I would like to leave my HTML code this way:

However my code is not working perfectly, here is my code:
<style>
body{
font-family: Verdana;
}
#titulo{
color: #FFFFFF;
background-color: #5481eb;
font-size: 14;
font-weight: bold;
text-align: center;
border:2px solid #000;
}
.tabela-up-left{
color: #FFFFFF;
font-weight: bold;
font-size: 12px;
text-align: center;
background-color: #707070;
border:2px solid #000;
}
.tabela-up-right{
color: #FFFFFF;
font-weight: bold;
background-color: #c4c0c0;
text-align: left;
font-size: 10px;
border:2px solid #000;
width:100%;
}
.tabela-down{
color: #FFFFFF;
font-weight: bold;
font-size: 12px;
text-align: center;
background-color: #707070;
border: 2px solid #000;
width: 45%;
}
.tabela-description{
font-size: 12px;
text-align: center;
border: 2px solid #000;
width: 45%;
}
</style>
<div id = "titulo">
<h1>LISTAGEM DE PENDÊNCIAS</h1>
</div>
<table>
<thead>
<tr>
<td class = "tabela-up-left">PROTOCOLO:</td>
<td class = "tabela-up-right">123</td>
</tr>
<tr>
<td class = "tabela-up-left">CÓDIGO DO LOTE:</td>
<td class = "tabela-up-right">7773</td>
</tr>
</thead>
</table>
<table>
<tr>
<td class = "tabela-down">VÍNCULO</td>
<td class = "tabela-down">PÊNDENCIA</td>
<td class = "tabela-down">STATUS</td>
</tr>
</table>
<table>
<tr>
<td class = "tabela-description">Dados gerais</td>
<td class = "tabela-description">Instrumento de Titulação</td>
<td class = "tabela-description">Nenhum</td>
</tr>
</table>
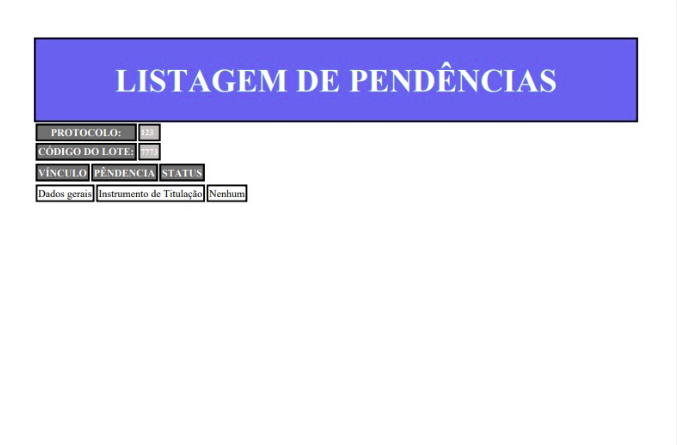
The results of my code is:
 I have some problems to organize the css in the html, that is why my code is not work well. I do not know for example to organize the rows of the table, mainly the spaces in "PROTOCOLO" and "2/2021".
I am using the library dompdf. Someone can help me?
I have some problems to organize the css in the html, that is why my code is not work well. I do not know for example to organize the rows of the table, mainly the spaces in "PROTOCOLO" and "2/2021".
I am using the library dompdf. Someone can help me?
CodePudding user response:
try like below,
body{
font-family: Verdana;
}
#titulo{
color: #FFFFFF;
background-color: #5481eb;
font-size: 14;
font-weight: bold;
text-align: center;
border:1px solid rgb(114, 110, 110);
}
.tabela-up-left{
color: #FFFFFF;
font-weight: bold;
font-size: 12px;
text-align: center;
background-color: #707070;
border:1px solid rgb(40 38 38);
padding: 6px;
}
.tabela-up-right{
color: #FFFFFF;
font-weight: bold;
background-color: #c4c0c0;
text-align: left;
font-size: 10px;
border:1px solid rgb(114, 110, 110);
width:100%;
padding: 6px;
}
.tabela-down{
color: #FFFFFF;
font-weight: bold;
font-size: 12px;
text-align: center;
background-color: #707070;
border: 1px solid rgb(40 38 38);
width: 45%;
padding: 6px;
}
.tabela-description{
font-size: 12px;
text-align: center;
border: 1px solid rgb(114, 110, 110);
width: 45%;
padding: 6px;
}<div id = "titulo">
<h1>LISTAGEM DE PENDÊNCIAS</h1>
</div>
<table style="border-collapse: collapse;width:100%;">
<tr>
<td class = "tabela-up-left">PROTOCOLO:</td>
<td class = "tabela-up-right" colspan="2">123</td>
</tr>
<tr>
<td class = "tabela-up-left">CÓDIGO DO LOTE:</td>
<td class = "tabela-up-right" colspan="2">7773</td>
</tr>
<tr>
<td class = "tabela-down">VÍNCULO</td>
<td class = "tabela-down">PÊNDENCIA</td>
<td class = "tabela-down">STATUS</td>
</tr>
<tr>
<td class = "tabela-description">Dados gerais</td>
<td class = "tabela-description">Instrumento de Titulação</td>
<td class = "tabela-description">Nenhum</td>
</tr>
<tr>
<td class = "tabela-description">Dados gerais</td>
<td class = "tabela-description">Instrumento de Titulação</td>
<td class = "tabela-description">Nenhum</td>
</tr>
<tr>
<td class = "tabela-description">Dados gerais</td>
<td class = "tabela-description">Instrumento de Titulação</td>
<td class = "tabela-description">Nenhum</td>
</tr>
<tr>
<td class = "tabela-up-left">PROTOCOLO:</td>
<td class = "tabela-up-right" colspan="2">123</td>
</tr>
<tr>
<td class = "tabela-up-left">CÓDIGO DO LOTE:</td>
<td class = "tabela-up-right" colspan="2">7773</td>
</tr>
<tr>
<td class = "tabela-down">VÍNCULO</td>
<td class = "tabela-down">PÊNDENCIA</td>
<td class = "tabela-down">STATUS</td>
</tr>
<tr>
<td class = "tabela-description">Dados gerais</td>
<td class = "tabela-description">Instrumento de Titulação</td>
<td class = "tabela-description">Nenhum</td>
</tr>
<tr>
<td class = "tabela-description">Dados gerais</td>
<td class = "tabela-description">Instrumento de Titulação</td>
<td class = "tabela-description">Nenhum</td>
</tr>
<tr>
<td class = "tabela-description">Dados gerais</td>
<td class = "tabela-description">Instrumento de Titulação</td>
<td class = "tabela-description">Nenhum</td>
</tr>
</table>please comment if query, and this also working but i suggest use only one table if you want short code.
