I am trying to fetch an API with the weekly schedule for the NFL provided by Rapid API. I'm having trouble reading the data and displaying it. It returns an array (below) but any time I reference the data within the array it results in an error of not being able to locate it as each game is referenced as 0, 1, 2, etc. This is my starting point.
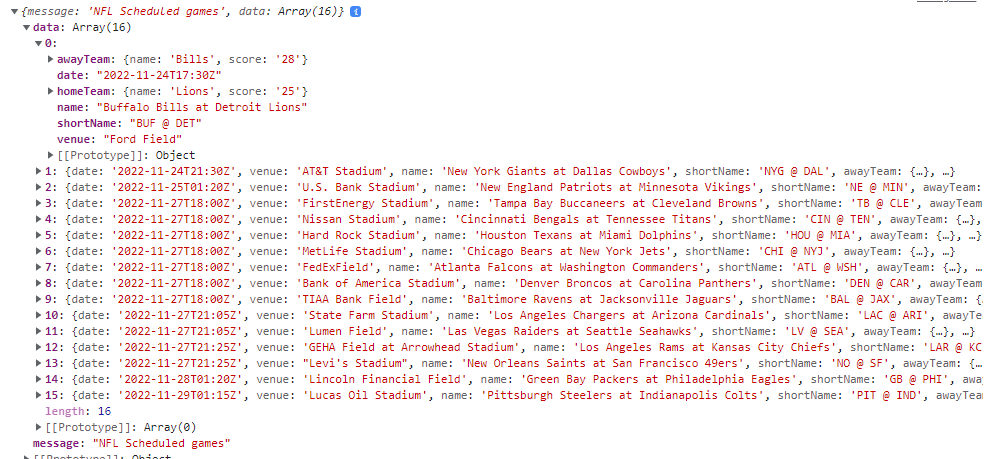
data results from API
const options = {
method: 'GET',
headers: {
'X-RapidAPI-Key': 'my-api-key',
'X-RapidAPI-Host': 'nfl-schedule.p.rapidapi.com'
}
};
fetch('https://nfl-schedule.p.rapidapi.com/v1/schedules', options)
.then(function(response){
let data = response.json();
return data;
})
.then(data => {
console.log(data)
const game = Array(16);
for(i=0; i < game.length; i ){
const matchup = data[i].shortName;
const gameDate = data[i].date;
document.getElementById('matchup').innerText = matchup;
document.getElementById('gameDate').innerText = gameDate;
}
})
.catch(err => console.error(err));
});
This is the data from the API.
{message: 'NFL Scheduled games', data: Array(16)}
data
:
Array(16)
0
:
awayTeam
:
{name: 'Buccaneers', score: '0'}
date
:
"2022-11-27T18:00Z"
homeTeam
:
{name: 'Browns', score: '0'}
name
:
"Tampa Bay Buccaneers at Cleveland Browns"
shortName
:
"TB @ CLE"
venue
:
"FirstEnergy Stadium"
[[Prototype]]
:
Object
1
:
awayTeam
:
{name: 'Bengals', score: '0'}
date
:
"2022-11-27T18:00Z"
homeTeam
:
{name: 'Titans', score: '0'}
name
:
"Cincinnati Bengals at Tennessee Titans"
shortName
:
"CIN @ TEN"
venue
:
"Nissan Stadium"
[[Prototype]]
:
Object
2
:
{date: '2022-11-27T18:00Z', venue: 'Hard Rock Stadium', name: 'Houston Texans at Miami Dolphins', shortName: 'HOU @ MIA', awayTeam: {…}, …}
3
:
{date: '2022-11-27T18:00Z', venue: 'MetLife Stadium', name: 'Chicago Bears at New York Jets', shortName: 'CHI @ NYJ', awayTeam: {…}, …}
4
:
{date: '2022-11-27T18:00Z', venue: 'FedExField', name: 'Atlanta Falcons at Washington Commanders', shortName: 'ATL @ WSH', awayTeam: {…}, …}
5
:
{date: '2022-11-27T18:00Z', venue: 'Bank of America Stadium', name: 'Denver Broncos at Carolina Panthers', shortName: 'DEN @ CAR', awayTeam: {…}, …}
6
:
{date: '2022-11-27T18:00Z', venue: 'TIAA Bank Field', name: 'Baltimore Ravens at Jacksonville Jaguars', shortName: 'BAL @ JAX', awayTeam: {…}, …}
7
:
{date: '2022-11-27T21:05Z', venue: 'State Farm Stadium', name: 'Los Angeles Chargers at Arizona Cardinals', shortName: 'LAC @ ARI', awayTeam: {…}, …}
8
:
{date: '2022-11-27T21:05Z', venue: 'Lumen Field', name: 'Las Vegas Raiders at Seattle Seahawks', shortName: 'LV @ SEA', awayTeam: {…}, …}
9
:
{date: '2022-11-27T21:25Z', venue: 'GEHA Field at Arrowhead Stadium', name: 'Los Angeles Rams at Kansas City Chiefs', shortName: 'LAR @ KC', awayTeam: {…}, …}
10
:
{date: '2022-11-27T21:25Z', venue: "Levi's Stadium", name: 'New Orleans Saints at San Francisco 49ers', shortName: 'NO @ SF', awayTeam: {…}, …}
11
:
{date: '2022-11-28T01:20Z', venue: 'Lincoln Financial Field', name: 'Green Bay Packers at Philadelphia Eagles', shortName: 'GB @ PHI', awayTeam: {…}, …}
12
:
{date: '2022-11-24T17:30Z', venue: 'Ford Field', name: 'Buffalo Bills at Detroit Lions', shortName: 'BUF @ DET', awayTeam: {…}, …}
13
:
{date: '2022-11-24T21:30Z', venue: 'AT&T Stadium', name: 'New York Giants at Dallas Cowboys', shortName: 'NYG @ DAL', awayTeam: {…}, …}
14
:
{date: '2022-11-25T01:20Z', venue: 'U.S. Bank Stadium', name: 'New England Patriots at Minnesota Vikings', shortName: 'NE @ MIN', awayTeam: {…}, …}
15
:
{date: '2022-11-29T01:15Z', venue: 'Lucas Oil Stadium', name: 'Pittsburgh Steelers at Indianapolis Colts', shortName: 'PIT @ IND', awayTeam: {…}, …}
length
:
16
[[Prototype]]
:
Array(0)
message
:
"NFL Scheduled games"
[[Prototype]]
:
Object
I've tried parsing the results with a for loop since it returns an array and have tried calling based on the property path given.
CodePudding user response:
You are not looping the array.
The API returns a object which contains a message and an array of matches.
Try this.
fetch('https://nfl-schedule.p.rapidapi.com/v1/schedules', options)
.then(res => res.json())
.then(res => {
res.data.map(match => {
// this is your loop
});
})
.catch(err => console.error(err));
CodePudding user response:
I believe you are just missing to get the data from the response JSON object:
const options = {
method: 'GET',
headers: {
'X-RapidAPI-Key': 'my-api-key',
'X-RapidAPI-Host': 'nfl-schedule.p.rapidapi.com'
}
};
fetch('https://nfl-schedule.p.rapidapi.com/v1/schedules', options)
.then(function(response){
let data = response.json();
return data;
})
.then(data => {
console.log(data)
const game = data.data;
for(i=0; i < game.length; i ){
const matchup = game[i].shortName;
const gameDate = game[i].date;
document.getElementById('matchup').innerText = matchup;
document.getElementById('gameDate').innerText = gameDate;
}
})
.catch(err => console.error(err));
});