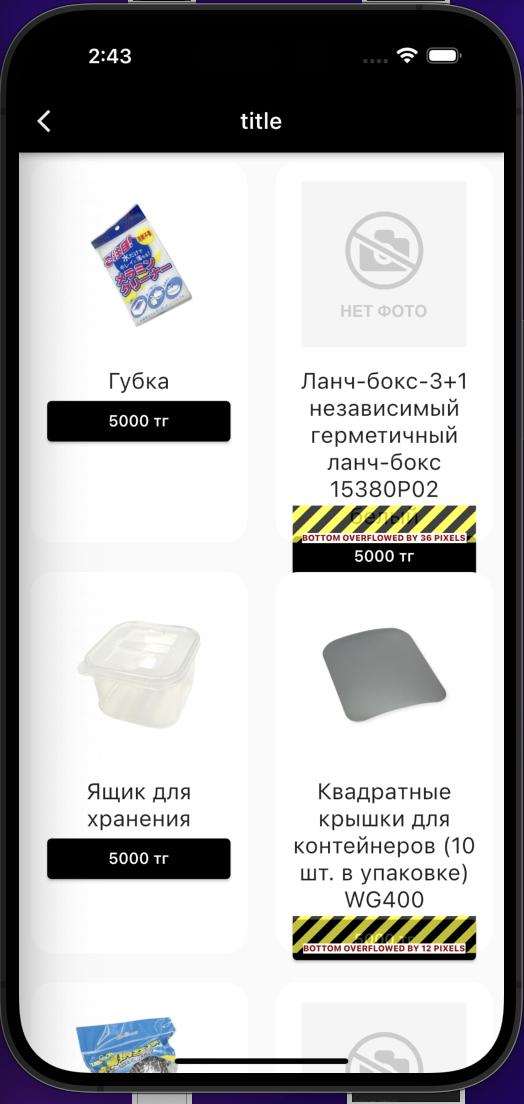
i use GridView.builder to build my catalog and my catalog looks bad, how can i put my grid symmetrically :
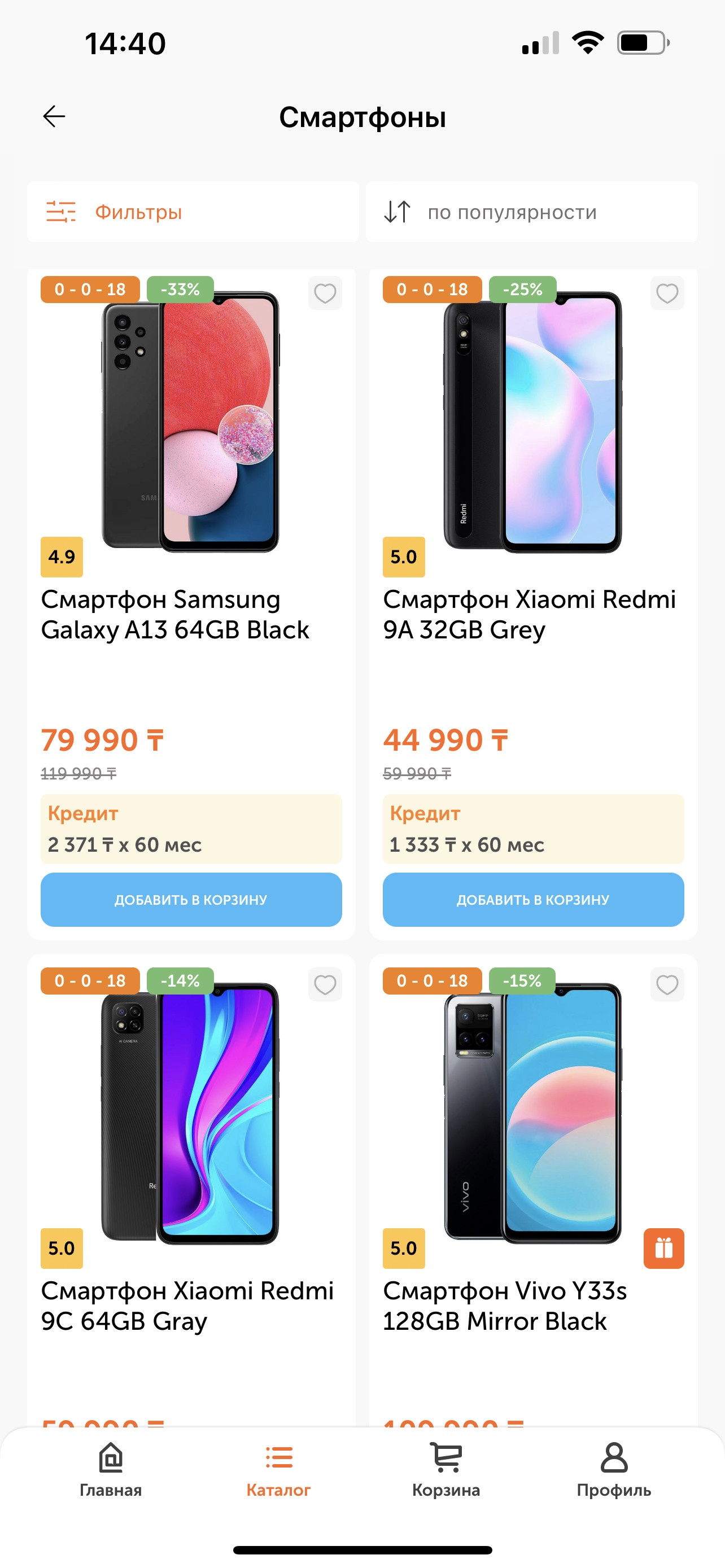
i want my catalog to look like this :
 it is my GridView.builder code:
it is my GridView.builder code:
Widget buildCatalog(List<Product> product) => GridView.builder(
gridDelegate: SliverGridDelegateWithMaxCrossAxisExtent(
maxCrossAxisExtent: 300,
childAspectRatio: 3 / 5,
crossAxisSpacing: 5,
mainAxisSpacing: 10),
itemCount: product.length,
itemBuilder: (context, index) {
final productItem = product[index];
final media = product[index].media?.map((e) => e.toJson()).toList();
final photo = media?[0]['links']['local']['thumbnails']['350'];
return Container(
padding: EdgeInsets.only(left: 15, right: 15, top: 10),
margin: EdgeInsets.symmetric(vertical: 8, horizontal: 10),
decoration: BoxDecoration(color: Colors.white,
borderRadius: BorderRadius.circular(20)),
child: Column(
children: <Widget>[
InkWell(
child: Container(
margin: EdgeInsets.all(8),
child:
// Image.network(productItem.media),
Image.network(media != null ? 'https://cdn.yiwumart.org/${photo}' : 'https://yiwumart.org/images/shop/products/no-image-ru.jpg'),
),
),
SizedBox(height: 10,),
Text(productItem.name, textAlign: TextAlign.center, style: TextStyle(fontSize: 20),),
Container(
width: MediaQuery.of(context).size.width * 0.8,
child: ElevatedButton(onPressed: () {}, child: Text('5000 тг')))
],
),
);
},
);
CodePudding user response:
Try this:
Container(
padding: EdgeInsets.only(left: 15, right: 15, top: 10),
margin: EdgeInsets.symmetric(vertical: 8, horizontal: 10),
decoration: BoxDecoration(
color: Colors.white, borderRadius: BorderRadius.circular(20)),
child: Column(
children: <Widget>[
InkWell(
child: Container(
margin: EdgeInsets.all(8),
child:
// Image.network(productItem.media),
Image.network(media != null
? 'https://cdn.yiwumart.org/${photo}'
: 'https://yiwumart.org/images/shop/products/no-image-ru.jpg'),
),
),
SizedBox(
height: 10,
),
Text(
productItem.name,
textAlign: TextAlign.center,
maxLines: 2,
overflow: TextOverflow.ellipsis,
style: TextStyle(fontSize: 20),
),
Spacer(),
Container(
width: MediaQuery.of(context).size.width * 0.8,
child: ElevatedButton(
onPressed: () {}, child: Text('5000 тг')))
],
),
),