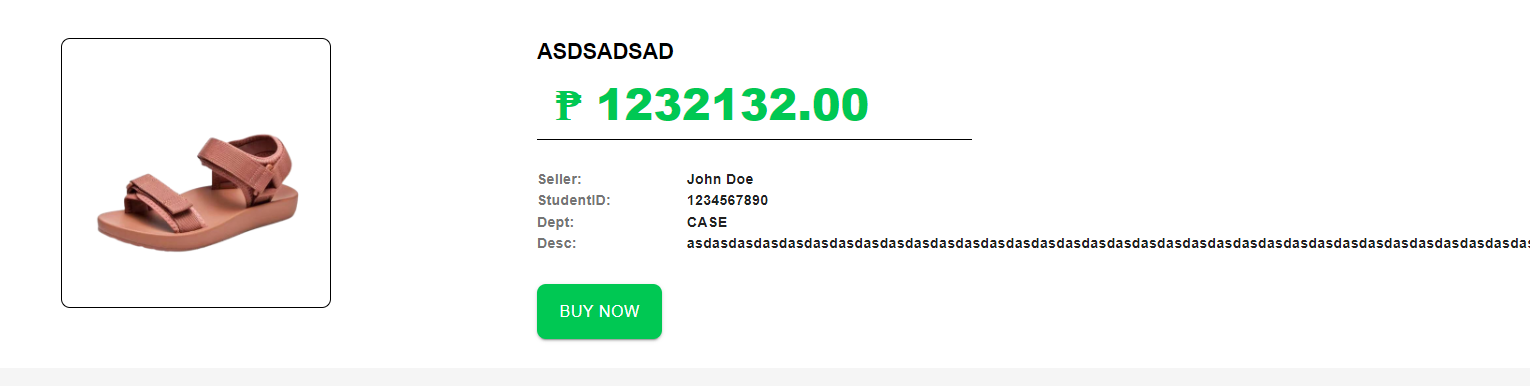
How can i make the description responsive, like going to the next line? It's not going to the next line instead it extends horizontally. I can easily fix this if I use textField but I need to adjust the padding and the outline of it, is there any other way?
<Container maxWidth="lg">
<Grid container spacing={2}>
<Grid item xs={12} md={4}>
<Box sx={{height: {xs: 150, md: 300}, width: '300px', border:1, padding: '20px', borderRadius: '10px', display: {xs: 'flex'}}}>
<Box component="img" sx={{height: '100%', width: '100%', objectFit: 'contain'}} src={singleProduct.img}/>
</Box>
</Grid>
<Grid container item xs={12} md={8}>
<Box sx={{display:'flex', flexDirection: 'column', margin:'auto'}}>
<Typography variant="h5" sx={{fontWeight: 'bold', textTransform: 'uppercase'}}> {singleProduct.title}</Typography>
<Box sx={{height: '40px', width: '100%', paddingY: '40px',paddingX: '20px', display:'flex', alignItems:'center', borderBottom: 1}}>
<Typography variant='h3' sx={{color: '#00c853', fontWeight: 800}}> ₱ {singleProduct.price}.00</Typography>
</Box>
<Grid sx={{width: 500}} container spacing={2} pt={4}>
<Grid item xs={4} sx={{lineHeight: 2}}>
<Typography variant="body1" fontWeight={600} color="#757575">Seller: </Typography>
<Typography variant="body1" fontWeight={600} color="#757575">StudentID: </Typography>
<Typography variant="body1" fontWeight={600} color="#757575">Dept: </Typography>
<Typography variant="body1" fontWeight={600} color="#757575">Desc: </Typography>
</Grid>
<Grid item xs={8}>
<Typography variant="body1" fontWeight={700} color="#212121">John Doe</Typography>
<Typography variant="body1" fontWeight={700} color="#212121">{singleProduct.seller_id?.studentId}</Typography>
<Typography variant="body1" fontWeight={700} color="#212121">{singleProduct.seller_id?.department}</Typography>
<Typography variant="body1" fontWeight={700} color="#212121">{singleProduct.description}</Typography>
</Grid>
</Grid>
</Container>
CodePudding user response:
Try this
<Grid item xs={8} zeroMinWidth>
<Typography variant="body1" fontWeight={700} color="#212121">John Doe</Typography>
<Typography variant="body1" fontWeight={700} color="#212121">{singleProduct.seller_id?.studentId}</Typography>
<Typography variant="body1" fontWeight={700} color="#212121">{singleProduct.seller_id?.department}</Typography>
<Typography variant="body1" fontWeight={700} color="#212121" style={{overflowWrap: 'break-word'}}>{singleProduct.description}</Typography>
</Grid>
CodePudding user response:
try adding these properties to Typography'styles :
{
max-width:700px;
white-space: normal;
}