I`m trying to create a profile screen for my website with an uploaded profile picture. I want the user's uploaded image to fill the container. As this would ensure that all of the profile pictures are the same size and in the same place
<div >
<div style="width: 190px ;height: 190px; border-radius:70%;">
@if ($profile_picture != null)
<img src="{{ $profile_picture }}" style="border-radius:70% ;width:auto; height:auto; object-fit: fill;">
@else
<svg xmlns="http://www.w3.org/2000/svg" width="auto" height="auto" fill="currentColor" viewBox="0 0 16 16">
<path d="M11 6a3 3 0 1 1-6 0 3 3 0 0 1 6 0z"/>
<path fill-rule="evenodd" d="M0 8a8 8 0 1 1 16 0A8 8 0 0 1 0 8zm8-7a7 7 0 0 0-5.468 11.37C3.242 11.226 4.805 10 8 10s4.757 1.225 5.468 2.37A7 7 0 0 0 8 1z"/>
</svg>
<i ></i>
@endif
</div>
</div>
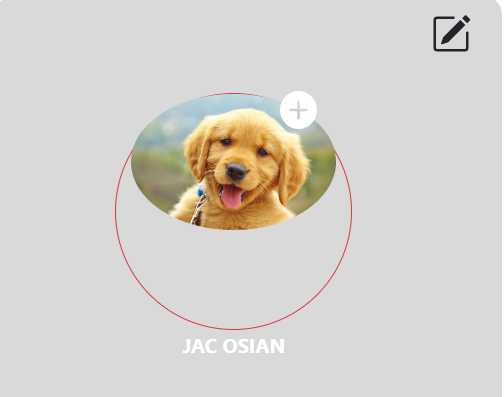
The current code makes it look like this(I put a border on the container to make it easier to see)
CodePudding user response:
You mean something like this?
<div >
<div style="width: 190px;height: 190px;border-radius:70%;">
@if ($profile_picture != null)
<img src="{{ $profile_picture }}" style="border-radius:70%;width: 100%;height:auto;">
@else
<svg xmlns="http://www.w3.org/2000/svg" width="auto" height="auto" fill="currentColor" viewBox="0 0 16 16">
<path d="M11 6a3 3 0 1 1-6 0 3 3 0 0 1 6 0z"/>
<path fill-rule="evenodd" d="M0 8a8 8 0 1 1 16 0A8 8 0 0 1 0 8zm8-7a7 7 0 0 0-5.468 11.37C3.242 11.226 4.805 10 8 10s4.757 1.225 5.468 2.37A7 7 0 0 0 8 1z"/>
</svg>
<i ></i>
@endif
</div>
</div>
Setting img width to 100% instead of auto mainly.
You could also remove border-radius from img, and set overflow on the border div.
CodePudding user response:
Very easy. I used another code but u can apply it to your code
#pic {
background: no-repeat url("https://hips.hearstapps.com/hmg-prod.s3.amazonaws.com/images/dog-puppy-on-garden-royalty-free-image-1586966191.jpg?crop=1.00xw:0.669xh;0,0.190xh&resize=640:*");
width: 200px;
background-size: cover;
background-position: 60% 10%;
height: 200px;
border: 2px solid red;
border-radius: 200px;
}<div id="pic">
</div>