesDefaults: {
type: "column"
},
series: [{
name: "Auto",
stack: "2021",
data: [1, 32, 34, 36, 45, 33, 34, 83, 36, 37, 44, 37, 35, 36, 46],
}, {
name: "Silver Medals",
stack: "2021",
data: [19, 25, 21, 26, 28, 31, 35, 60, 31, 34, 32, 24, 40, 38, 29],
},{
name: "Auto",
stack: "2021",
data: [10, 32, 34, 36, 45, 33, 34, 83, 36, 37, 44, 37, 35, 36, 46],
},
{
name: "Auto",
stack: "2020",
data: [1, 32, 34, 36, 45, 33, 34, 83, 36, 37, 44, 37, 35, 36, 46],
}, {
name: "Silver Medals",
stack: "2020",
data: [19, 25, 21, 26, 28, 31, 35, 60, 31, 34, 32, 24, 40, 38, 29],
},{
name: "Gold Medals",
stack: "2020",
data: [10, 32, 34, 36, 45, 33, 34, 83, 36, 37, 44, 37, 35, 36, 46],
}],
valueAxis: {
line: {
visible: false
}
},
categoryAxis: {
categories: [1952, 1956, 1960, 1964, 1968, 1972, 1976, 1984, 1988, 1992, 1996, 2000, 2004, 2008, 2012],
majorGridLines: {
visible: false
}
},
tooltip: {
visible: true,
template: "#= series.name #: #= value #"
}
});
}
$(document).ready(createChart);
$(document).bind("kendo:skinChange", createChart);
</script>
</div>
</body>
</html>