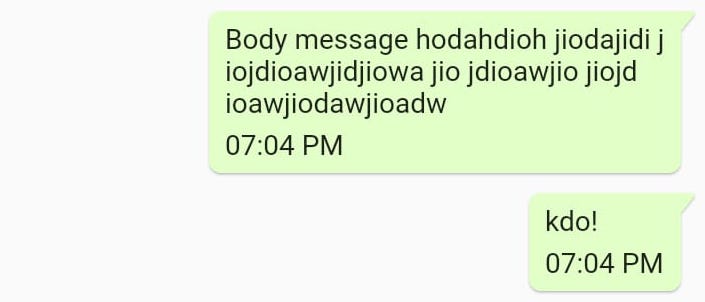
My chat bubble looks like this:
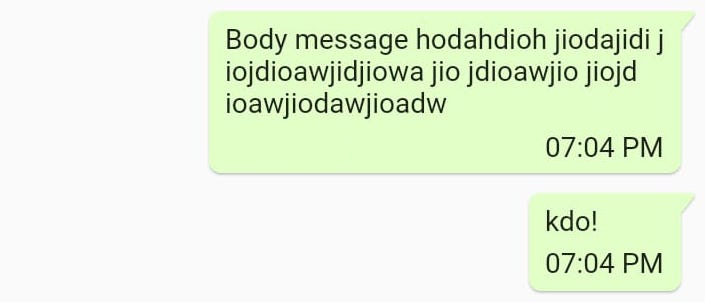
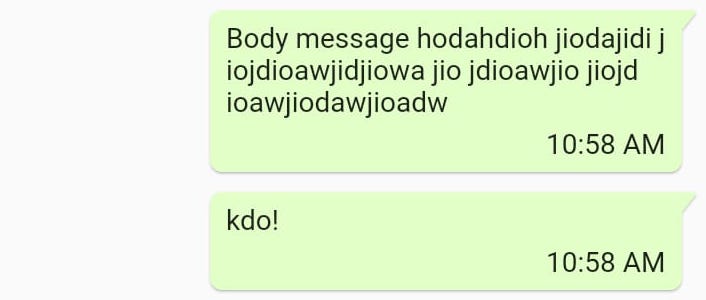
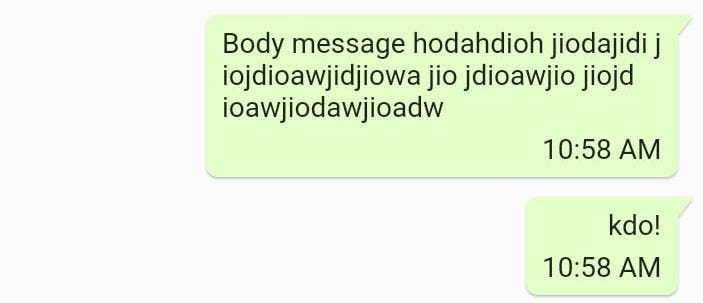
I want its timestamp to stick to the right side like the following:
Here is my code:
return Align(
alignment: alignment,
child: Bubble(
margin: BubbleEdges.only(
top: 10,
left: leftMargin,
right: rightMargin,
),
color: backgroundColor,
nip: bubbleNip,
child: Column(
crossAxisAlignment: CrossAxisAlignment.start,
children: [
content,
const SizedBox(height: 5),
Text(timeFormat01(timestamp)),
],
),
),
);
How do I do that?
What doesn't work?
Using Row mainAxisAlignment: MainAxisAlignment.end or Align alignment: Alignment.centerRight leads to stretching all bubbles to max width.
Adding crossAxisAlignment: CrossAxisAlignment.end to the Column will align all texts that are smaller than the timestamp text to the right side.
CodePudding user response:
Wrap timestamp text in Row and with mainaxisalignment set to end.
CodePudding user response:
Use crossAxisAlignment: CrossAxisAlignment.end, on Column
child: Column(
crossAxisAlignment: CrossAxisAlignment.end,
children: [
content,
CodePudding user response:
wrap your timestamp with Align widget like this :
IntrinsicWidth(
child: Column(
crossAxisAlignment: CrossAxisAlignment.start,
children: [
content,
SizedBox(height: 5),
Align(
alignment: Alignment.centerRight,
child: Text(timeFormat01(timestamp)),
),
],
),
)