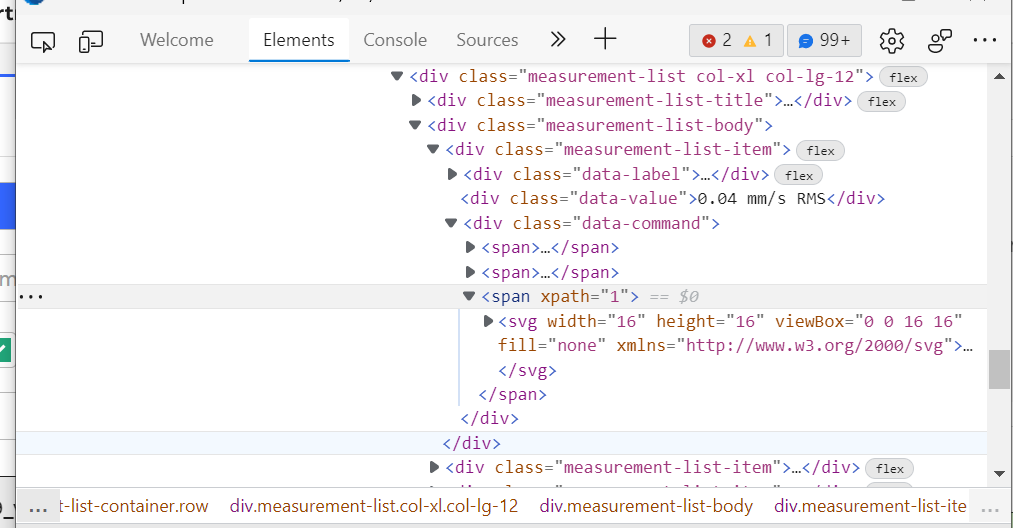
ok so i cannot share the website im trying to automate but i'll share a screen shots of the inspect view.
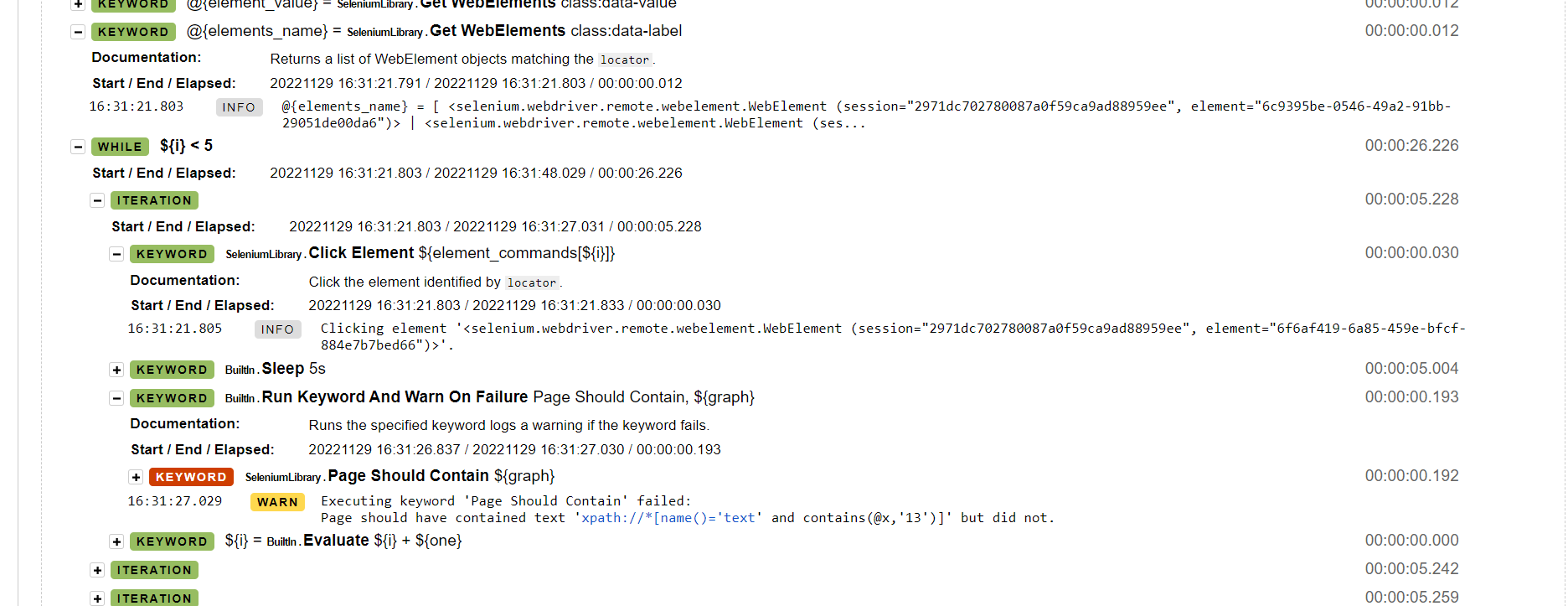
ill add the code i used and the log i got from it
 as you can see the class: data-command has three elements within in the number is dynamic but I need to click on the last one, i do not want to use absolut xpath as the class: data-command is dynamic.
ill add the code i used and the log i got from it
as you can see the class: data-command has three elements within in the number is dynamic but I need to click on the last one, i do not want to use absolut xpath as the class: data-command is dynamic.
ill add the code i used and the log i got from it
how do i click the last element
#@{element_value}= Get WebElements class:data-value
@{elements_name}= Get WebElements class:data-label
@{element_commands}= Get WebElements class:data-command
WHILE ${i} < 5
#Log To Console ${element_commands[${i}]}
Click Element ${element_commands[${i}]}
Sleep 5s
#Capture Page Screenshot
Run Keyword And Warn On Failure Page Should Contain ${graph}
${i}= Evaluate ${i} ${one}
END
CodePudding user response:
I'm not familiar with robot framework, but is case data-command class is a unique locator, the following XPath will give you the last child inside that element:
"(//div[@class='data-command']//*)[last()]"
CodePudding user response:
You can get elements store it in collection/list and then get the last one and click it:
List<WebElement> elements= driver.findElements(By.css(".data-command"));
element = elements.get(list.size() - 1); //Click only the last in the list