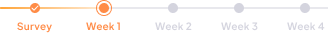
I want to create a progress bar in flutter which is like this

I get the data of week from backend but I have to create it this way. and the icon on weeks or survey should be touchable.
thanks in advance.
CodePudding user response:
You can try basic Stepper widget with type: StepperType.horizontal. As for the UI you like im_stepper package. If it fails to satisfy you can create custom widget with Stack and Row.
CodePudding user response:
Still a lot of things to change, but i thing it should be enough for the beginning
import 'package:flutter/material.dart';
void main() {
runApp(const MyApp());
}
class MyApp extends StatelessWidget {
const MyApp({super.key});
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Example',
theme: ThemeData(
primarySwatch: Colors.blue,
),
home: const HomePage(),
);
}
}
class HomePage extends StatelessWidget {
const HomePage({super.key});
@override
Widget build(BuildContext context) {
List<String> points = [
'Survey',
'Week 1',
'Week 2',
'Week 3',
'Week 4',
];
var lineWidth =
MediaQuery.of(context).size.width - 16.0; // screen width - 2 * padding
var space = lineWidth / points.length; //space between dots
var currentSteps = 3; // <---- change this one
return Scaffold(
body: Padding(
padding: const EdgeInsets.all(8.0),
child: Center(
child: SizedBox(
height: 60.0,
child: Stack(
children: [
//grey line
Positioned(
top: 15,
left: 0,
right: 0,
child: Container(
height: 2.0,
width: double.infinity,
color: Colors.grey,
),
),
//red line
Positioned(
top: 15,
left: 0,
child: Container(
height: 2.0,
width: space * (currentSteps - 1) space / 2,
color: Colors.orange,
),
),
//circles
Row(
children: points
.asMap()
.map((i, point) => MapEntry(
i,
SizedBox(
width: space,
child: Column(
children: [
Stack(
children: [
Container(
height: 30.0,
width: 30.0,
decoration: BoxDecoration(
shape: BoxShape.circle,
border: Border.all(
width: 1.5,
color: i == currentSteps - 1
? Colors.orange
: Colors.transparent,
),
),
child: Center(
child: Container(
height: 20.0,
width: 20.0,
decoration: BoxDecoration(
shape: BoxShape.circle,
color: i < currentSteps
? Colors.orange
: Colors.grey,
),
),
),
),
if (i < currentSteps - 1)
const SizedBox(
height: 30.0,
width: 30.0,
child: Center(
child: Icon(
Icons.check,
size: 16.0,
color: Colors.white,
),
),
),
],
),
const SizedBox(height: 4.0),
Text(
point,
textAlign: TextAlign.left,
style: TextStyle(
color: i < currentSteps
? Colors.orange
: Colors.grey,
),
),
],
),
),
))
.values
.toList(),
),
],
),
),
),
),
);
}
}
