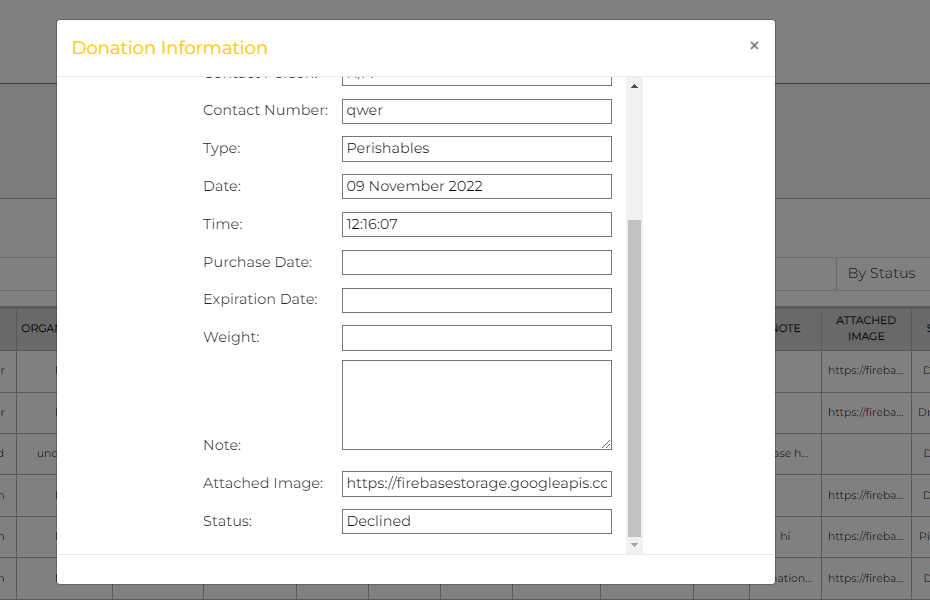
So i was able to display the image url but what i need is to be able to display the image itself. Is it possible?

I havent tried creating a code for it yet since i'm not that familiar yet at all with javascript and firebase but this is the code i used in retrieving the data and as well as displaying it in a modal:
HTML code:
<div >
<label >Donation ID: </label>
<input type="text" id="DonationId" readonly="readonly"> <br>
<label >User ID: </label>
<input type="text" id="UserId" readonly="readonly"> <br>
<label >Name: </label>
<input type="text" id="FName" readonly="readonly"> <br>
<label >Organization: </label>
<input type="text" id="Org" readonly="readonly"> <br>
<label >Contact Person: </label>
<input type="text" id="ContPer" readonly="readonly"> <br>
<label >Contact Number: </label>
<input type="text" id="ContNum" readonly="readonly"> <br>
<label >Type: </label>
<input type="text" id="Type" readonly="readonly"> <br>
<label >Date: </label>
<input type="text" id="Date" readonly="readonly"> <br>
<label >Time: </label>
<input type="text" id="Time" readonly="readonly"> <br>
<label >Purchase Date: </label>
<input type="text" id="PDate" readonly="readonly"> <br>
<label >Expiration Date: </label>
<input type="text" id="EDate" readonly="readonly"> <br>
<label >Weight: </label>
<input type="text" id="Weight" readonly="readonly"> <br>
<label >Note: </label>
<textarea id="Note" readonly="readonly"></textarea> <br>
<label >Attached Image: </label>
<input type="text" id="Img" readonly="readonly"> <br>
<label >Status: </label>
<input type="text" id="Stat" readonly="readonly">
JS code:
function AddItemToTable(id,uid,name,org,contPer,contNo,type,date,time,pdate,edate,weight,note,image,status){
let trow = document.createElement("tr");
let td1 = document.createElement('td');
let td2 = document.createElement('td');
let td3 = document.createElement('td');
let td4 = document.createElement('td');
let td5 = document.createElement('td');
let td6 = document.createElement('td');
let td7 = document.createElement('td');
let td8 = document.createElement('td');
let td9 = document.createElement('td');
let td10 = document.createElement('td');
let td11 = document.createElement('td');
let td12 = document.createElement('td');
let td13 = document.createElement('td');
let td14 = document.createElement('td');
let td15 = document.createElement('td');
let td16 = document.createElement('td');
newDonationList.push([id,uid,name,org,contPer,contNo,type,date,time,pdate,edate,weight,note,image,status]);
td1.innerHTML = num;
td2.innerHTML = id;
td3.innerHTML = uid;
td4.innerHTML = name;
td5.innerHTML = org;
td6.innerHTML = contPer;
td7.innerHTML = contNo;
td8.innerHTML = type;
td9.innerHTML = date;
td10.innerHTML = time;
td11.innerHTML = pdate;
td12.innerHTML = edate;
td13.innerHTML = weight;
td14.innerHTML = note;
td15.innerHTML = image;
td16.innerHTML = status;
td15.classList = "statusField";
td4.classList = "nameField";
td5.classList = "organizationField";
td8.classList = "typeField";
trow.appendChild(td1);
trow.appendChild(td2);
trow.appendChild(td3);
trow.appendChild(td4);
trow.appendChild(td5);
trow.appendChild(td6);
trow.appendChild(td7);
trow.appendChild(td8);
trow.appendChild(td9);
trow.appendChild(td10);
trow.appendChild(td11);
trow.appendChild(td12);
trow.appendChild(td13);
trow.appendChild(td14);
trow.appendChild(td15);
trow.appendChild(td16);
var ControlDiv = document.createElement("td");
ControlDiv.innerHTML = '<button type="button" data-toggle="modal" data-target="#ModalCenter" onclick="FillModal(' num ')">VIEW</button>'
trow.appendChild(ControlDiv);
tbody.appendChild(trow);
}
function AddAllITemsToTable(Donation) {
num=0;
tbody.innerHTML="";
Donation.forEach(element => {
AddItemToTable(element.id, element.uid, element.fullName, element.organization, element.contactPerson, element.contactNo, element.type, element.dateAdded, element.dateAddedTime, element.datePurchased, element.dateExpired, element.weight, element.notes, element.imageUrl, element.donationStatus);
});
}
function GetAllDataRealtime() {
const dbRef = ref(database, 'Users');
onValue(dbRef,(snapshot) => {
var Donations = [];
snapshot.forEach(userSnapshot => {
userSnapshot.child("donation").forEach((donationSnapshot) => {
Donations.push(donationSnapshot.val());
});
});
AddAllITemsToTable(Donations);
})
}
window.onload = GetAllDataRealtime;
var ModDid = document.getElementById('DonationId');
var ModUid = document.getElementById('UserId');
var ModName = document.getElementById('FName');
var ModOrg = document.getElementById('Org');
var ModContPer = document.getElementById('ContPer');
var ModContNo = document.getElementById('ContNum');
var ModType = document.getElementById('Type');
var ModDate = document.getElementById('Date');
var ModTime = document.getElementById('Time');
var ModPDate = document.getElementById('PDate');
var ModEDate = document.getElementById('EDate');
var ModWeight = document.getElementById('Weight');
var ModNote = document.getElementById('Note');
var ModImage = document.getElementById('Img');
var ModStatus = document.getElementById('Stat');
window.FillModal=(index) => {
if(index==null){
ModDid.value = "";
ModUid.value = "";
ModName.value = "";
ModOrg.value = "";
ModContPer.value = "";
ModContNo.value = "";
ModType.value = "";
ModDate.value = "";
ModTime.value = "";
ModPDate.value = "";
ModEDate.value = "";
ModWeight.value = "";
ModNote.value = "";
ModImage.value = "";
ModStatus.value = "";
}
else{
--index;
ModDid.value = newDonationList[index][0];
ModUid.value = newDonationList[index][1];
ModName.value = newDonationList[index][2];
ModOrg.value = newDonationList[index][3];
ModContPer.value = newDonationList[index][4];
ModContNo.value = newDonationList[index][5];
ModType.value = newDonationList[index][6];
ModDate.value = newDonationList[index][7];
ModTime.value = newDonationList[index][8];
ModPDate.value = newDonationList[index][9];
ModEDate.value = newDonationList[index][10];
ModWeight.value = newDonationList[index][11];
ModNote.value = newDonationList[index][12];
ModImage.value = newDonationList[index][13];
ModStatus.value = newDonationList[index][14];
}
CodePudding user response:
To display an image rather than show its URL as text, you'll need to use a img element and then set is src attribute.
So first change the HTML for the image to:
<label >Attached Image: </label>
<img id="Img"> <br>
And then in the code:
ModImage.src = newDonationList[index][13];
Also see:
