I am trying my darndest to accomplish this relatively simple layout for 2-3 elements. Everything I've tried from px/fr/% with minmax() & grid can't seem to get it quite right.
I want my input to take up all remaining space leftover whether or not the button is present. The select should remain the same size regardless if button is present.
The percentages make most sense, but isn't exactly working like I'd like. no button: 75% input 25% select with button: 50% input 25% select 25% button
What am I missing on getting this to work? Am I just thinking about this wrong? SHOW ME THE WAY!
I've even tried adding independent css to each element with the grid-column: 1 / 3:
.input-grid .input-grid-input { grid-column: 1 / 3 }
.input-grid .input-grid-select { grid-column: 4 }
.input-grid .input-grid-button { grid-column: 5 }
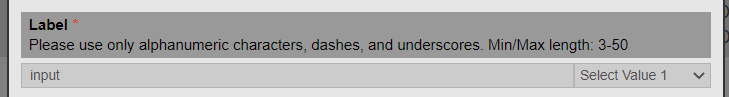
With out button:
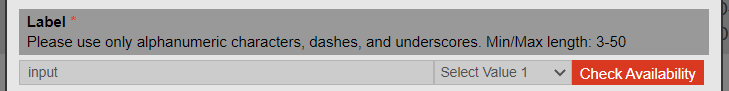
With button:
.input-grid {
display: grid;
grid-auto-flow: column;
grid-template-rows: 1fr;
grid-column-gap: 0;
grid-template-columns: minmax(50%, 75%) 25% minmax(0, 25%);
}<div >
<input type="text" value="input" data-form-type="other">
<select data-form-type="other">
<option value="Select Value 1">Select Value 1</option>
<option value="Select Value 2" disabled="disabled">Select Value 2</option>
</select>
<button hidden="hidden">
Check Availability
</button>
</div>CodePudding user response:
I think you can accomplish what you want using flexbox. The elements within the .grid class will fill 100% of the space. In the instance you wanted them to appear on separate lines for smaller screens, you could just use a media query to flex-wrap elements.
CSS
.grid {
display: flex;
}
.grid input {
display: flex;
flex: 1 1 auto;
}
input[type=button] {
display: block;
text-align: center;
max-width: 150px;
}
HTML
<div >
<input type="text" placeholder="Input text">
<select><option>Choose option</option></select>
<input type="button" value="Check Availability">
</div>
CodePudding user response:
I would suggest that specifying the third value of grid-template-columns (for the button) as max-content.