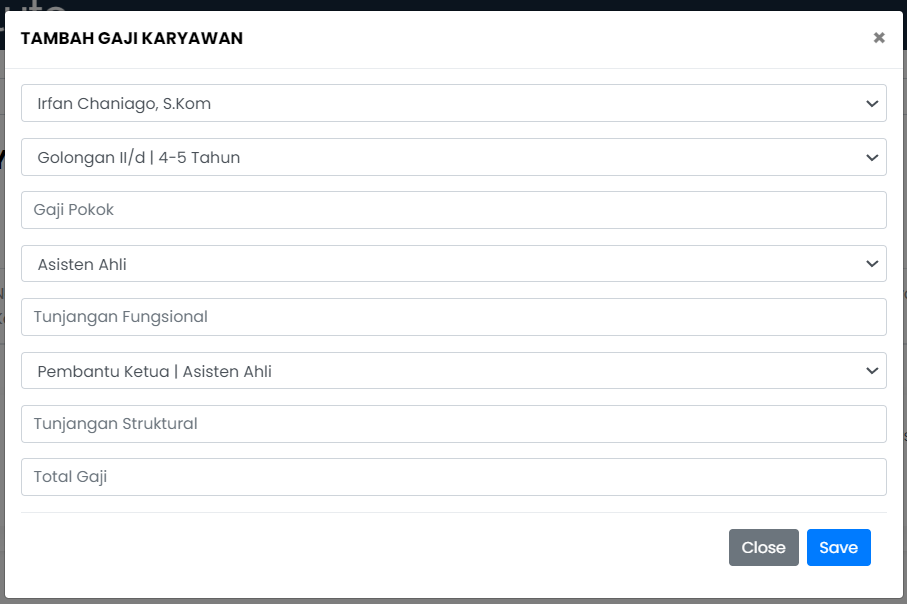
I want to make it so that when I click on one of the dropdowns, the value according to the record id in the related table immediately appears. I want to make it so that when I click on one of the dropdowns, the value according to the record id in the related table immediately appears. when "golongan" is selected then the value of "gaji pokok" automatically appears. when "asisten ahli" is selected then the value of "tunjangan fungsional" automatically appears. when "pembantu ketua | asisten ahli" is selected then the value of "tunjangan struktural" automatically appears.
<div id="tambahgajiModal" tabindex="-1" role="dialog" aria-labelledby="tambahgajiModal" aria-hidden="true" data-backdrop="static" data-keyboard="false">
<div >
<div >
<div >
<h5 id="tambahfungsiModal">Tambah Gaji Karyawan</h5>
<button type="button" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<div >
<form action="/gaji/insert" method="POST" enctype="multipart/form-data">
@csrf
<div >
<div >
<div >
<div >
<select name="nama" type="text" value="{{ old('nama') }}">
<option>-- Nama Karyawan --</option>
@foreach ($karyawan as $data)
<option value="{{ $data->nama }}">{{ $data->nama }}</option>
@endforeach
</select>
<div >
@error('nama')
{{ $message }}
@enderror
</div>
</div>
<div >
<select name="gol" type="text" onchange="getddl()" value="{{ old('gol') }}">
<option>-- Golongan dan M K G --</option>
@foreach ($golongan as $data)
<option value="{{ $data->gol }} | {{ $data->mkg }}">{{ $data->gol }} | {{ $data->mkg }}</option>
@endforeach
</select>
<div >
@error('gol')
{{ $message }}
@enderror
</div>
</div>
<div >
<input name="tunjangan_gol" type="text" placeholder="Gaji Pokok" value="{{ old('tunjangan_gol') }}" id="gol">
<div >
@error('tunjangan_gol')
{{ $message }}
@enderror
</div>
</div>
<div >
<select name="jbt_fungsi" type="text" value="{{ old('jbt_fungsi') }}">
<option>-- Jabatan Fungsional --</option>
@foreach ($fungsi as $data)
<option value="{{ $data->jbt_fungsi }}">{{ $data->jbt_fungsi }}</option>
@endforeach
</select>
<div >
@error('gol')
{{ $message }}
@enderror
</div>
</div>
<div >
<input name="tunjangan_fungsi" type="text" placeholder="Tunjangan Fungsional" value="{{ old('tunjangan_fungsi') }}">
<div >
@error('tunjangan_fungsi')
{{ $message }}
@enderror
</div>
</div>
<div >
<select name="jbt_struktur" type="text" value="{{ old('jbt_struktur') }}">
<option>-- Jabatan Struktural & Fungsional --</option>
@foreach ($struktur as $data)
<option value="{{ $data->jbt_struktur }} | {{ $data->jbt_fungsi }}">{{ $data->jbt_struktur }} | {{ $data->jbt_fungsi }}</option>
@endforeach
</select>
<div >
@error('jbt_struktur')
{{ $message }}
@enderror
</div>
</div>
<div >
<input name="tunjangan_struktur" type="text" placeholder="Tunjangan Struktural" value="{{ old('tunjangan_struktur') }}">
<div >
@error('tunjangan_struktur')
{{ $message }}
@enderror
</div>
</div>
<div >
<input name="total_gaji" type="text" placeholder="Total Gaji" value="{{ old('total_gaji') }}">
<div >
@error('total_gaji')
{{ $message }}
@enderror
</div>
</div>
</div>
</div>
</div>
<div >
<button type="button" data-dismiss="modal">Close</button>
<button type="submit" >Save</button>
</div>
</form>
</div>
</div>
</div>
how to package it with Javascript onChange in laravel ?
CodePudding user response:
Sorry, I couldn't understand your language well, but you can do something like this with jquery
<div >
<select id="country-dropdown" >
<option value="">-- Select Country --</option>
@foreach ($countries as $data)
<option value="{{$data->id}}">
{{$data->name}}
</option>
@endforeach
</select>
</div>
<div >
<select id="state-dropdown" >
</select>
</div>
<div >
<select id="city-dropdown" >
</select>
</div>
you can leave the dependent dropdown empty, then get those depentdent dropdown through ajax like these:
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script>
$(document).ready(function () {
/*------------------------------------------
--------------------------------------------
Country Dropdown Change Event
--------------------------------------------
--------------------------------------------*/
$('#country-dropdown').on('change', function () {
var idCountry = this.value;
$("#state-dropdown").html('');
$.ajax({
url: "{{url('api/fetch-states')}}",
type: "POST",
data: {
country_id: idCountry,
_token: '{{csrf_token()}}'
},
dataType: 'json',
success: function (result) {
$('#state-dropdown').html('<option value="">-- Select State --</option>');
$.each(result.states, function (key, value) {
$("#state-dropdown").append('<option value="' value
.id '">' value.name '</option>');
});
$('#city-dropdown').html('<option value="">-- Select City --</option>');
}
});
});
/*------------------------------------------
--------------------------------------------
State Dropdown Change Event
--------------------------------------------
--------------------------------------------*/
$('#state-dropdown').on('change', function () {
var idState = this.value;
$("#city-dropdown").html('');
$.ajax({
url: "{{url('api/fetch-cities')}}",
type: "POST",
data: {
state_id: idState,
_token: '{{csrf_token()}}'
},
dataType: 'json',
success: function (res) {
$('#city-dropdown').html('<option value="">-- Select City --</option>');
$.each(res.cities, function (key, value) {
$("#city-dropdown").append('<option value="' value
.id '">' value.name '</option>');
});
}
});
});
});
</script>
and declare the routes that you will call in url in ajax
Route::post('etch-states', [DropdownController::class,
'fetchState']);
Route::post('fetch-cities', [DropdownController::class, 'fetchCity']);
In the controller do something like this:
public function fetchState(Request $request)
{
$data['states'] = State::where("country_id", $request->country_id)
->get(["name", "id"]);
return response()->json($data);
}
/**
* Write code on Method
*
* @return response()
*/
public function fetchCity(Request $request)
{
$data['cities'] = City::where("state_id", $request->state_id)
->get(["name", "id"]);
return response()->json($data);
}