class CardWidget extends StatefulWidget {
final String title;
final Color? color;
final IconData? icon;
final Widget? child;
const CardWidget({
super.key,
required this.title,
this.color,
this.icon,
this.child,
});
@override
State<CardWidget> createState() => _CardWidgetState();
}
final controllers = List.generate(12, (index) => TextEditingController());
class _CardWidgetState extends State<CardWidget> {
@override
Widget build(BuildContext context) {
return SizedBox(
height: 200,
width: 200,
child: Padding(
padding: const EdgeInsets.all(8.0),
child: Card(
elevation: 10,
shape: RoundedRectangleBorder(
borderRadius: BorderRadius.circular(20.0),
),
color: widget.color,
child: Column(
mainAxisAlignment: MainAxisAlignment.spaceEvenly,
children: [
Icon(
widget.icon,
color: Colors.white,
size: 32,
),
Center(
child: Text(
widget.title,
),
GestureDetector(
child: Padding(
padding: const EdgeInsets.symmetric(
horizontal: 30,
),
child: TextFormField(
controller: controllers[],
onTap: () {
Navigator.push(context,
MaterialPageRoute(builder: ((context) => AddCard())));
},
),
))
],
),
),
),
);
}
}
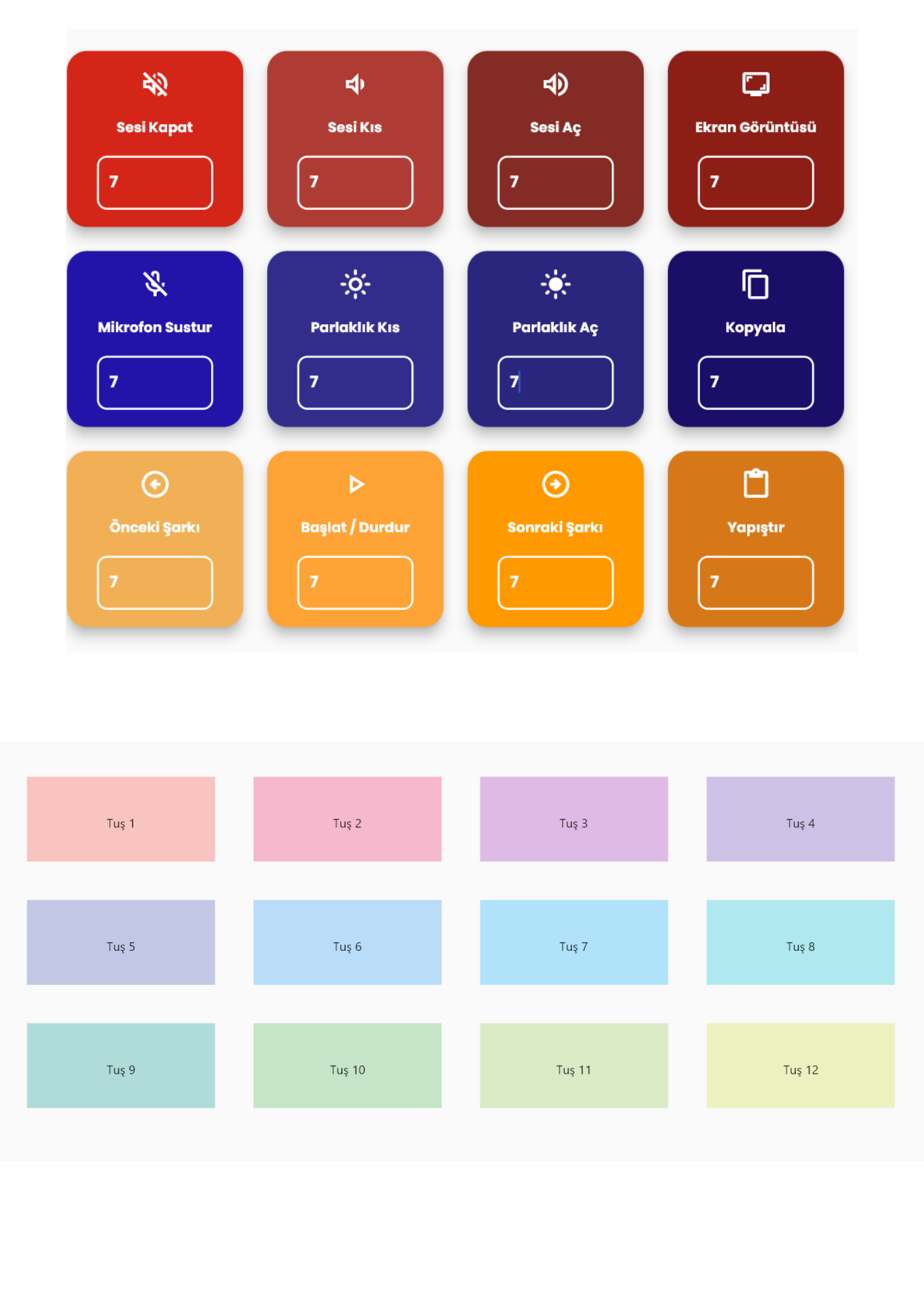
CardWidget I use to show on homepage
class AddCard extends StatelessWidget {
const AddCard({super.key});
@override
Widget build(BuildContext context) {
return Scaffold(
body: GridView.builder(
padding: const EdgeInsets.all(50),
gridDelegate: SliverGridDelegateWithFixedCrossAxisCount(
),
itemCount: 12,
itemBuilder: (context, index) => ItemTile(
cardNo: index,
callback: (p0) {
controllers[index].text = p0.toString();
})),
),
);
}
}
The page where I redirect the user when clicking on the TextFormField.
class ItemTile extends StatelessWidget {
final int cardNo;
const ItemTile(
this.cardNo,
);
@override
Widget build(BuildContext context) {
return ListTile(
onTap: () {
},
title: Center(
child: Text(
'Tuş ${cardNo 1}',
key: Key('text_$cardNo'),
),
),
),
);
}
I have cards 1 to 12 and each card has numbers 1 to 12 inside. I want to pass these texts to TextFormField when the user clicks on the card.
There are 12 Card designs on my homepage. There is a textFormField inside each of these cards. When the TextFormField is clicked, it goes to a list that I created with GridView in AddCard. There are 12 elements in this list. There are numbers from 1 to 12 inside these 12 elements. When I click on one of them, I want the number there to be assigned to the one I clicked, in the 12 textFormField on the homepage.
CodePudding user response:
set the TextEditingController to the global scope, and don't make it private with _
final myController = TextEditingController();
then use it in your TextFormField:
TextFormField(
controller: myController,
onTap: () {
Navigator.push(context,
MaterialPageRoute(builder: ((context) => AddCard())));
},
),
now in the onTap of ListTile, assign a value to the TextFormField:
onTap: () {
myController.text = "your text value";
},
CodePudding user response:
On ListTile ontap use navigator pop and pass data on second position.
onTap: () {
Navigator.pop(context, "cardNo");
},
And on main file
child: TextFormField(
controller: controllers[1], /// your TextFiled index
onTap: () async{
final data = await Navigator.push(context,
MaterialPageRoute(builder: ((context) => AddCard())));
controllers[1].text = "$data";
},
),
You can use a callback method, I passing data for future case, or could just use VoidCallback
class ItemTile extends StatelessWidget {
final int cardNo;
final Function(int) callback;
const ItemTile({
Key? key,
required this.cardNo,
required this.callback,
}) : super(key: key);
@override
Widget build(BuildContext context) {
final Color color = Colors.primaries[cardNo % Colors.primaries.length];
return Padding(
padding: const EdgeInsets.symmetric(horizontal: 20, vertical: 20),
child: ListTile(
tileColor: color.withOpacity(0.3),
onTap: () {
callback(cardNo);
},
title: Center(
child: Text(
'Tuş ${cardNo 1}',
key: Key('text_$cardNo'),
),
),
),
);
}
}
And you can get the value like
itemBuilder: (context, index) => ItemTile(
cardNo: index,
callback: (p0) {
_controller.text = p0.toString();
}),