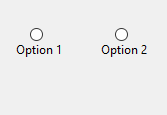
Is it possible to add a padding between Radiobutton's label and the checkbox? For example I want to move "Option 1" and "Option 2" texts to lower from their checkboxes:
screen = Tk()
canvas = Canvas(screen, width=600, height=600)
canvas.pack()
s = ttk.Style()
s.layout('TRadiobutton',
[('Radiobutton.padding',
{'children':
[('Radiobutton.indicator', {'side': 'top', 'sticky': 'n'}),
('Radiobutton.focus', {'side': 'left',
'children':
[('Radiobutton.label', {'sticky': 'nswe'})],
'sticky': ''})],
'sticky': 'nswe'})])
r = StringVar()
r.set(" ")
def clicked(value):
extension = value.get()
rb_1 = ttk.Radiobutton(screen, text="Audio", variable=r, value=".mp3", command= lambda: clicked(r.get()))
rb_2 = ttk.Radiobutton(screen, text="Video", variable=r, value=".mp4", command= lambda: clicked(r.get()))
canvas.create_window(255, 177, window=rb_1)
canvas.create_window(340, 177, window=rb_2)
screen.mainloop()
CodePudding user response:
So basically the trick to simulate what you want is to use ipady which is available for grid and pack. Example:
rad_button = ttk.Radiobutton(root, text='abc')
rad_button.pack(expand=False, fill=None,ipady=15)
Then all you need to do is to stick the parts to the right side with a layout that could look like this:
style.layout(style_name,
[('Radiobutton.padding',
{'sticky': 'nswe', 'children': [
('Radiobutton.indicator',{'side': 'top', 'sticky': ''}),
('Radiobutton.focus',{'side': 'bottom', 'sticky': '',
'children':
[('Radiobutton.label', {
'side': 'left','sticky': ''})]})]})])
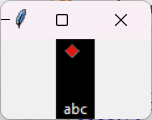
Result on Windows 11 with theme default looks like:
Be aware that this does not add padding between the two elements, it just sets extra space inside the widget with ipady and sticks them to top and bottom of that space.
Update:
For canvas you can specify the option height to achieve a similar result with create_window