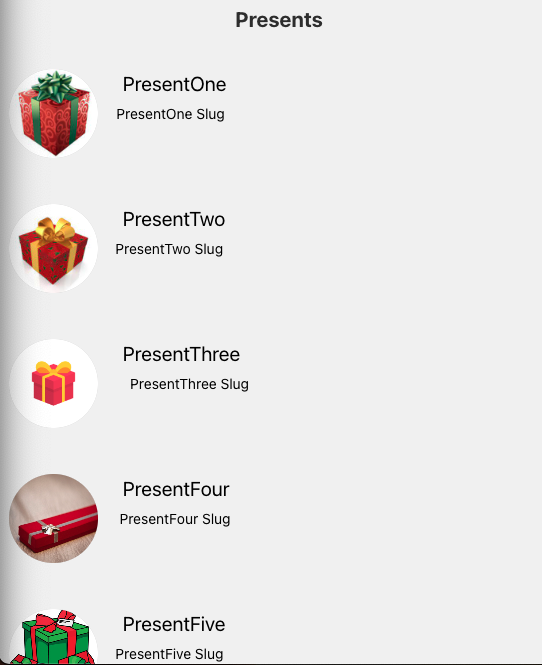
I'm trying to style my work, I've included a slug description now and simply hardcoded it in whilst I try to make it look better. I'm having two problems that I'm looking to resolve. I can't get the slug text to align between one another. And the second issue is that when it is took long it wraps and distorts everything, I'd rather it reduced down and showed an ellipsis (...) are these things achieveable?
import { StyleSheet, Text, View, FlatList, SafeAreaView, Image } from 'react-native'
export default function App() {
const present = [{
id: 1,
name: 'PresentOne',
slug: 'PresentOne Slug',
image: require('../assets/present.jpeg')
},
{
id:2,
name: 'PresentTwo',
slug: 'PresentTwo Slug',
image: require('../assets/present2.jpeg')
},
{
id:3,
name: 'PresentThree',
slug: 'PresentThree Slug',
image: require('../assets/present3.jpeg')
},
{
id:4,
name: 'PresentFour',
slug: 'PresentFour Slug',
image: require('../assets/present4.jpeg')
},
{
id:5,
name: 'PresentFive',
slug: 'PresentFive Slug',
image: require('../assets/present5.jpeg')
},
];
const onePresent = ( { item } ) => (
<View style={styles.item}>
<View style={styles.avatarContainer}>
<Image source = {item.image} style={styles.avatarContainer}/>
</View>
<Text style={styles.name}> {item.name}</Text>
<Text style={styles.slug}>{item.slug}</Text>
</View>
)
const headerComponent = () => {
return <Text style={styles.listHeadline}>Presents</Text>
}
const itemSeperator = () => {
return <View style = {styles.seperator}/>
}
return (
<SafeAreaView >
<FlatList
ListHeaderComponentStyle={styles.listHeader}
ListHeaderComponent={headerComponent}
data = { present }
renderItem = { onePresent }
ItemSeperatorComponent = { itemSeperator }
ListEmptyComponent = { <Text>Empty</Text>}
/>
</SafeAreaView>
);
}
const styles = StyleSheet.create({
slug:{
transform: [{translateX: -100}],
// alignContent: 'center',
flexDirection: 'column',
alignItems: 'center',
},
name:{
transform: [{translateY: -30},{translateX: 10}],
fontSize: 20,
},
listHeadline:{
color:'#333',
fontSize: 21,
fontWeight: 'bold',
},
item: {
flex:1,
flexDirection:'row',
alignItems:'center',
paddingVertical:13,
},
avatarContainer:{
backgroundColor:'#D9D9D9',
borderRadius:100,
height:89,
width:89,
justifyContent:'center',
alignItems: 'center',
margin:10,
},
listHeader:{
height:55,
alignItems:'center',
justifyContent: 'center'
},
seperator: {
height: 1,
width: '100%',
backgroundColor: '#CCC',
}
})
CodePudding user response:
The textAlign prop is what I think you want. However I noticed you were using transform to position the text in your view and I found a way to layout your components so that you dont have to do so (demo).
import {
StyleSheet,
Text,
View,
FlatList,
SafeAreaView,
Image,
} from 'react-native';
export default function App() {
const present = [
{
id: 1,
name: 'PresentOne',
slug: 'PresentOne Slug',
image: require('./assets/snack-icon.png'),
},
{
id: 2,
name: 'PresentTwo',
slug: 'PresentTwo Slug',
image: require('./assets/snack-icon.png'),
},
{
id: 3,
name: 'PresentThree',
slug: 'PresentThree Slug',
image: require('./assets/snack-icon.png'),
},
{
id: 4,
name: 'PresentFour',
slug: 'PresentFour Slug',
image: require('./assets/snack-icon.png'),
},
{
id: 5,
name: 'PresentFive',
slug: 'PresentFive Slug',
image: require('./assets/snack-icon.png'),
},
];
const onePresent = ({ item }) => (
<View style={styles.item}>
<View style={styles.avatarContainer}>
<Image source={item.image} style={styles.avatarContainer} />
</View>
<View style={styles.slug}>
<Text style={styles.name}>{item.name}</Text>
<Text style={styles.slug}>{item.slug}</Text>
</View>
</View>
);
const headerComponent = () => {
return <Text style={styles.listHeadline}>Presents</Text>;
};
const itemSeperator = () => {
return <View style={styles.seperator} />;
};
return (
<SafeAreaView>
<FlatList
ListHeaderComponentStyle={styles.listHeader}
ListHeaderComponent={headerComponent}
data={present}
renderItem={onePresent}
ItemSeperatorComponent={itemSeperator}
ListEmptyComponent={<Text>Empty</Text>}
/>
</SafeAreaView>
);
}
const styles = StyleSheet.create({
slug: {
// transform: [{translateX: -100}],
// alignContent: 'center',
flexDirection: 'column',
alignItems: 'center',
},
name: {
// transform: [{translateY: -30},{translateX: 10}],
fontSize: 20,
},
listHeadline: {
width: '100%',
color: '#333',
fontSize: 21,
fontWeight: 'bold',
},
item: {
flex: 1,
flexDirection: 'row',
alignItems: 'center',
paddingVertical: 13,
},
avatarContainer: {
backgroundColor: '#D9D9D9',
borderRadius: 100,
height: 89,
width: 89,
justifyContent: 'center',
alignItems: 'center',
margin: 10,
},
listHeader: {
height: 55,
alignItems: 'center',
justifyContent: 'center',
},
seperator: {
height: 1,
width: '100%',
backgroundColor: '#CCC',
},
});