So I have a navigation bar menu in my html which has a hover effect to the links. When I am setting the margin property to auto, the hover effect moves from the center to the edges of the links.
.nav-links ul li::after {
content: '';
background-color: #f44336;
display: block;
width: 0%;
height: 2px;
margin: auto;
transition: 0.8s;
}
.nav-links ul li:hover::after {
width: 100%;
}
However, when I am settings margin value to any other value, e.g, 5px, the hover effect moves from left to right. What is the reason behind this ?
I am just beginner in front-end development, so I don't have much knowledge of CSS.
CodePudding user response:
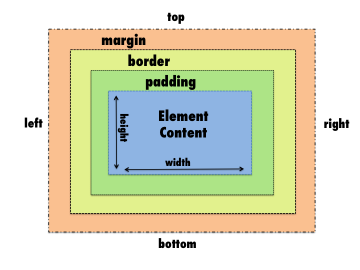
The margin property in CSS is the outermost ring of how much room an element takes up (Diagram below). Increasing the number will give it more empty space on all 4 sides.
When you set the property to auto it will set the margin on the top and bottom to 0 and center the content on the horizontal axis.
CodePudding user response:
Block-level elements have to take exactly 100% of the width of their containing block. When the width is 0%, 100% of that containing block space is "spare".
margin:auto on block-level element takes up that "spare" horizontal space. If it's set on both sides, the spare space is shared equally between the two sides.
ul {
list-style: none;
}
.nav-links ul li::after {
content: '';
background-color: #f44336;
display: block;
width: 0%;
height: 2px;
margin: auto;
transition: 0.8s;
}
.nav-links ul li:hover::after {
width: 100%;
}<nav >
<ul>
<li>Home</li>
<li>Pictures of Kittens</li>
<li>Contact</li>
</ul>
</nav> As the transition of the width moves from 0% to 100%, the space space reduces and the margins get equally smaller on both sides, expanding the bar from the middle.
When the margins have a value, the li elements are said to be "over-constrained", and the spare space has to be dealt with differently. If the layout direction is left-to-right (as is normally the case) the margin-right value is ignored and is whatever value is necessary to fill the space is used instead.
ul {
list-style: none;
}
.nav-links ul li::after {
content: '';
background-color: #f44336;
display: block;
width: 0%;
height: 2px;
margin: 5px;
transition: 0.8s;
}
.nav-links ul li:hover::after {
width: 100%;
}<nav >
<ul>
<li>Home</li>
<li>Pictures of Kittens</li>
<li>Contact</li>
</ul>
</nav> So the left margin stays the same 5%, and the right margin is set initially to 100% - (5px 0%) and as the transition happens it reduces the right margin gradually to -5px (i.e. 100% - (5px 100%)) and the bar grows from left to right.
You can also see that if we set the container's direction to rtl, it's the right margin that stays fixed and the left margin that reduces, so that the bar grows from right to left.
li {
direction: rtl;
}
ul {
list-style: none;
}
.nav-links ul li::after {
content: '';
background-color: #f44336;
display: block;
width: 0%;
height: 2px;
margin: 5px;
transition: 0.8s;
}
.nav-links ul li:hover::after {
width: 100%;
}<nav >
<ul>
<li>Home</li>
<li>Pictures of Kittens</li>
<li>Contact</li>
</ul>
</nav>