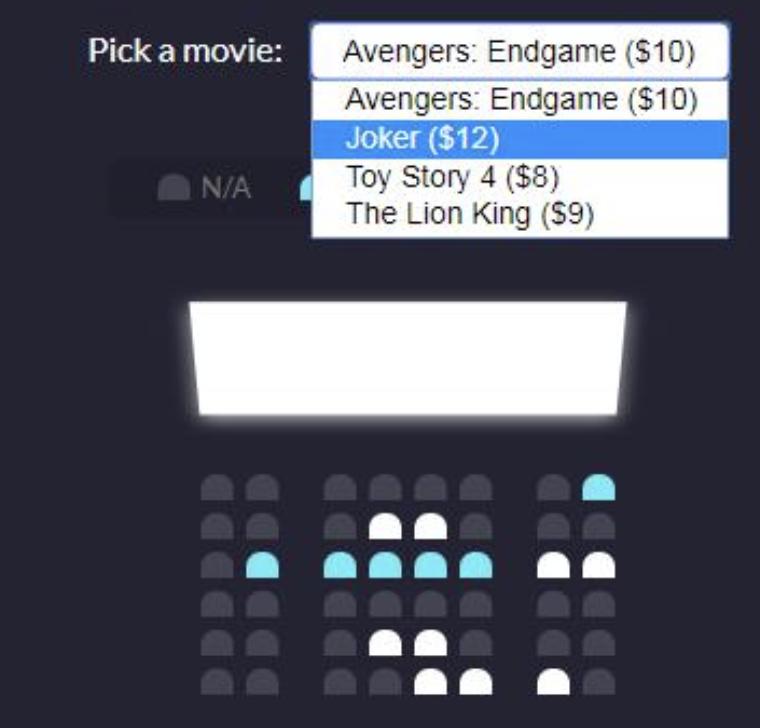
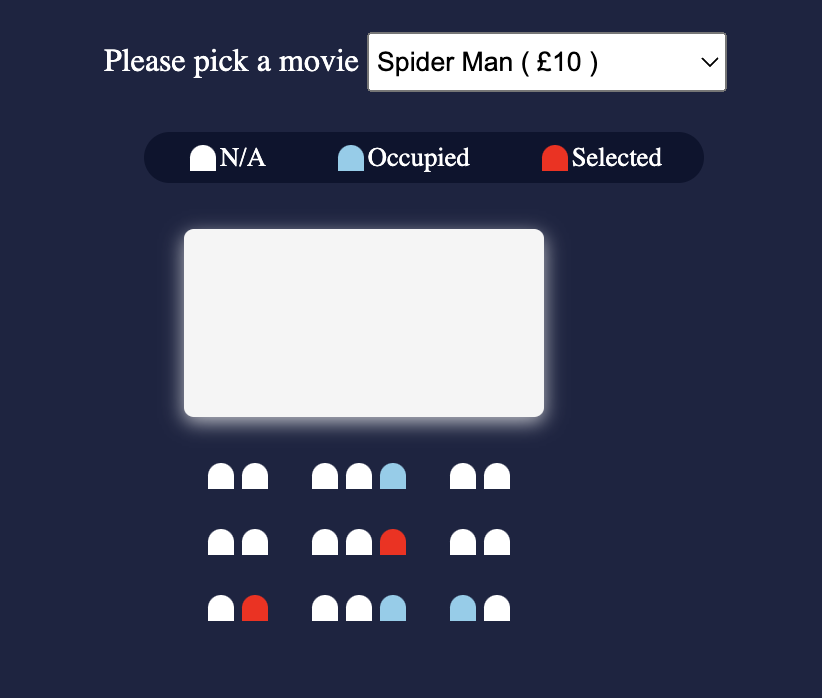
I am trying achieve a movie-seat-booking project. a div box named screen that is as big movie screen in cinema.
How to achieve that my screen look same as the screen of example. thank you
/*this is my code*/
/*<div ></div>*/
.screen{
width: 180px;
height: 100px;
background-color: whitesmoke;
border-radius: .3125rem;
margin-left: 70px;
/* X-axis - counter-clockwise. */
transform: rotateX(-20deg);
box-shadow: 0 3px 10px rgba(255, 255, 255, 0.7);
}
CodePudding user response:
You can use perspective css property.Setting the property on a parent container gives its children a 3D space.
.wrapper {
display: flex;
justify-content: center;
perspective: 1000px;
}
.square {
width: 500px;
height: 200px;
transform: rotateX(320deg);
background: rebeccapurple;
} <div >
<div ></div>
</div>CodePudding user response:
Try degrees 300 and above and check which one you most like