The drawable is not getting displayed
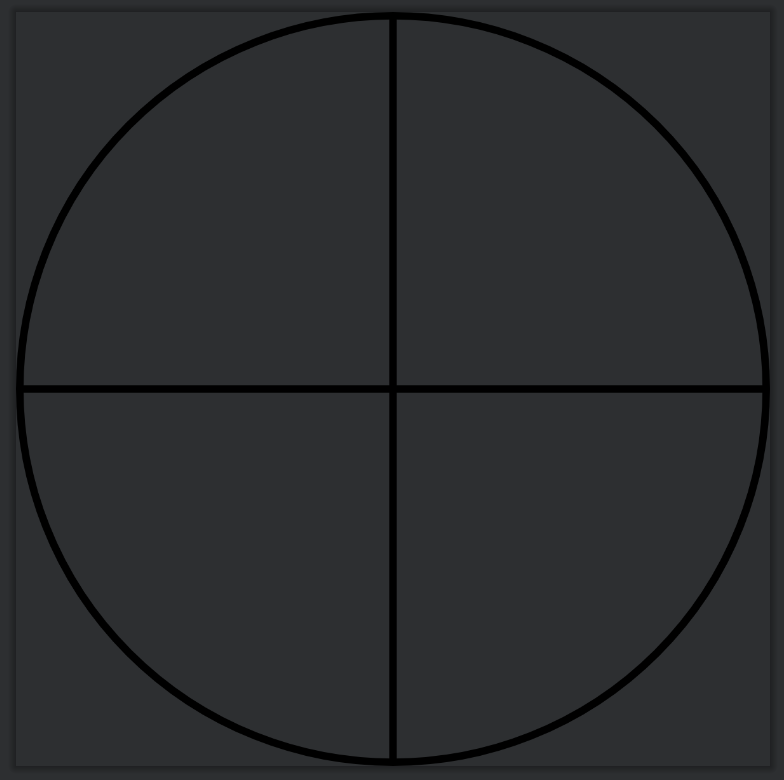
circle_add.xml in drawable
<layer-list xmlns:android="http://schemas.android.com/apk/res/android">
<item>
<shape android:shape="oval">
<stroke android:width="5dp" android:color="#000000"/>
</shape>
</item>
<item>
<shape android:shape="line">
<stroke android:width="5dp" android:color="#000000" />
</shape>
</item>
<item>
<rotate
android:fromDegrees="90"
android:pivotX="50%"
android:pivotY="50%"
android:toDegrees="-90">
<shape android:shape="line">
<stroke android:width="5dp" android:color="#000000" />
</shape>
</rotate>
</item>
</layer-list>
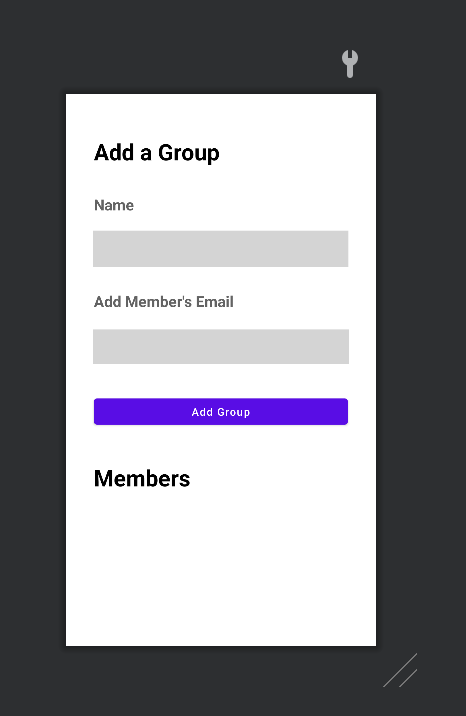
I have used it inside the editText
<EditText
android:id="@ id/member_email"
android:layout_width="340dp"
android:layout_height="46dp"
android:background="#d4d4d4"
android:textAlignment="center"
android:textColor="#000000"
android:textSize="20dp"
tools:ignore="MissingConstraints"
android:drawableRight="@drawable/circle_add"
tools:layout_editor_absoluteX="36dp"
tools:layout_editor_absoluteY="312dp" />
But it is not getting displayed inside the textbox.
How to make it appear at the end of the textbox.
CodePudding user response:
You didn't define the size of it.
Copy the below codes and try again. it will be shown.
<layer-list xmlns:android="http://schemas.android.com/apk/res/android">
<item>
<shape>
<size
android:height="10dp"
android:width="10dp" />
</shape>
</item>
<item>
<shape android:shape="oval">
<stroke android:width="1dp" android:color="#000000"/>
</shape>
</item>
<item>
<shape android:shape="line">
<stroke android:width="1dp" android:color="#000000" />
</shape>
</item>
<item>
<rotate
android:fromDegrees="90"
android:pivotX="50%"
android:pivotY="50%"
android:toDegrees="-90">
<shape android:shape="line">
<stroke android:width="1dp" android:color="#000000" />
</shape>
</rotate>
</item>
</layer-list>