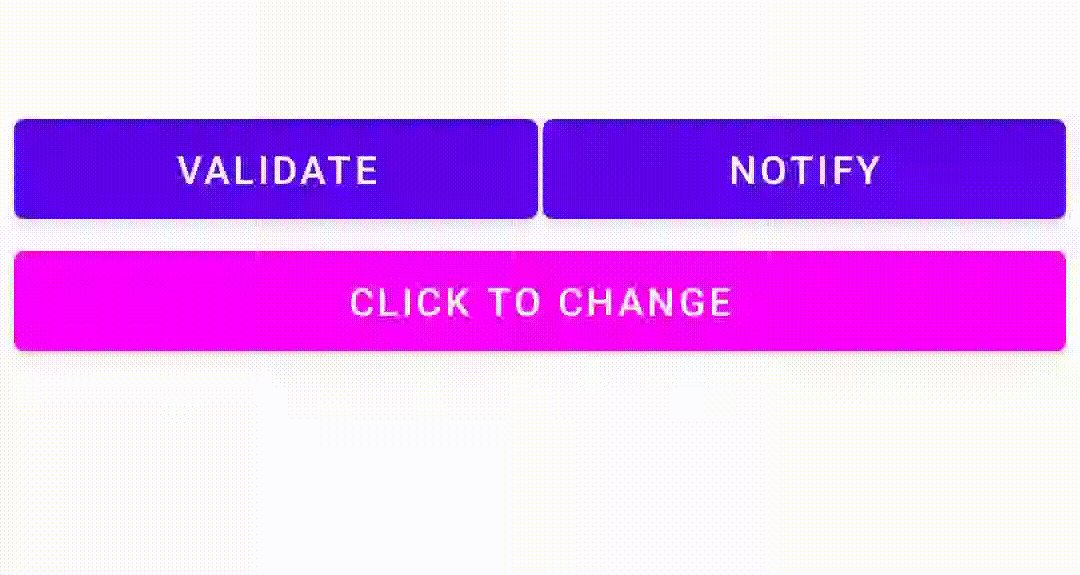
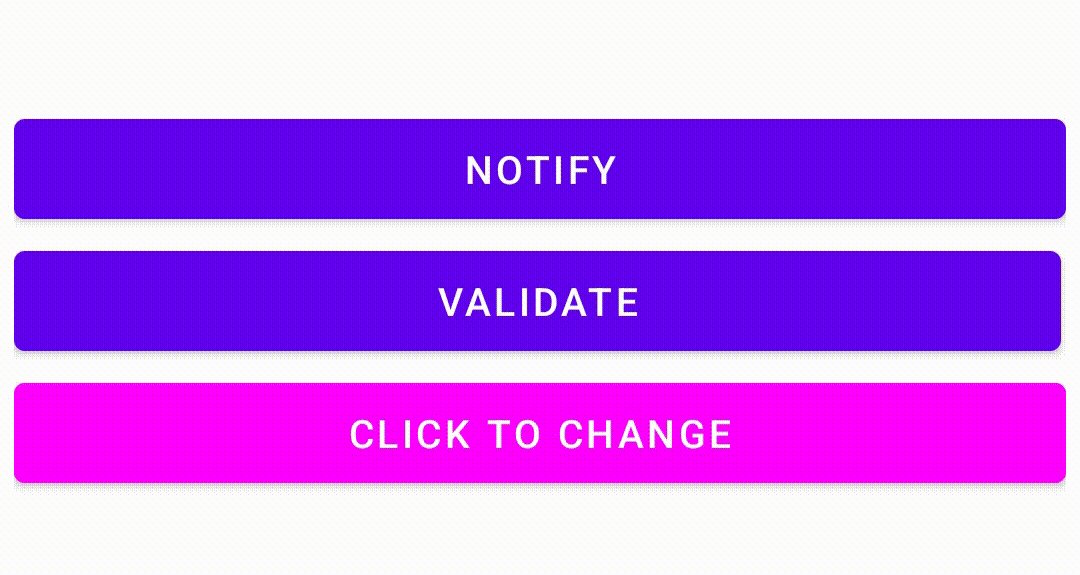
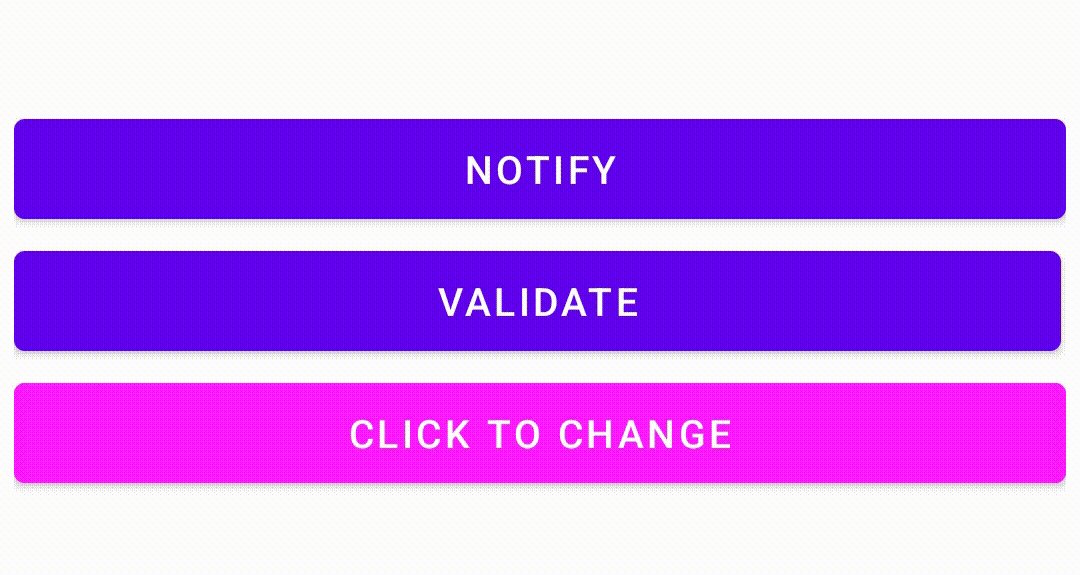
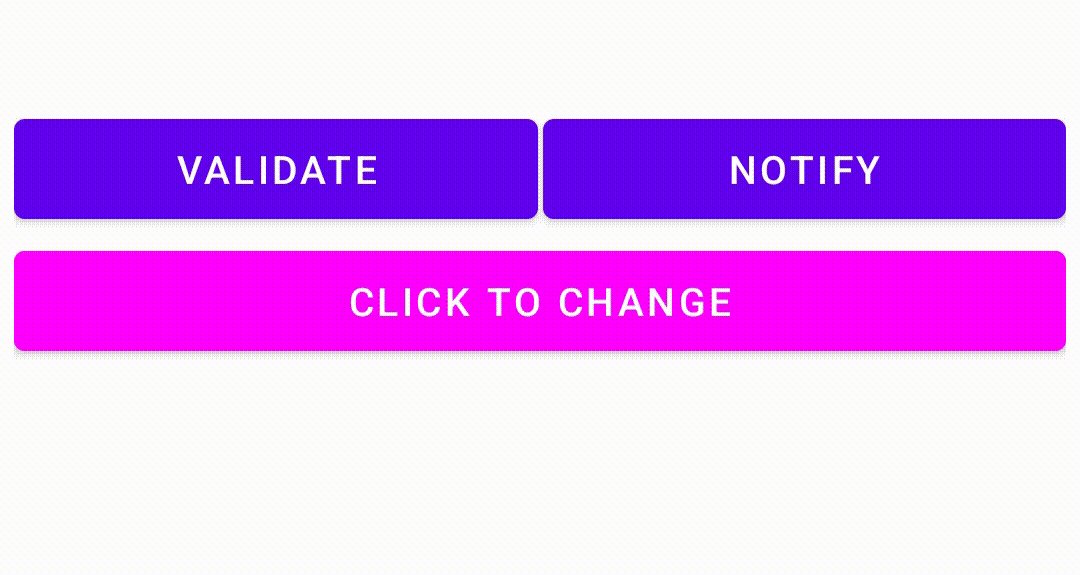
I have two buttons validate and notify as shown in the below image in XML.
To achieve it: You've to clear Top, Bottom and End constraints of the button_validate and Start (and Bottom if in use) of the button_notify.
To do that, you can change your code as:
fun changeConstraint() {
ConstraintSet().apply {
clone(binding.childLayout)
clear(binding.buttonValidate.id, ConstraintSet.TOP)
clear(binding.buttonValidate.id, ConstraintSet.BOTTOM)
clear(binding.buttonValidate.id, ConstraintSet.END)
clear(binding.buttonNotify.id, ConstraintSet.START)
connect(binding.buttonValidate.id, ConstraintSet.BOTTOM, binding.detailCardview.id, ConstraintSet.TOP)
connect(binding.buttonValidate.id, ConstraintSet.END, ConstraintSet.PARENT_ID, ConstraintSet.END)
connect(binding.buttonValidate.id, ConstraintSet.TOP, binding.buttonNotify.id, ConstraintSet.BOTTOM, TWO_HUNDRED)
connect(binding.buttonNotify.id, ConstraintSet.START, ConstraintSet.PARENT_ID, ConstraintSet.START)
applyTo(binding.childLayout)
}
}
Assuming that the detail_cardview is below these buttons, the above code should work properly.
To add animation while changing the constraints, paste these lines above the last line which contains applyTo():
val transition: Transition = ChangeBounds()
transition.interpolator = AccelerateInterpolator(1.0f)
transition.duration = 400
TransitionManager.beginDelayedTransition(binding.childLayout, transition)
To add an animation listener if needed, you can check out my other answer for ConstraintSet animation here.
Because you were already using view binding, there was no logic to use static IDs and I've changed them to binding IDs as well. This should supposedly work, even though your code was incomplete. Do tell me if something is a miss.
Additionally, To achieve the output as seen in the GIF, The code that I've used for the GIF is as follows:
<!-- begin snippet: js hide: true -->
//To change the constraints to the new position
private fun changeConstraint() {
ConstraintSet().apply {
clone(binding.childLayout)
clear(binding.buttonValidate.id, ConstraintSet.END)
clear(binding.buttonNotify.id, ConstraintSet.START)
clear(binding.buttonValidate.id, ConstraintSet.TOP)
clear(binding.buttonValidate.id, ConstraintSet.BOTTOM)
connect(
binding.buttonValidate.id,
ConstraintSet.END,
ConstraintSet.PARENT_ID,
ConstraintSet.END
)
connect(
binding.buttonValidate.id,
ConstraintSet.TOP,
binding.buttonNotify.id,
ConstraintSet.BOTTOM
)
connect(
binding.buttonNotify.id,
ConstraintSet.START,
ConstraintSet.PARENT_ID,
ConstraintSet.START
)
val transition: Transition = ChangeBounds()
transition.interpolator = AccelerateInterpolator(1.0f)
transition.duration = 400
TransitionManager.beginDelayedTransition(binding.childLayout, transition)
applyTo(binding.childLayout)
isChanged = true
}
}
//To change the constraints back to the original position
private fun changeConstraintBack() {
ConstraintSet().apply {
clone(binding.childLayout)
clear(binding.buttonValidate.id, ConstraintSet.END)
clear(binding.buttonNotify.id, ConstraintSet.START)
clear(binding.buttonValidate.id, ConstraintSet.TOP)
connect(
binding.buttonValidate.id,
ConstraintSet.END,
binding.buttonNotify.id,
ConstraintSet.START,
5
)
connect(
binding.buttonValidate.id,
ConstraintSet.TOP,
ConstraintSet.PARENT_ID,
ConstraintSet.TOP
)
connect(
binding.buttonValidate.id,
ConstraintSet.BOTTOM,
ConstraintSet.PARENT_ID,
ConstraintSet.BOTTOM
)
connect(
binding.buttonNotify.id,
ConstraintSet.START,
binding.buttonValidate.id,
ConstraintSet.END
)
val transition: Transition = ChangeBounds()
transition.interpolator = AccelerateInterpolator(1.0f)
transition.duration = 400
TransitionManager.beginDelayedTransition(binding.childLayout, transition)
applyTo(binding.childLayout)
isChanged = false
}
}