I am trying to add custom color to menu on tabs , I want color to fill the entire menu , currently this menu is in tab and I wanted a custom color to be added on top of it.
One of the Solution(s):
className attribute to menu props and define the custom css for that className.
Updated Sandbox
Hope this helps.
CodePudding user response:
Unfortunately you can't pass any color into the <Tab /> component.
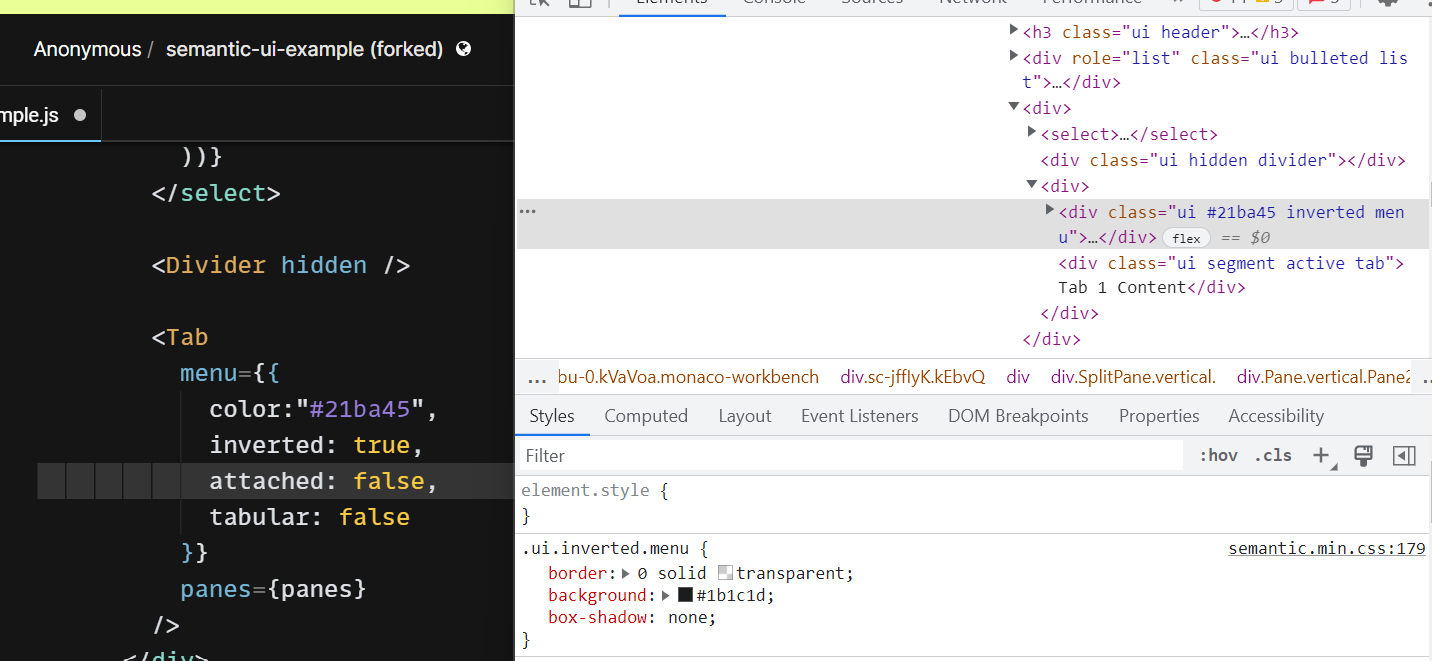
The console returns a warning:
expected one of ["red","orange","yellow","olive","green","teal","blue","violet","purple","pink","brown","grey","black"].
My suggestion is the following:
- Use
CSSto target the thebackground-colorto make it transparent - Apply your own
background-colorby styling the component
.ui.inverted.menu {
background: transparent;
}
<Tab
menu={{ color, inverted: true, attached: false, tabular: false }}
panes={panes}
style={{
backgroundColor: color
}}
/>
Here's a fork of your sandbox