I have a background applied to all of my div elements within my .main class. However, I would not like this background to be applied to the .options div. How can I do this?
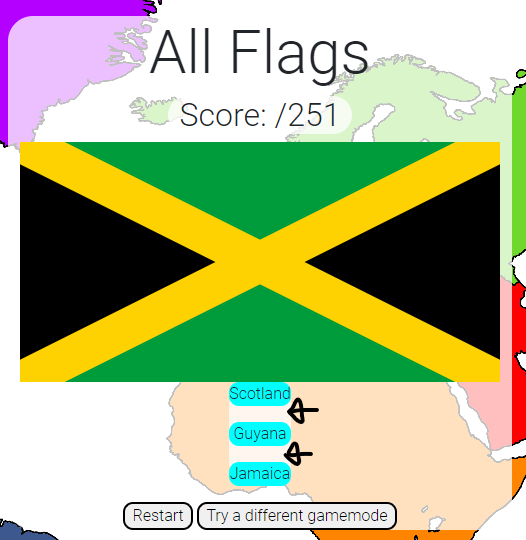
The arrows are pointing to the background I am referring to in the image.
I have tried to add background-color: transparent !important in the .options CSS element, but that didn't fix it and nothing happened.
(Please view the code snippet in the full page as it shows the problem better)
* {
padding: 0;
margin: 0;
font-family: "Roboto", sans-serif;
}
body {
background: url(https://wallpapercave.com/wp/d7W4Xn1.jpg)
no-repeat center fixed;
background-size: cover;
}
.btn-select {
background-color: #008cba;
border-radius: 10px;
text-align: center;
}
.main {
margin-top: 100px;
background-color: transparent !important;
}
.main div {
background-color: rgba(255, 255, 255, 0.75);
border-radius: 25px;
width: fit-content;
}
.big {
font-size: 60px;
}
.btn-game {
border-radius: 10px;
}
.restart {
width: 70px;
}
.new-game {
width: 200px;
}
.score-div {
display: none;
}
.num {
display: none;
}
.options {
text-transform: capitalize;
margin: auto;
width: 100%;
background-color: transparent !important;
}
ul {
list-style-type: none;
}
li {
list-style-type: none;
}
.option {
background-color: cyan !important;
border-radius: 10px;
}<link href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css" rel="stylesheet"/>
<body>
<main >
<div >
<h1 ><span>All Flags</span></h1>
<div >
<h2 >Score: <span></span>/251</h2>
</div>
<h2 >Question: <span></span></h2>
<div >
<img src="https://flagcdn.com/h240/jm.png" />
</div>
<div >
<div >
<p >Scotland</p>
<p >Guyana</p>
<p >Jamaica</p>
</div>
</div>
<button onclick="restart()" >Restart</button>
<button onclick="newGame()" >
Try a different gamemode
</button>
<div >
<h3 >Correct Answers: <span></span>/251</h3>
<button onclick="restart()" >Restart</button>
<button onclick="newGame()" >
Try a different gamemode
</button>
</div>
</div>
</main>
<script src="all.js"></script>
</body>CodePudding user response:
You Have applied backgrounds two times to .option in your code,
Firstly background-color: transparent !important;
and Secondly background-color: cyan !important;
So, due to which CSS is applying the last property and value cyan
If you have to use the later applied bg in some contianers, then you should make a utility class bg-none and give background-color: transparent !important; to that class.
* {
padding: 0;
margin: 0;
font-family: "Roboto", sans-serif;
}
body {
background: url(http://ndquiz.epizy.com/flags/img/worldPersonalProject.png)
no-repeat center fixed;
background-size: cover;
}
.btn-select {
background-color: #008cba;
border-radius: 10px;
text-align: center;
}
.main {
margin-top: 100px;
background-color: transparent !important;
}
.main div {
background-color: rgba(255, 255, 255, 0.75);
border-radius: 25px;
width: fit-content;
}
.big {
font-size: 60px;
}
.btn-game {
border-radius: 10px;
}
.restart {
width: 70px;
}
.new-game {
width: 200px;
}
.score-div {
display: none;
}
.num {
display: none;
}
.options {
text-transform: capitalize;
margin: auto;
width: 100%;
background-color: transparent !important;
}
ul {
list-style-type: none;
}
li {
list-style-type: none;
}
.option {
background-color: cyan !important;
border-radius: 10px;
}
.bg-none{
background-color: transparent !important;
}<link href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css" rel="stylesheet"/>
<body>
<main >
<div >
<h1 ><span>All Flags</span></h1>
<div >
<h2 >Score: <span></span>/251</h2>
</div>
<h2 >Question: <span></span></h2>
<div >
<img src="https://flagcdn.com/h240/jm.png" />
</div>
<div >
<div >
<p >Scotland</p>
<p >Guyana</p>
<p >Jamaica</p>
</div>
</div>
<button onclick="restart()" >Restart</button>
<button onclick="newGame()" >
Try a different gamemode
</button>
<div >
<h3 >Correct Answers: <span></span>/251</h3>
<button onclick="restart()" >Restart</button>
<button onclick="newGame()" >
Try a different gamemode
</button>
</div>
</div>
</main>
<script src="all.js"></script>
</body>Like in this snippet
More about
!important
CodePudding user response:
I have fixed the problem by doing the the following:
- Adding
.main div:not(.options) { background-color: rgba(255, 255, 255, 0.75) !important; }to my CSS - Adding the
.optionsclass to the childdivwhich originally was just centering the text.
* {
padding: 0;
margin: 0;
font-family: "Roboto", sans-serif;
}
body {
background: url(https://wallpapercave.com/wp/d7W4Xn1.jpg)
no-repeat center fixed;
background-size: cover;
}
.btn-select {
background-color: #008cba;
border-radius: 10px;
text-align: center;
}
.main {
margin-top: 100px;
background-color: transparent !important;
}
.main div {
border-radius: 25px;
width: fit-content;
}
.main div:not(.options) {
background-color: rgba(255, 255, 255, 0.75) !important;
}
.big {
font-size: 60px;
}
.btn-game {
border-radius: 10px;
margin-bottom: 10px;
}
.restart {
width: 70px;
}
.new-game {
width: 200px;
}
.score-div {
display: none;
}
.num {
display: none;
}
.options {
text-transform: capitalize;
margin: auto;
width: 100%;
background-color: transparent !important;
}
ul {
list-style-type: none;
}
li {
list-style-type: none;
}
.option {
background-color: cyan !important;
border-radius: 10px;
cursor: pointer;
}<link href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css" rel="stylesheet"/>
<body>
<main >
<div >
<h1 ><span>All Flags</span></h1>
<div >
<h2 >Score: <span></span>/251</h2>
</div>
<h2 >Question: <span></span></h2>
<div >
<img src="https://flagcdn.com/h240/jm.png" />
</div>
<div >
<div >
<p >Scotland</p>
<p >Guyana</p>
<p >Jamaica</p>
</div>
</div>
<button onclick="restart()" >Restart</button>
<button onclick="newGame()" >
Try a different gamemode
</button>
<div >
<h3 >Correct Answers: <span></span>/251</h3>
<button onclick="restart()" >Restart</button>
<button onclick="newGame()" >
Try a different gamemode
</button>
</div>
</div>
</main>
<script src="all.js"></script>
</body>