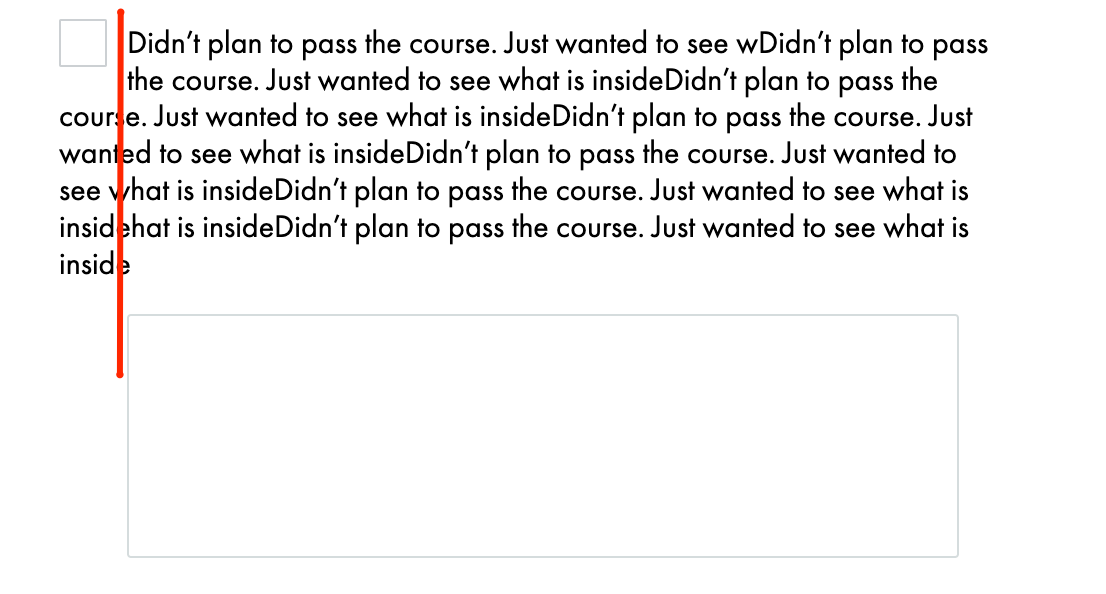
I need to style the markup (without changing it) mentioned below according to the screenshot. Text is not supposed to go under the checkbox, it must be aligned to the red line shown on my screenshot. How to do that?
.custom-checkbox {
width: 24px;
height: 24px;
background: blue;
border: 2px solid gray;
}<div>
<label >
<div ></div>
Didn’t plan to pass the course. Just wanted to see wDidn’t plan to pass the course. Just wanted to see what is insideDidn’t plan to pass the course. Just wanted to see what is insideDidn’t plan to pass the course. Just wanted to see what is insideDidn’t plan to pass the course. Just wanted to see what is insideDidn’t plan to pass the course. Just wanted to see what is insidehat is insideDidn’t plan to pass the course. Just wanted to see what is inside
</label>
</div>CodePudding user response:
You could simply use a grid to do this:
.custom-checkbox {
width: 24px;
height: 24px;
background: blue;
border: 2px solid gray;
}
.custom-label {
display: grid;
grid-template-columns: auto auto;
}<div>
<label >
<div ></div>
Didn’t plan to pass the course. Just wanted to see wDidn’t plan to pass the course. Just wanted to see what is insideDidn’t plan to pass the course. Just wanted to see what is insideDidn’t plan to pass the course. Just wanted to see what is insideDidn’t plan to pass the course. Just wanted to see what is insideDidn’t plan to pass the course. Just wanted to see what is insidehat is insideDidn’t plan to pass the course. Just wanted to see what is inside
</label>
</div>CodePudding user response:
.custom-label {
display: flex;
}
.custom-label p {
margin-top: 0;
}
.custom-checkbox {
width: 24px;
height: 24px;
background: blue;
border: 2px solid gray;
flex-shrink: 0;
} <div>
<label >
<div ></div>
<p>Didn’t plan to pass the course. Just wanted to see wDidn’t plan to pass the course. Just wanted to see what is insideDidn’t plan to pass the course. Just wanted to see what is insideDidn’t plan to pass the course. Just wanted to see what is insideDidn’t plan to pass the course. Just wanted to see what is insideDidn’t plan to pass the course. Just wanted to see what is insidehat is insideDidn’t plan to pass the course. Just wanted to see what is inside</p>
</label>
</div>