When I click on the Portfolio rubric, the page is not running...
I have an error message in the console which is the following.
ERROR Error: Uncaught (in promise): Error: Cannot match any routes. URL Segment: 'administration/portfolio'
Error: Cannot match any routes. URL Segment: 'administration/portfolio'
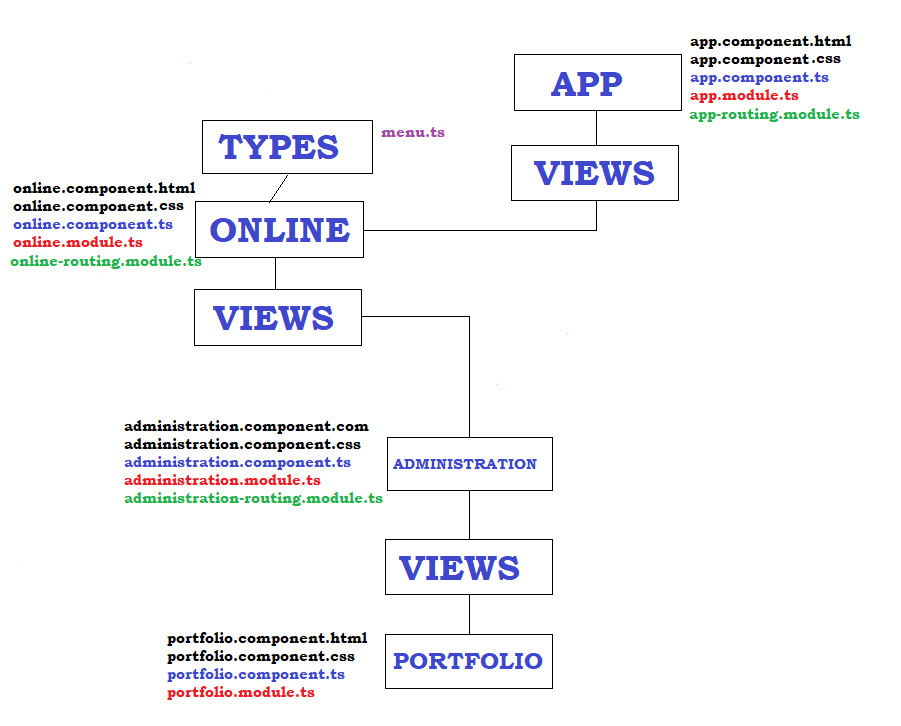
Here is the structure of the project
I suspect it's a problem with the route configuration, but I haven't found the problem for several hours.
app-routing.module.ts
const routes: Routes = [
{ path: '', component: OnlineComponent, canActivate: [AuthGuard] },
{ path: 'signin', component: SigninComponent },
];
@NgModule({
imports: [RouterModule.forRoot(routes)],
exports: [RouterModule]
})
export class AppRoutingModule { }
app.module.ts
@NgModule({
imports: [
BrowserModule,
ReactiveFormsModule,
HttpClientModule,
AppRoutingModule
],
declarations: [
AppComponent,
OnlineComponent,
SigninComponent
],
providers: [
{ provide: HTTP_INTERCEPTORS, useClass: BasicAuthInterceptor, multi: true },
{ provide: HTTP_INTERCEPTORS, useClass: ErrorInterceptor, multi: true },
// provider used to create fake backend
fakeBackendProvider
],
bootstrap: [AppComponent]
})
export class AppModule { }
online-routing.module.ts
const ONLINE_ROUTES: Routes = [
{
path: '',
component: OnlineComponent,
children: [
{
path: 'administration',
loadChildren: () => import('./views/administration/administration.module').then((m) => m.AdministrationModule),
},
]
},
];
@NgModule({
imports: [RouterModule.forChild(ONLINE_ROUTES)],
exports: [RouterModule],
})
export class OnlineRoutingModule {}
online.module.ts
@NgModule({
imports: [CommonModule, OnlineRoutingModule],
declarations: [OnlineComponent],
})
export class OnlineModule {}
administration-routing.module.ts
export const ADMINISTRATION_ROUTES: Routes = [
{
path: '',
component: OnlineComponent,
},
{
path: 'portfolio',
component: PortfolioComponent,
},
];
@NgModule({
imports: [RouterModule.forChild(ADMINISTRATION_ROUTES)],
exports: [RouterModule],
})
export class AdministrationRoutingModule {}
administration.module.ts
@NgModule({
imports: [CommonModule, AdministrationRoutingModule],
declarations: [AdministrationComponent],
})
export class AdministrationModule {}
portfolio.module.ts
@NgModule({
imports: [CommonModule, RouterModule],
declarations: [PortfolioComponent],
})
export class PortfolioModule {}
Here is the project here.
Thank you for your help.
CodePudding user response:
I think you have to registry your inside module routing in your app-routing.module.ts with loadChildren:
export const appRoutes: Routes = [
...
{
path: 'auth',
component: AdministrationComponent,
canActivate: [AuthGuard],
children: [
{ path: '', loadChildren: () => import('./modules/auth/administration-module.module').then(m => m.AdministrationModule) }
]
}
...
]
CodePudding user response:
I think* it's because AdministrationModule doesn't know about PortfolioComponent since this is in a separate module.
So either unmodularise PortfolioModule and import PortfolioComponent or lazy load the PortfolioModule for the portfolio route and add a simple routing for path: "" to PortfolioModule.
*routing is hard!