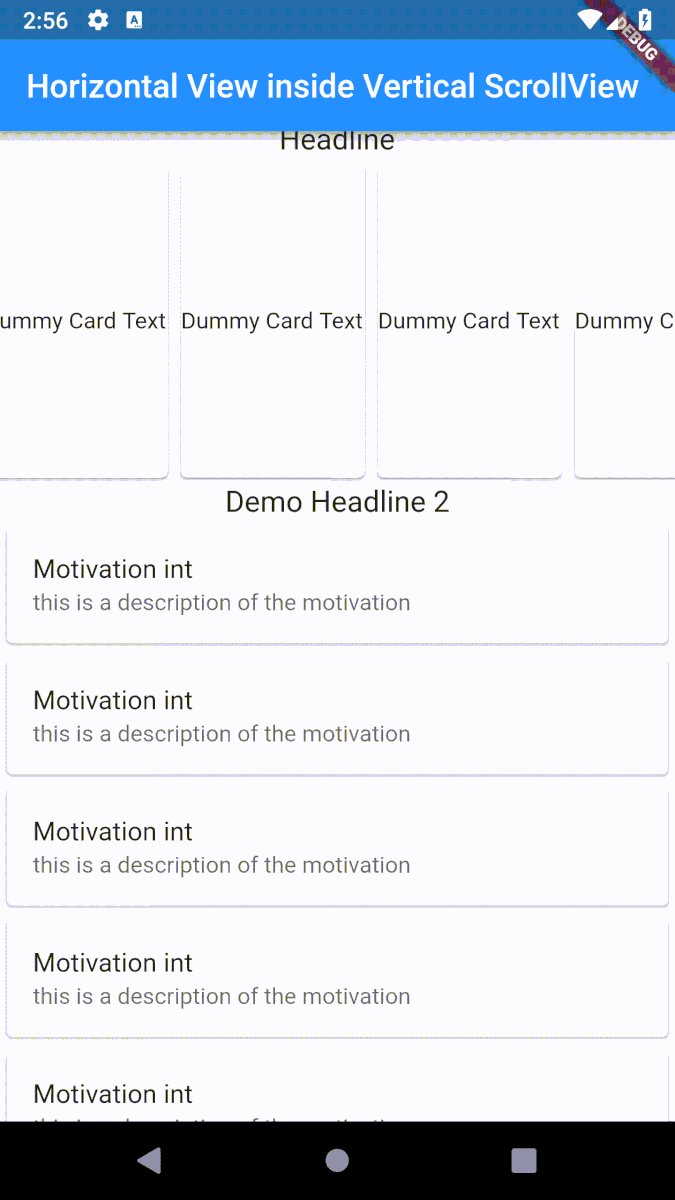
What I want to do,
(in below how I tried)
My try:
Scaffold(
body: StreamBuilder(
stream: FirebaseFirestore.instance
.collection("posts")
.orderBy('datePublished', descending: true)
.snapshots(),
builder: (context,
AsyncSnapshot<QuerySnapshot<Map<String, dynamic>>> snapshot) {
//connection no problem
return SingleChildScrollView(
child: Column(
children: [
Expanded(
child: ListView.builder(
shrinkWrap: true,
scrollDirection: Axis.horizontal,
itemCount: 5,
itemBuilder: (context, index) => Container(
padding: const EdgeInsets.all(12),
margin: const EdgeInsets.all(12),
height: 100,
width: 150,
color: Colors.pink,
),
),
),
Expanded(
child: ListView.builder(
itemCount: snapshot.data!.docs.length,
itemBuilder: (context, index) => PostCard(
snap: snapshot.data!.docs[index].data(),
),
),
),
],
),
);
},
));
It didn't work. showing this error:
════════ Exception caught by rendering library ═════════════════════════════════ RenderBox was not laid out: RenderRepaintBoundary#aa89e relayoutBoundary=up1 NEEDS-PAINT 'package:flutter/src/rendering/box.dart': package:flutter/…/rendering/box.dart:1 Failed assertion: line 2001 pos 12: 'hasSize'
The relevant error-causing widget was Scaffold
CodePudding user response:
You can't call Expanded in column that wrapped with SingleChildScrollView, try this:
SingleChildScrollView(
child: Column(
children: [
SizedBox(
height: 100 12 12,
child: ListView.builder(
shrinkWrap: true,
scrollDirection: Axis.horizontal,
itemCount: 5,
itemBuilder: (context, index) => Container(
padding: const EdgeInsets.all(12),
margin: const EdgeInsets.all(12),
height: 100,
width: 150,
color: Colors.pink,
),
),
),
ListView.builder(
physics: NeverScrollableScrollPhysics(),
shrinkWrap: true,
itemCount: snapshot.data!.docs.length,
itemBuilder: (context, index) => PostCard(
snap: snapshot.data!.docs[index].data(),
),
),
],
),
)