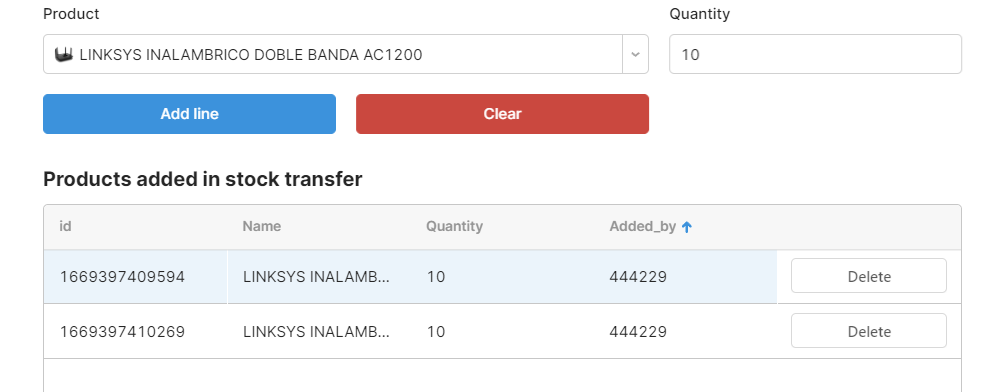
Hi im trying to remove just one row from my Table
when i click add Line it adds to my table with this code:
let items = localStorage.values.dataLocalStorage ?? [];
items.push(
{ id : Date.now()
, Name : select4.selectedLabel
, Quantity : numberInput1.value
, Added_by : current_user.id
})
return items
but i want to delete one row when i click delete button of that row only.
I tried this code onclick:
let items = localStorage.values.dataLocalStorage ?? [];
return items.filter(item => item.id == table4.selectedRow.data.id);
but is not working
what im doing wrong?
thank you
CodePudding user response:
const data = [
{
id: 1,
Name: 'test',
Quantity: 10,
Added_by: 1,
},
{
id: 2,
Name: 'test',
Quantity: 10,
Added_by: 1,
},
{
id: 3,
Name: 'test',
Quantity: 10,
Added_by: 1,
}
]
// i want to remove record id = 2
const findDeleteRecordIndex = data.findIndex((element) =>{
return element.id === 2
})
data.splice(findDeleteRecordIndex, 1)
console.log('finalData -->', data)