I have a basic html markup, where i am trying to use minimal html wrappers to achieve the design.
So my goal is without adding more html wrappers, using flex, force 3rd flex item to start from second column like here
1 2
3
Of course, we can achieve adding padding/margin-left for the 3rd element, but I am looking for a solution with css flex and using minimal html markup.
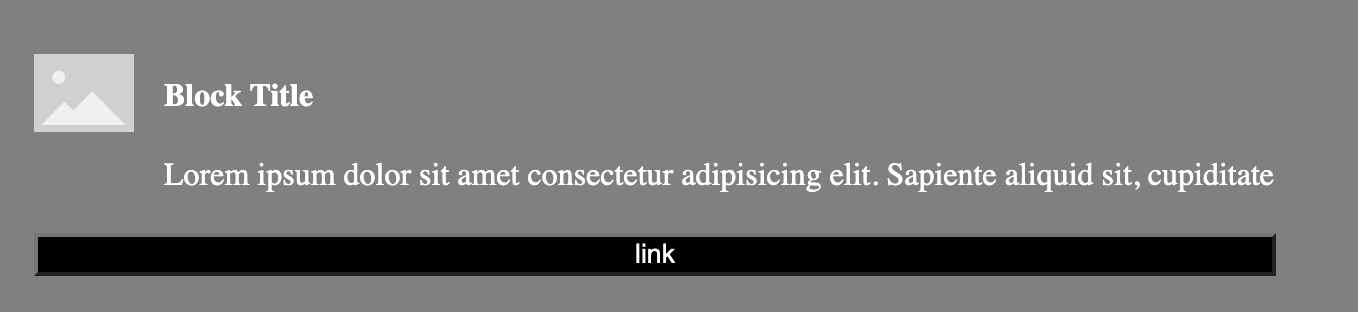
Here is the screenshot what I am trying to achieve
Basically the title and text should start from the same column.
See the code snippet and sandbox link, if you want to test it more
body {
margin: 0;
padding: 0;
}
.container {
background-color: grey;
overflow: auto;
padding: 20px;
align-items: center;
display: flex;
position: relative;
column-gap: 15px;
flex-wrap: wrap;
width: 100%;
}
.content {
display: flex;
flex-wrap: wrap;
}
.logo-image {
align-self: flex-start;
padding-top: 10px;
order: 1;
}
.headline {
color: white;
order: 2;
padding-left: 10px;
}
.text {
color: white;
font-size: 16px;
margin-bottom: 20px;
order: 3;
}
.btn {
display: flex;
width: 100%;
}
button {
align-items: center;
background-color: black;
color: white;
flex: 0 0 90%;
justify-content: center;
margin: 0;
} <div >
<div >
<h4 >
Block Title
</h4>
<img src="https://www.fillmurray.com/200/200" width="50px" alt="img" />
<p >
Lorem ipsum dolor sit amet consectetur adipisicing elit. Sapiente
aliquid sit, cupiditate
</p>
</div>
<div >
<button>click</button>
</div>CodePudding user response:
Ideally, you would use CSS Grid for this layout.
Something like this (no changes to the HTML):
.container {
display: flex;
flex-wrap: wrap;
background-color: grey;
column-gap: 15px;
padding: 20px;
}
.content {
display: grid;
grid-template-columns: 50px 1fr;
}
.logo-image {
padding-top: 10px;
order: 1;
}
.headline {
color: white;
order: 2;
padding-left: 10px;
}
.text {
grid-column: 2;
color: white;
font-size: 16px;
margin-bottom: 20px;
order: 3;
}
.btn {
display: flex;
width: 100%;
}
button {
align-items: center;
background-color: black;
color: white;
flex: 0 0 90%;
justify-content: center;
margin: 0;
}
body {
margin: 0;
padding: 0;
}<div >
<div >
<h4 >
Block Title
</h4>
<img src="https://www.fillmurray.com/200/200" width="50px" alt="img" />
<p >
Lorem ipsum dolor sit amet consectetur adipisicing elit. Sapiente aliquid sit, cupiditate
</p>
</div>
<div >
<button>click</button>
</div>But if you can only use flex, then you'll have to:
- Define a height on the container.
- Set the
flex-directiontocolumn. - Set
flex-wraptowrap. - Give the first column (containing the image) full height, so it creates a column and forces its siblings into the second column.
(Again, no changes to the HTML.)
.container {
display: flex;
flex-wrap: wrap;
background-color: grey;
column-gap: 15px;
padding: 20px;
height: 200px; /* new (for demo purposes) */
}
.content {
display: flex;
flex-direction: column; /* new */
flex-wrap: wrap;
}
.logo-image {
flex-basis: 100%; /* new */
object-fit: contain; /* new (for proper image rendering) */
object-position: top; /* new (for proper image rendering) */
align-self: flex-start;
padding-top: 10px;
order: 1;
}
.headline {
color: white;
order: 2;
padding-left: 10px;
}
.text {
color: white;
font-size: 16px;
margin-bottom: 20px;
order: 3;
}
.btn {
display: flex;
width: 100%;
}
button {
align-items: center;
background-color: black;
color: white;
flex: 0 0 90%;
justify-content: center;
margin: 0;
}
body {
margin: 0;
padding: 0;
}<div >
<div >
<h4 >Block Title</h4>
<img src="https://www.fillmurray.com/200/200" width="50px" alt="img" />
<p >
Lorem ipsum dolor sit amet consectetur adipisicing elit. Sapiente
aliquid sit, cupiditate
</p>
</div>
<div >
<button>click</button>
</div>If you can't define a height on the container, then use the Grid version.
CodePudding user response:
/* added this --v */
.content {
display: grid; /* ----- new ------- */
grid-template-columns: auto 1fr; /* ----- new ------- */
grid-template-rows: 1fr 1fr; /* ----- new ------- */
column-gap: 15px; /* ----- new ------- */
}<body>
<div >
<div >
<!-- bring the img element above of h4 because we want it to be in the first item of our grid layout -->
<img src="download.png" width="50px" alt="img" />
<h4 >
Block Title
</h4>
<p >
Lorem ipsum dolor sit amet consectetur adipisicing elit. Sapiente
aliquid sit, cupiditate
</p>
</div>
<div >
<button>link</button>
</div>
</div>
</body>1.you need to use a two-dimensional layout which is grid (instead of flexbox)
2.you need to use grid for the element that has .content class
.content { display: grid; grid-template-columns: auto 1fr; grid-template-rows: 1fr 1fr; column-gap: 15px; } <br>
3.you need to define the p element that has .text class to start from the 2nd column and ends in the 3rd column with this code: grid-column: 2/3;
and here is the result : https://codesandbox.io/s/brave-zhukovsky-7g12bj?file=/style.css:566-583
