I made a row and I need to separate its children with space between, but it's not separating. This is the code:
Container(
height: 51,
child: Row(
mainAxisAlignment: MainAxisAlignment.spaceBetween,
children: [
Container(width: 56, height: 51, child: ImageIcon(AssetImage("assets/images/treadmill.png"))),
SizedBox(width: 20),
Column(
crossAxisAlignment: CrossAxisAlignment.start,
children: [
Row(
mainAxisSize: MainAxisSize.max,
mainAxisAlignment: MainAxisAlignment.spaceBetween,
children: const [
Text(
"EQUIPMENT",
style: TextStyle(
fontSize: 16,
fontFamily: "OpenSans",
fontWeight: FontWeight.w600
),
),
ImageIcon(AssetImage("assets/icons/delete.png"), color: Colors.red)
],
),
Text(
"1234567891235896211234E",
style: TextStyle(
fontSize: 14,
fontFamily: "OpenSans",
fontWeight: FontWeight.normal
),
),
],
)
],
),
),
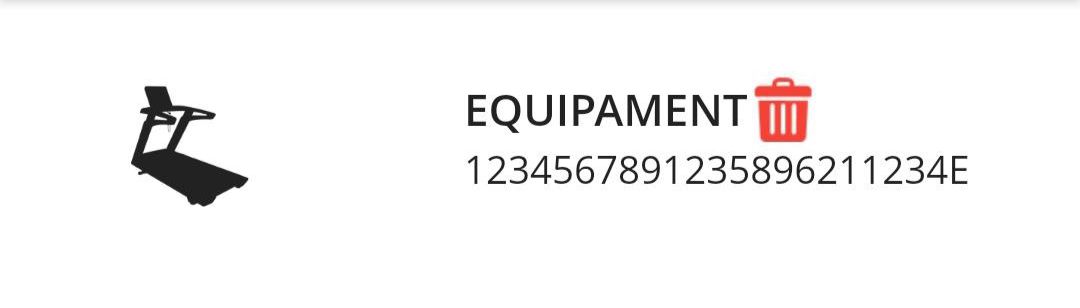
And this is the result:
(ignore the "A" in the word)

I tried to put expanded, spacer, but all the attempts gave an error.
(I don't want to put SizedBox to make this space because there are several types of cell phone screens)
Why does this happen and what to do?
CodePudding user response:
You can use IntrinsicWidth(have some cost)..
Container(
height: 51,
child: Row(
mainAxisAlignment: MainAxisAlignment.spaceBetween,
children: [
Container(
width: 56,
height: 51,
color: Colors.red,
),
IntrinsicWidth(
child: Column(
children: [
Row(
mainAxisSize: MainAxisSize.max,
mainAxisAlignment: MainAxisAlignment.spaceBetween,
children: [
Text(
"EQUIPAMENT",
style: TextStyle(
fontSize: 16,
fontFamily: "OpenSans",
fontWeight: FontWeight.w600),
),
Container(
width: 4,
height: 33,
color: Colors.red,
),
],
),
Text(
"1234567891235896211234E",
style: TextStyle(
fontSize: 14,
fontFamily: "OpenSans",
fontWeight: FontWeight.normal),
),
],
),
)
],
),
),
CodePudding user response:
Give your right size all available space, and then your Equipament and trash can all available space. Wrap them both with expanded:
Container(
height: 51,
child: Row(
mainAxisAlignment: MainAxisAlignment.spaceBetween,
children: [
Container(width: 56, height: 51, child: ImageIcon(AssetImage("assets/images/treadmill.png"))),
SizedBox(width: 20),
Expanded(
child: Column(
crossAxisAlignment: CrossAxisAlignment.start,
children: [
Row(
mainAxisSize: MainAxisSize.max,
mainAxisAlignment: MainAxisAlignment.spaceBetween,
children: const [
Expanded(
child: Text(
"EQUIPMENT",
style: TextStyle(
fontSize: 16,
fontFamily: "OpenSans",
fontWeight: FontWeight.w600
),
),
),
ImageIcon(AssetImage("assets/icons/delete.png"), color: Colors.red)
],
),
Text(
"1234567891235896211234E",
style: TextStyle(
fontSize: 14,
fontFamily: "OpenSans",
fontWeight: FontWeight.normal
),
),
],
),
)
],
),
),
