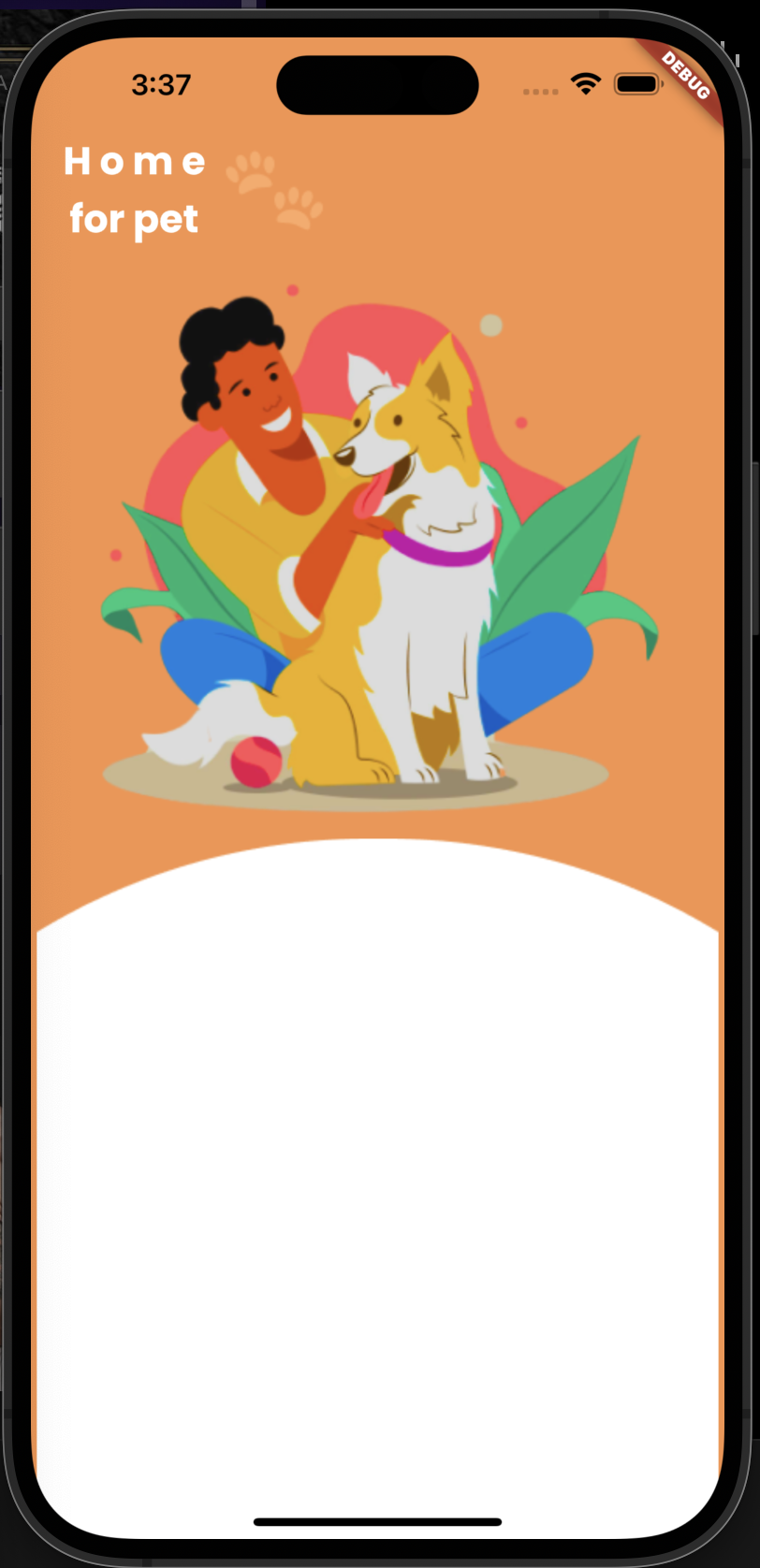
I have a question about images in a flutter. I have a Column and inside of it I have an image, I need to stretch it at full width but I could not. There are a few spaces left on the left and right for the white circle at the end of the screen. Where is the wrong statement in my code?
Thanks,
home: Scaffold(
backgroundColor: HexColor(primary),
body: SafeArea(
bottom: false,
child: Column(
mainAxisAlignment: MainAxisAlignment.spaceBetween,
children: [
// Header text & Pawline image
Row(
...
),
// Banner image
Row(...
),
// Circle
// TODO: Stretch circle image to the both ends
Expanded(
child: Image.asset(
"assets/images/circle.png",
fit: BoxFit.contain,
),
),
],
),
),
),
);
Edit: Circle image:
CodePudding user response:
Try using fit: BoxFit.fill
Image.asset(
"assets/images/circle.png",
fit: BoxFit.fill,
width: MediaQuery.of(context).size.width
CodePudding user response:
you are setting an image with specific sized to smaller size, this is cause your issue. try remove the Expanded widget and set Image's fit to fitWidth and wrap other part of widget with Expanded, like Banner image, to avoid RenderFlex overflowed issue.