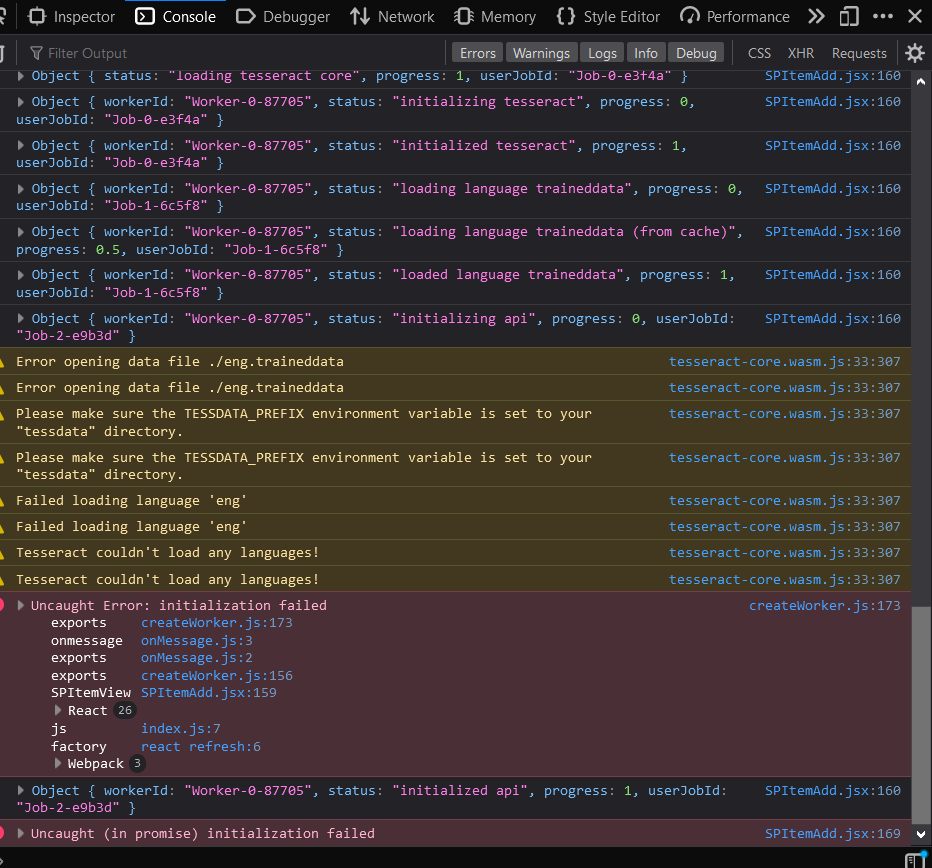
Tesseract initializes fine until it needs to load the language files, and it just stops working. See the attached picture for reference on the error..
The npm package(?) installs fine, I also downloaded offline files (worker and wasm files) and made it work as I have seen that it loads them correctly.. Well, at least until it starts loading the language files and breaks my app.. Worker and wasm files are put in the
/public
folder so it can be read by the jsx. I tried not using the offline files, by removing these lines
workerPath: '/External/tesseractjs_data/js/worker.min.js',
corePath: '/External/tesseractjs_data/js/tesseract-core.wasm.js',
but I am still having the same error. All of the solutions I have seen online that is connected to this problem are almost all in java, and one of the solution needs to install some kind of tesseract software, but what I would want to avoid this as I wanted no installations, why I have picked web programming so the installation would be minimal..
CodePudding user response:
I don't think anyone will need this but here is how I fixed my issue: Seems like my downloader (IDM) was capturing the language files (traineddata.gz) and then sets a key with 0 value in indexed db on the domain / browser.
- Clear browser cache, or just delete the key/value pair thingy in the Indexed DB, which can be found on the developer tools / console thingy, at the "Storage" of the browser
- Disable downloader or just remove ".gz" on the file types capturing section of the downloader
- It should now work
