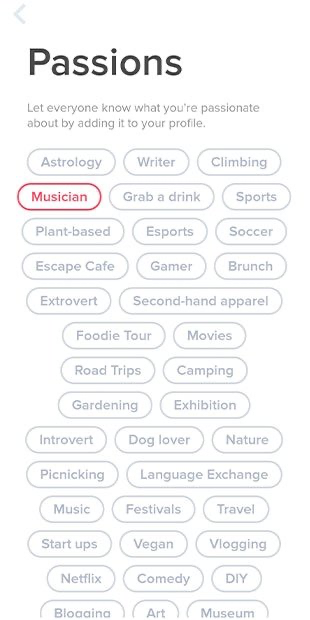
i want to recreate the same box for my users too. How is this named and how can i recreate it in Flutter? I want the same function as in tinder. My user should be able to select at least 3 interests.
I made a lot of research but can't find any ways to recreate it.
CodePudding user response:
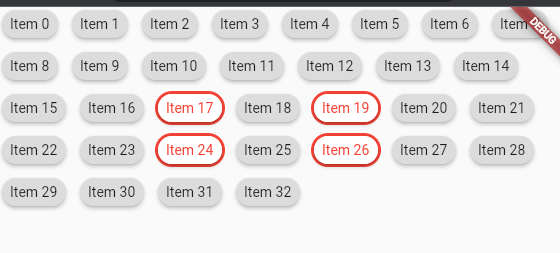
You can use ChoiceChip widget with Wrap. Play this widget
class MyThreeOptions extends StatefulWidget {
const MyThreeOptions({super.key});
@override
State<MyThreeOptions> createState() => _MyThreeOptionsState();
}
class _MyThreeOptionsState extends State<MyThreeOptions> {
List<int> selectedIndex = [];
@override
Widget build(BuildContext context) {
return Wrap(
spacing: 8,
runSpacing: 8,
children: List<Widget>.generate(
33,
(int index) {
return DecoratedBox(
decoration: BoxDecoration(
border: selectedIndex.contains(index)
? Border.all(
color: Colors.red,
width: 23,
)
: null,
borderRadius: BorderRadius.circular(24)),
child: Padding(
padding: const EdgeInsets.all(3.0),
child: ChoiceChip(
elevation: 4,
selectedColor: Colors.white,
disabledColor: Colors.grey,
label: Text(
'Item $index',
style: selectedIndex.contains(index)
? TextStyle(color: Colors.red)
: null,
),
padding: EdgeInsets.zero,
selected: selectedIndex.contains(index),
onSelected: (bool selected) {
if (selectedIndex.contains(index))
selectedIndex.remove(index);
else
selectedIndex.add(index);
setState(() {});
},
),
),
);
},
).toList(),
);
}
}