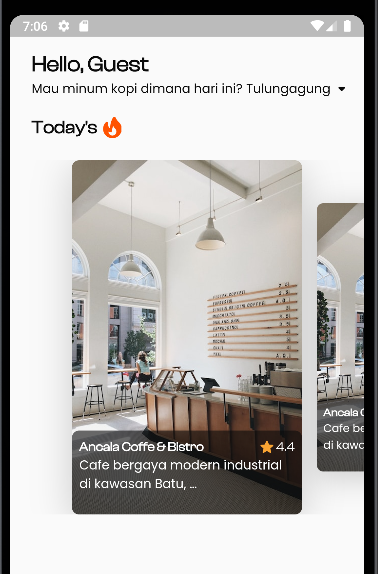
i was new on programming and now i was learning by try design to coding from internet. And this the sample i want to create

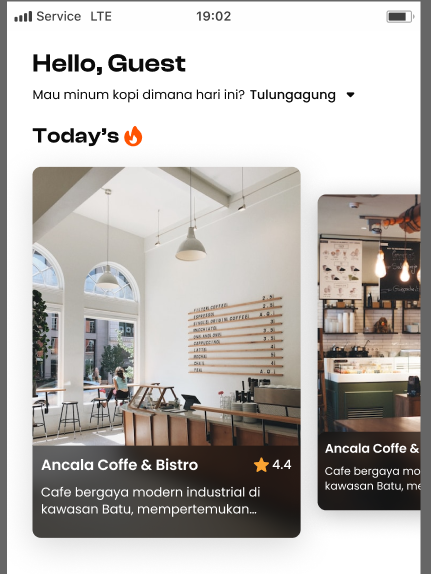
i was try making that slider using carousel_slider, i can show it but i cant relocate the location of the slider ( carousel slider always on center )
final List<Widget> myData = [
Today_Widget(),
Today_Widget(),
Today_Widget(),
Today_Widget(),
];
@override
Widget build(BuildContext context) {
return CarouselSlider(
options: CarouselOptions(
initialPage: 0,
aspectRatio: 1,
enlargeCenterPage: true,
viewportFraction: 0.65,
enableInfiniteScroll: false,
),
items: myData,
);
return Container(
width: 350,
height: 350,
decoration: BoxDecoration(
borderRadius: BorderRadius.all(
Radius.circular(8),
),
image: DecorationImage(
image: AssetImage('assets/images/images_mainprofile_1.png'),
fit: BoxFit.cover,
),
boxShadow: [
BoxShadow(
color: blackColor.withOpacity(0.2),
blurRadius: 35,
offset: Offset(0, 8),
)
]),
child: Column(
mainAxisAlignment: MainAxisAlignment.end,
crossAxisAlignment: CrossAxisAlignment.start,
children: [
Container(
width: MediaQuery.of(context).size.width,
height: 93,
padding: EdgeInsets.all(8),
decoration: BoxDecoration(
borderRadius: BorderRadius.circular(8),
color: blackColor.withOpacity(0.60),
),
child: Column(
children: [
Row(
children: [
Expanded(
child: Text(
'Ancala Coffe & Bistro',
style: title.copyWith(
fontWeight: semiBold,
fontSize: 14,
color: whiteColor,
),
overflow: TextOverflow.ellipsis,
),
),
Row(
children: [
Container(
width: 20,
height: 20,
decoration: BoxDecoration(
image: DecorationImage(
image:
AssetImage('assets/images/icon_star.png'),
fit: BoxFit.fill),
),
),
Text(
'4.4',
style: title.copyWith(
fontWeight: medium,
color: whiteColor,
),
),
],
),
],
),
Text(
'Cafe bergaya modern industrial di kawasan Batu, mempertemukan modernitas dengan alam. Selain kopi, cafe ini juga menyediakan tanaman hias dan pemandangan yang indah',
style: regularText.copyWith(color: whiteColor),
overflow: TextOverflow.ellipsis,
maxLines: 2,
),
],
),
),
],
),
);
i already try using stack then positioned but i was fail, i try using column then cross/main axis alignment but it do nothing too and now i was at limit and stuck on that slider.
CodePudding user response:
You can play with transform.
Container(
width: 350,
height: 350,
transform: Matrix4.translationValues(-350 / 8, 0, 0),
Note the logic is perfect here, the -350/8 is depended on aspect ratio.