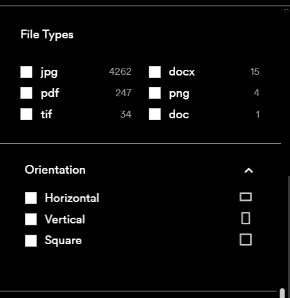
I am trying to achieve the below design using bootstrap and html

I have tried all ways but i am unable to either ways the design is not working. Below code. Please advise. I was not able to get it through bootstrap so tried with HTML CSS. :
body {
font-size:1.5em;
color: #2b2b2b;
background:white;
}
.label-check input { display:none; }
.label-check label::before {
width: 1.4em;
text-align: center;
display: inline-block;
cursor: pointer;
color: black;
transition: color .3s ease;
text-shadow: 0px 0px 1px #cccccc;
}
.label-check label:hover::before {
text-shadow: 0px 0px 1px #6286d0;
}
.label-check [type='checkbox']:checked label::before,
.label-check [type='radio']:checked label::before{
color: #056dce;
}<div >
<p >File Type</p>
<div>
<input type="checkbox" name="checkGrp1" id="check1_Opt1">
<label for="check1_Opt1">jpg</label>
<label for="check1_Opt1">2</label>
</div>
<div>
<input type="checkbox" name="checkGrp1" id="check1_Opt2" checked>
<label for="check1_Opt2">pdf</label>
<label for="check1_Opt1">4</label>
</div>
<div>
<input type="checkbox" name="checkGrp1" id="check1_Opt2" checked>
<label for="check1_Opt2">mp4</label>
<label for="check1_Opt1">6</label>
</div>
</div>
<hr>
<p >Orientation</p>
Horizontal ⧈ <br/>
Vertical ⧈ <br/>
Square ⧈ <br/>
<br/>CodePudding user response:
If you are still looking for a bootstrap grid solution you can try the below code
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css" integrity="sha384-xOolHFLEh07PJGoPkLv1IbcEPTNtaed2xpHsD9ESMhqIYd0nLMwNLD69Npy4HI N" crossorigin="anonymous">
<div >
<p >File Type</p>
<div >
<div >
<div >
<div >
<input type="checkbox" name="checkGrp1" id="check1_Opt1">
<label for="check1_Opt1">jpg</label>
</div>
<div >
<label for="check1_Opt1">2</label>
</div>
</div>
<div >
<div >
<input type="checkbox" name="checkGrp1" id="check1_Opt1">
<label for="check1_Opt1">pdf</label>
</div>
<div >
<label for="check1_Opt1">2</label>
</div>
</div>
<div >
<div >
<input type="checkbox" name="checkGrp1" id="check1_Opt1">
<label for="check1_Opt1">tif</label>
</div>
<div >
<label for="check1_Opt1">2</label>
</div>
</div>
</div>
<div >
<div >
<div >
<input type="checkbox" name="checkGrp1" id="check1_Opt1">
<label for="check1_Opt1">docx</label>
</div>
<div >
<label for="check1_Opt1">2</label>
</div>
</div>
<div >
<div >
<input type="checkbox" name="checkGrp1" id="check1_Opt1">
<label for="check1_Opt1">png</label>
</div>
<div >
<label for="check1_Opt1">2</label>
</div>
</div>
<div >
<div >
<input type="checkbox" name="checkGrp1" id="check1_Opt1">
<label for="check1_Opt1">doc</label>
</div>
<div >
<label for="check1_Opt1">2</label>
</div>
</div>
</div>
</div>
<hr>
<p >Orientation</p>
<div >
<div >
Horizontal
</div>
<div >
⧈
</div>
</div>
<div >
<div >
Vertical
</div>
<div >
⧈
</div>
</div>
<div >
<div >
Square
</div>
<div >
⧈
</div>
</div>
</div>