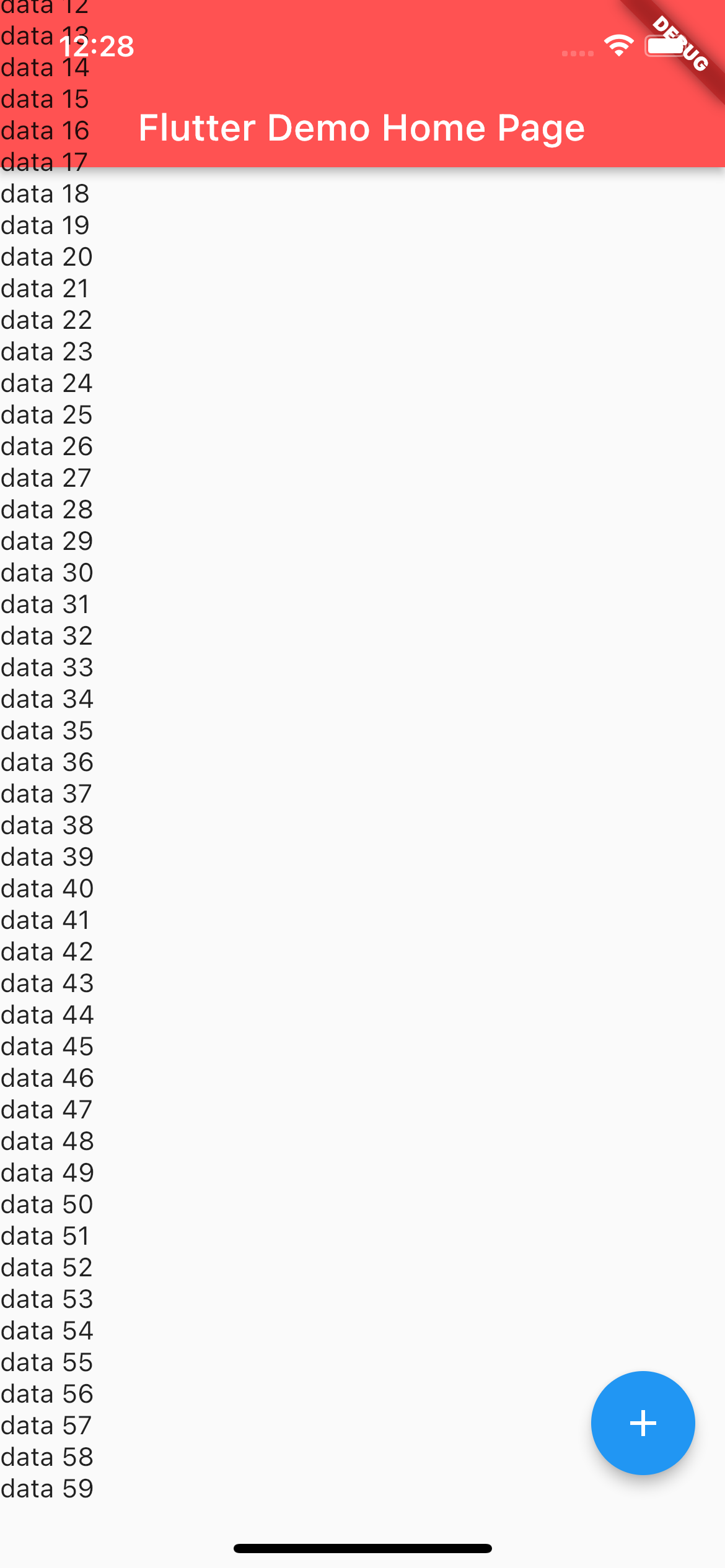
I am trying to achieve appbar animation. I have achieved the animation required but app bar is getting transparent. I dont know why this is happening. Can someone help resolving the issue?
Here is the code
bool showAppbar = false;
bool isScrollingDown = true;
ScrollController controller = ScrollController();
@override
void initState() {
super.initState();
controller.addListener(() {
if (controller.position.userScrollDirection == ScrollDirection.forward) {
if (!isScrollingDown) {
isScrollingDown = true;
showAppbar = false;
setState(() {});
}
}
if (controller.position.userScrollDirection == ScrollDirection.reverse) {
if (isScrollingDown && controller.position.pixels > 200) {
isScrollingDown = false;
showAppbar = true;
setState(() {});
}
}
});
}
@override
Widget build(BuildContext context) {
return Scaffold(
body: Center(
child: Column(
children: [
Expanded(
child: Stack(
children: [
AnimatedContainer(
duration: const Duration(
milliseconds: 150,
),
height: showAppbar ? 90 : 0,
child: AppBar(
title: Text(widget.title),
backgroundColor: Colors.redAccent,
),
),
Expanded(
child: ListView.builder(
itemBuilder: (context, index) {
return Text("data $index");
},
itemCount: 60,
controller: controller,
),
),
],
),
),
],
),
), // This trailing comma makes auto-formatting nicer for build methods.
);
}
I dont want the Listview rows showing behind the appbar.
CodePudding user response:
You need to change the order inside your stack widget:
Stack(
children: [
Expanded(
child: ListView.builder(
itemBuilder: (context, index) {
return Text("data $index");
},
itemCount: 60,
controller: controller,
),
),
AnimatedContainer(
duration: const Duration(
milliseconds: 150,
),
height: showAppbar ? 90 : 0,
child: AppBar(
title: Text(widget.title),
backgroundColor: Colors.redAccent,
),
),
],
)