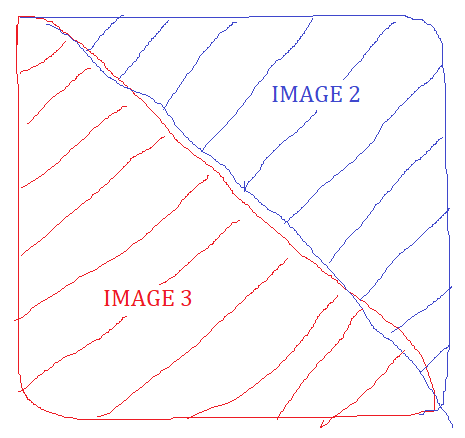
How can I make two images be displayed like in my drawing below using CSS only? The photos are both perfect squares, and I understand that part of the image will not be shown by doing this. That is intentional. The gap in the middle is just my poor drawing skills, and it's not supposed to be there.
Additionally, if it is possible to have a nice fade effect between them where they meet, that would be even better, but I am assuming CSS is incapable of such magic.
CodePudding user response:
You can use mask and CSS grid like below:
.box {
width: 250px;
aspect-ratio: 1;
display: grid;
}
.box img {
grid-area: 1/1;
width: 100%;
}
.box img:first-child {
-webkit-mask: linear-gradient(45deg,#0000 30%,#000 70%);
}
.box img:last-child {
-webkit-mask: linear-gradient(45deg,#000 30%,#0000 70%);
}<div >
<img src="https://picsum.photos/id/582/400/400" alt="a wolf">
<img src="https://picsum.photos/id/1074/400/400" alt="a lioness">
</div>CodePudding user response:
You're going to have to wrap both your images in a div tag with position: relative; set on it, and use position: absolute; to position the images within it using the top, right, bottom and left properties.
For the image clipping I would recommend using a clipping path. You can use an online tool like this to easily generate the code you need: https://bennettfeely.com/clippy/
A code example can help me to give a more specific answer if you can provide one.