I am new to PHP and I want to refresh the HTML table when I insert a list of data using the SQL command in XAMPP.
This is the
index.phpthat displays fetches data from the database and display it in the table.
`<?php
include("connect_db.php");
?>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
table,tr,th,td{
border: 1px solid black;
border-collapse: collapse;
}
table{
width: 60%;
}
</style>
</head>
<body>
<table>
<thead>
<tr>
<th> Data User Id </th>
<th> Date </th>
<th> Time</th>
</tr>
</thead>
<?php
$result = mysqli_query($conn, "SELECT * FROM data_table WHERE data_user_id = 1001 ORDER BY data_id DESC");
while ($res = mysqli_fetch_array($result)){
echo "<tr >";
echo "<td >".$res['data_user_id']."</td>";
echo "<td >".$res['data_date']."</td>";
echo "<td>".$res['data_times']."</td>";
echo "</tr>";
}
?>
</table>
</body>
</html>`
Create connection to database. connect_db.php
<?php
$server_name = "localhost";
$username = "root";
$password = "";
$database = "user_db";
$path = $_SERVER['DOCUMENT_ROOT'];
$conn = new mysqli($server_name,$username,$password,$database);
if (!$conn){
die ('Connection Failed: '.mysqli_connect_error());
}
?>
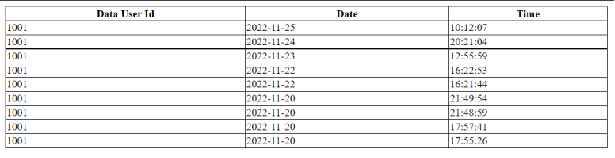
And it display like this. I want to refresh the table data without reloading or click button when I add a list of data using SQL command in XAMPP. I saw a lot reference from the internet that uses AJAX and JQUERY but most of them uses buttons. I humbly request for your help and code reference . Thank you
CodePudding user response:
you can use Ajax to reload your table without clicking on any button .. just run your query every x seconds, but beware, I'm not sure that this kind of practice is recommended .... in your js file :
setInterval(function(){
//send your ajax request every 15 second
}, 15000);
CodePudding user response:
Get the latest data using an jQuery ajax call (on button click) to reload table content without page reload and don't directly use MySQL query in html.
Thanks