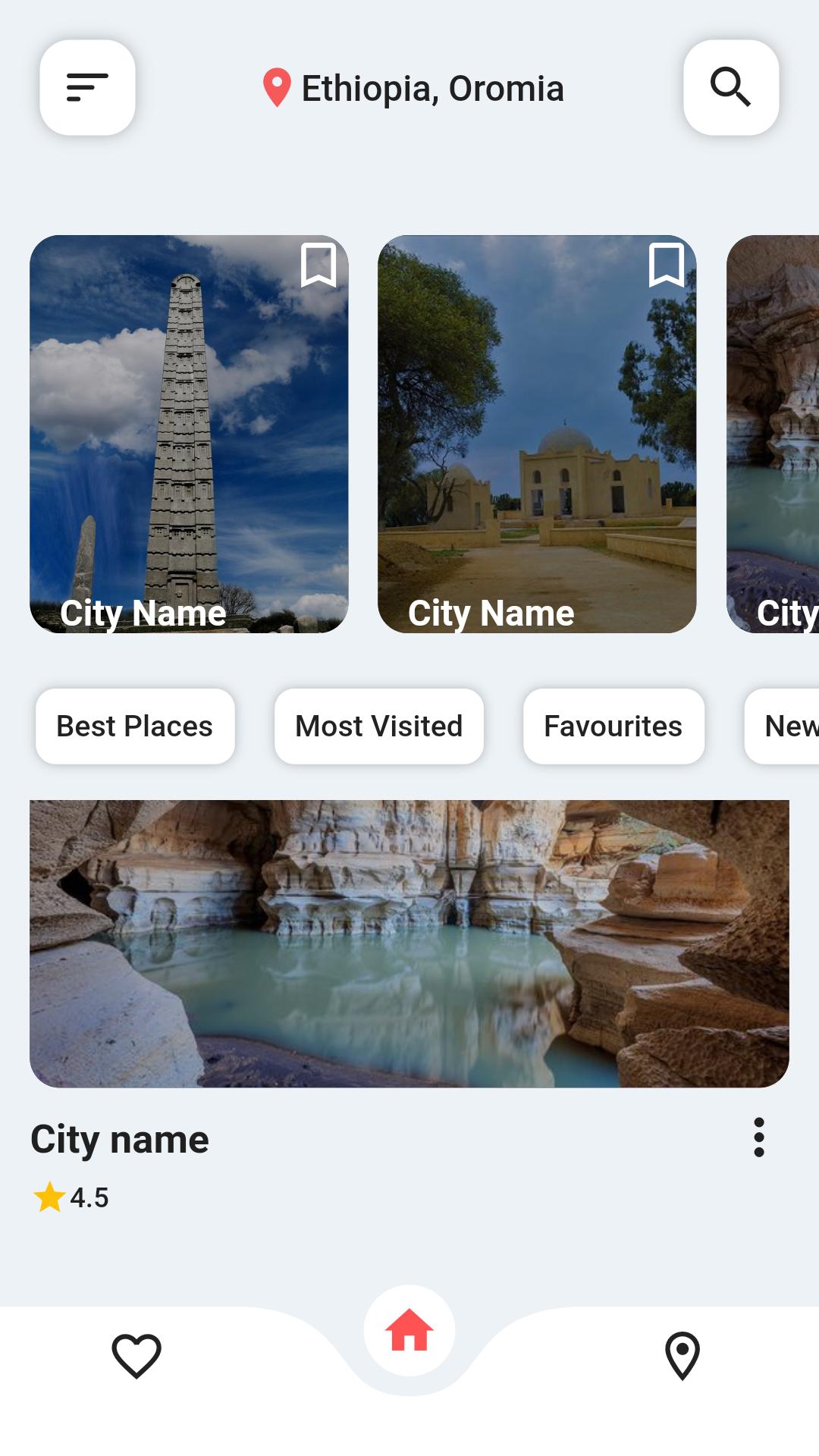
I tried to run the image by index from my image folder but I don't know how to implement specific to text to each image see here 
But I am unsure now how I can add specific text to each images by index
child: Container(
width: 160,
padding: EdgeInsets.only(left: 15),
margin: EdgeInsets.only(left: 15),
decoration: BoxDecoration(
color: Colors.black,
borderRadius: BorderRadius.circular(15),
image: DecorationImage(
image: AssetImage("img/city${index 1}.jpg"),
fit: BoxFit.cover,
opacity: 0.7,
),
),
Padding(
padding: EdgeInsets.only(top: 10),
child: Row(
mainAxisAlignment: MainAxisAlignment.spaceBetween,
children: \[
Text(
"City name",
style: TextStyle(
fontSize: 20,
fontWeight: FontWeight.w600),
),
CodePudding user response:
What you need to do is to create or import a list of strings with the elements that you want to display:
List<String> cities = [London, Paris, Madrid];
And then provide the list[index] to Text Widget:
Padding(
padding: EdgeInsets.only(top: 10),
child: Row(
mainAxisAlignment: MainAxisAlignment.spaceBetween,
children: \[
Text(
cities[index], //add this
style: TextStyle(
fontSize: 20,
fontWeight: FontWeight.w600),
),
CodePudding user response:
I had already made demo for such view,
It might help u...
here is a code
List<Map<String,dynamic>> maplist=[
{
'country':'America',
'imageurl':'lib/images/usa.jpg',
},
{
'country':'India',
'imageurl':'lib/images/india.jpg',
},
{
'country':'China',
'imageurl':'lib/images/china.jpg',
},
];
class _Stack2State extends State<Stack2> {
@override
Widget build(BuildContext context) {
return Container(
color: Colors.red,
height: 100,
child: ListView.builder(
scrollDirection: Axis.horizontal,
itemCount:maplist.length ,
itemBuilder: (context,index){
return MyCard(map: maplist[index],
);
}),
);
}
}
custom widget card
class MyCard extends StatelessWidget {
final Map<String, dynamic> map;
const MyCard({Key? key, required this.map}) : super(key: key);
@override
Widget build(BuildContext context) {
return Container(
width: 160,
padding: EdgeInsets.only(left: 15),
margin: EdgeInsets.only(left: 15),
decoration: BoxDecoration(
color: Colors.black,
borderRadius: BorderRadius.circular(15),
image: DecorationImage(
image: AssetImage(map['imageurl']),
fit: BoxFit.cover,
opacity: 0.7,
),
),
child: Padding(
padding: EdgeInsets.only(top: 10),
child: Row(
mainAxisAlignment: MainAxisAlignment.spaceBetween,
children: [
Text(
map['country'],
style: TextStyle(
fontSize: 20,
fontWeight: FontWeight
.
w600
),),],
),),);
}
}
