I had an exsits path that represent line with arrow:
<path {...lineProps} id={id} />
it looks like:
is there a chance to add the next svg in the middle of the current link:
<svg width="32" height="18" viewBox="0 0 32 18" fill="none" xmlns="http://www.w3.org/2000/svg">
<rect width="32" height="18" rx="9" fill="#F8788F"/>
<path fill-rule="evenodd" clip-rule="evenodd" d="M13.6531 10.9423L12 9.28917L10.3468 10.9423L10.0577 10.6532L11.7109 9.00003L10.0577 7.34693L10.3468 7.05784L12 8.71094L13.6531 7.05784L13.9421 7.34693L12.289 9.00003L13.9421 10.6532L13.6531 10.9423Z" fill="#FEFEFF"/>
<path fill-rule="evenodd" clip-rule="evenodd" d="M13.6531 11.4001L12 9.74695L10.3468 11.4001L9.59993 10.6532L11.2531 9.00003L9.59992 7.34693L10.3468 6.60006L12 8.25316L13.6531 6.60006L14.3999 7.34693L12.7468 9.00003L14.3999 10.6532L13.6531 11.4001ZM12.289 9.00003L13.9421 7.34693L13.6531 7.05784L12 8.71094L10.3468 7.05784L10.0577 7.34693L11.7109 9.00003L10.0577 10.6532L10.3468 10.9423L12 9.28917L13.6531 10.9423L13.9421 10.6532L12.289 9.00003Z" fill="#FEFEFF"/>
<path fill-rule="evenodd" clip-rule="evenodd" d="M12.0001 13.7081C13.3154 13.1808 14.0955 12.8115 14.6823 11.926C15.302 10.9909 15.7984 9.31606 15.8863 5.9205C14.5265 5.74148 13.1976 5.26052 12.0002 4.4796C10.8027 5.26052 9.4738 5.74148 8.11402 5.9205C8.20188 9.31606 8.69829 10.9909 9.31803 11.926C9.90483 12.8115 10.6849 13.1808 12.0001 13.7081ZM11.7768 14.911C11.9199 14.968 12.0804 14.968 12.2235 14.911L12.2434 14.9031C15.0408 13.7903 16.9994 13.0112 17.0964 5.40383C17.1006 5.07248 16.8312 4.80237 16.5007 4.77785C15.0545 4.67052 13.6299 4.17427 12.3834 3.2891C12.1546 3.12662 11.8457 3.12662 11.6169 3.2891C10.3705 4.17427 8.94583 4.67052 7.49961 4.77785C7.16914 4.80237 6.8997 5.07248 6.90392 5.40383C7.00086 13.0112 8.95954 13.7903 11.7569 14.9031L11.7768 14.911Z" fill="#FEFEFF"/>
</svg>
it looks like:
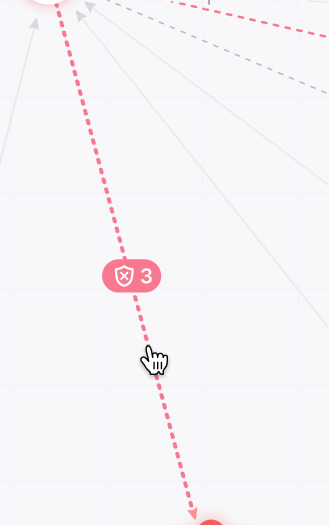
eventually it should look like:
CodePudding user response:
As @AKX commented you need to find the point in the middle of the path. You can do it using the getTotalLength and getPointAtLength methods.
As for the tag you can put it inside a symbol and use the symbol with <use>. The use element can take an x and y attributes, the x and y of the point in the middle of the path. In order to center the use element around the point you need also to translate the use element backward half width and height
//the path length
let l = thePath.getTotalLength();
//the point in the middle of the path
let p = thePath.getPointAtLength(l/2);
//set the x andy attributes in the middle of the path
theUse.setAttribute("x", p.x);
theUse.setAttribute("y", p.y);<svg viewBox="0 0 300 200" width="300">
<symbol viewBox="0 0 32 18" fill="none" id="s">
<rect width="32" height="18" rx="9" fill="#F8788F"/>
<path fill-rule="evenodd" clip-rule="evenodd" d="M13.6531 10.9423L12 9.28917L10.3468 10.9423L10.0577 10.6532L11.7109 9.00003L10.0577 7.34693L10.3468 7.05784L12 8.71094L13.6531 7.05784L13.9421 7.34693L12.289 9.00003L13.9421 10.6532L13.6531 10.9423Z" fill="#FEFEFF"/>
<path fill-rule="evenodd" clip-rule="evenodd" d="M13.6531 11.4001L12 9.74695L10.3468 11.4001L9.59993 10.6532L11.2531 9.00003L9.59992 7.34693L10.3468 6.60006L12 8.25316L13.6531 6.60006L14.3999 7.34693L12.7468 9.00003L14.3999 10.6532L13.6531 11.4001ZM12.289 9.00003L13.9421 7.34693L13.6531 7.05784L12 8.71094L10.3468 7.05784L10.0577 7.34693L11.7109 9.00003L10.0577 10.6532L10.3468 10.9423L12 9.28917L13.6531 10.9423L13.9421 10.6532L12.289 9.00003Z" fill="#FEFEFF"/>
<path fill-rule="evenodd" clip-rule="evenodd" d="M12.0001 13.7081C13.3154 13.1808 14.0955 12.8115 14.6823 11.926C15.302 10.9909 15.7984 9.31606 15.8863 5.9205C14.5265 5.74148 13.1976 5.26052 12.0002 4.4796C10.8027 5.26052 9.4738 5.74148 8.11402 5.9205C8.20188 9.31606 8.69829 10.9909 9.31803 11.926C9.90483 12.8115 10.6849 13.1808 12.0001 13.7081ZM11.7768 14.911C11.9199 14.968 12.0804 14.968 12.2235 14.911L12.2434 14.9031C15.0408 13.7903 16.9994 13.0112 17.0964 5.40383C17.1006 5.07248 16.8312 4.80237 16.5007 4.77785C15.0545 4.67052 13.6299 4.17427 12.3834 3.2891C12.1546 3.12662 11.8457 3.12662 11.6169 3.2891C10.3705 4.17427 8.94583 4.67052 7.49961 4.77785C7.16914 4.80237 6.8997 5.07248 6.90392 5.40383C7.00086 13.0112 8.95954 13.7903 11.7569 14.9031L11.7768 14.911Z" fill="#FEFEFF"/>
</symbol>
<marker id="mk" viewBox="0 0 4 4" markerWidth="4" markerHeight="4" refX="0" refY="2" orient="auto-start-reverse">
<polygon points="0,0 4,2 0,4" fill="black" />
</marker>
<path id="thePath" d="M10,10 L270,160" stroke="black" stroke-width="4" stroke-dasharray="5" marker-end="url(#mk)" />
<use id="theUse" xlink:href="#s" width="32" height="18" transform="translate(-16,-9)" />
<svg>