I've been copying and pasting my dropdown menus for years but not fully understanding the function behind them. I decided to start my own from scratch with a minimum of code. The basics are there, but I can't figure out how to align the dropdown horizontally. I've looked at dozens of examples posted here, but I'm missing something.
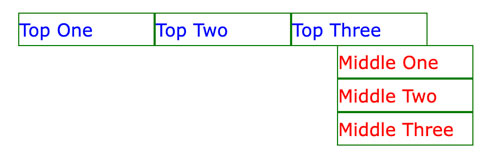
Currently:
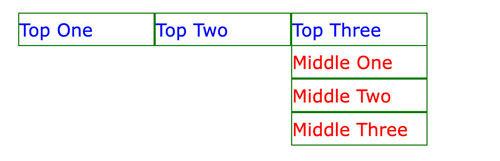
Desire:
Sample:
* { font-family: verdana; }
li { list-style: none; padding: 4px 0; border: 1px solid green; }
a { text-decoration: none; }
ul li a { color: blue; }
ul li ul li a { color: red; }
ul li a:hover { opacity: 0.3; }
/*--------------
Salient code
----------------*/
ul li {
float: left; /* horizontal */
width: 120px;
position: relative;
}
ul li:hover ul {
left: auto;
}
ul li ul {
position: absolute;
left: -999em;
top: 28px;
padding-left: 0; /* added per answer by Adam */
}<ul>
<li><a href="#">Top One</a></li>
<li><a href="#">Top Two</a></li>
<li><a href="#">Top Three</a>
<ul>
<li><a href="#">Middle One</a></li>
<li><a href="#">Middle Two</a></li>
<li><a href="#">Middle Three</a></li>
</ul>
</li>
</ul>CodePudding user response:
Just set padding-left to zero on your UL. Marked up code below.
* {
font-family: verdana;
}
li {
list-style: none;
padding: 4px 0;
border: 1px solid green;
}
a {
text-decoration: none;
}
ul li a {
color: blue;
}
ul li ul li a {
color: red;
}
ul li a:hover {
opacity: 0.3;
}
/*--------------
Salient code
----------------*/
ul li {
float: left;
/* horizontal */
width: 120px;
position: relative;
}
ul li:hover ul {
left: auto;
}
ul li ul {
position: absolute;
left: -999em;
top: 28px;
/* Just set padding-left to zero here */
padding-left:0;
}<ul>
<li><a href="#">Top One</a></li>
<li><a href="#">Top Two</a></li>
<li><a href="#">Top Three</a>
<ul>
<li><a href="#">Middle One</a></li>
<li><a href="#">Middle Two</a></li>
<li><a href="#">Middle Three</a></li>
</ul>
</li>
</ul>