Here is the preview of the drop down list
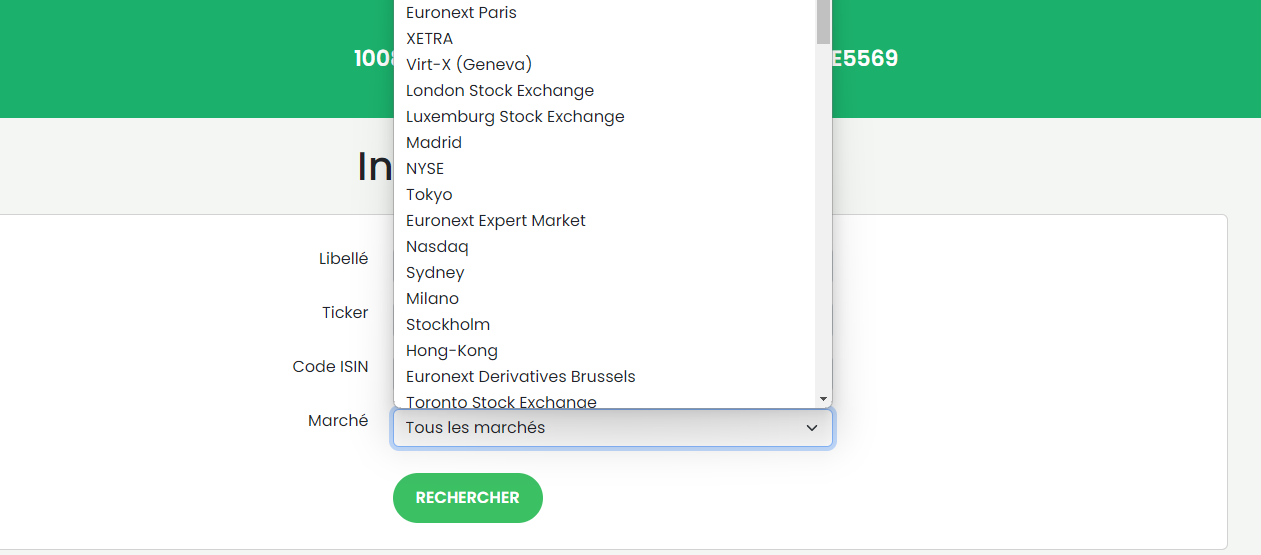
Then, when I click on the dropdown to scroll the items
I think it's because I have too many items in the dropdown?
<div >
<div >
<!-- Marché -->
<label for="filterForMarkets" >Marché</label>
</div>
<div >
<select id="filterForMarkets" name="filterForMarkets" style="min-width: 440px" [(ngModel)]="search.market">
<option value="">
Tous les marchés
</option>
<option *ngFor="let m of markets$ | async" [value]="m.marketId">
{{ m.name }}
</option>
</select>
</div>
</div>
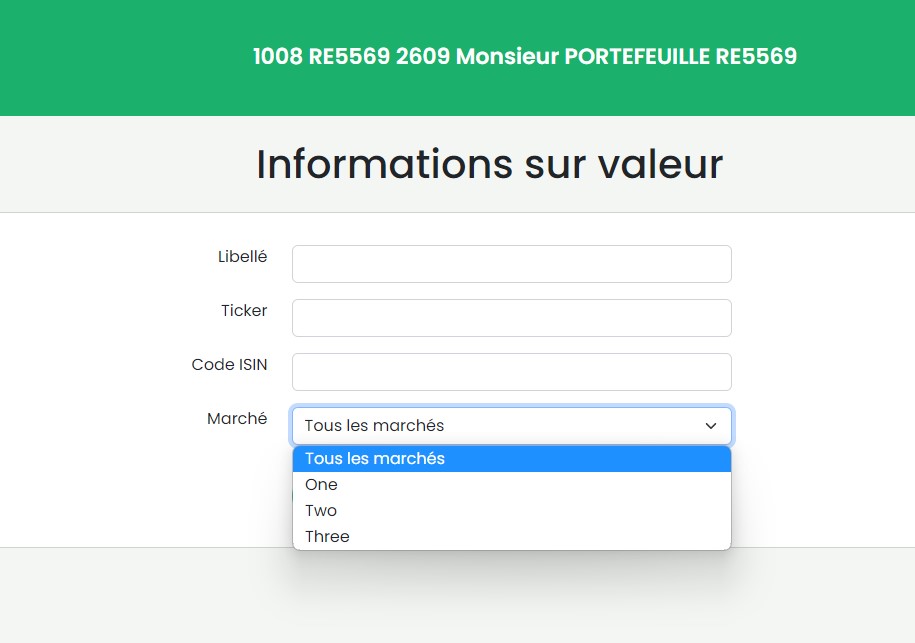
If for example, I display 3 items only, I have no problem.
<div >
<div >
<!-- Marché -->
<label for="filterForMarkets" >Marché</label>
</div>
<div >
<select id="filterForMarkets" name="filterForMarkets" style="min-width: 440px" [(ngModel)]="search.market">
<option value="">
Tous les marchés
</option>
<option value="1">One</option>
<option value="2">Two</option>
<option value="3">Three</option>
</select>
</div>
</div>
Unfortunately, I need my loop, is there a way in css to display my items correctly, please?
CodePudding user response:
Put size in <select ...
<select size="3" id="filterForMarkets" name="filterForMarkets" style="min-width: 440px" [(ngModel)]="search.market">
If didn't work just let me know.plz down votedown right away :)
CodePudding user response:
You can set a max height to your select field using CSS:
select {
max-height: 180px
}
Either create a class and use it instead of using the select global selector but using the global selector will just handle all your select fields which is good too so, You decide!