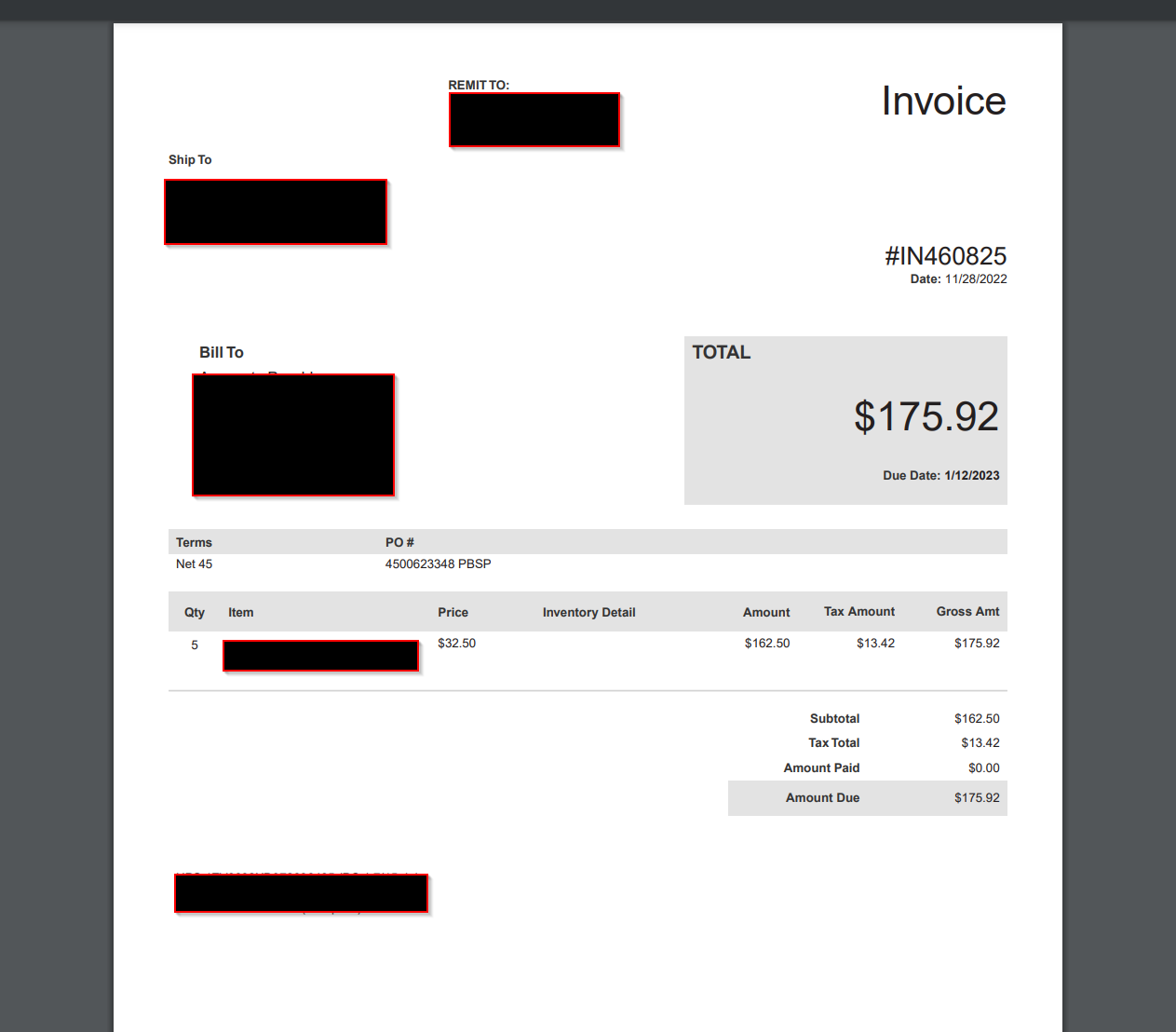
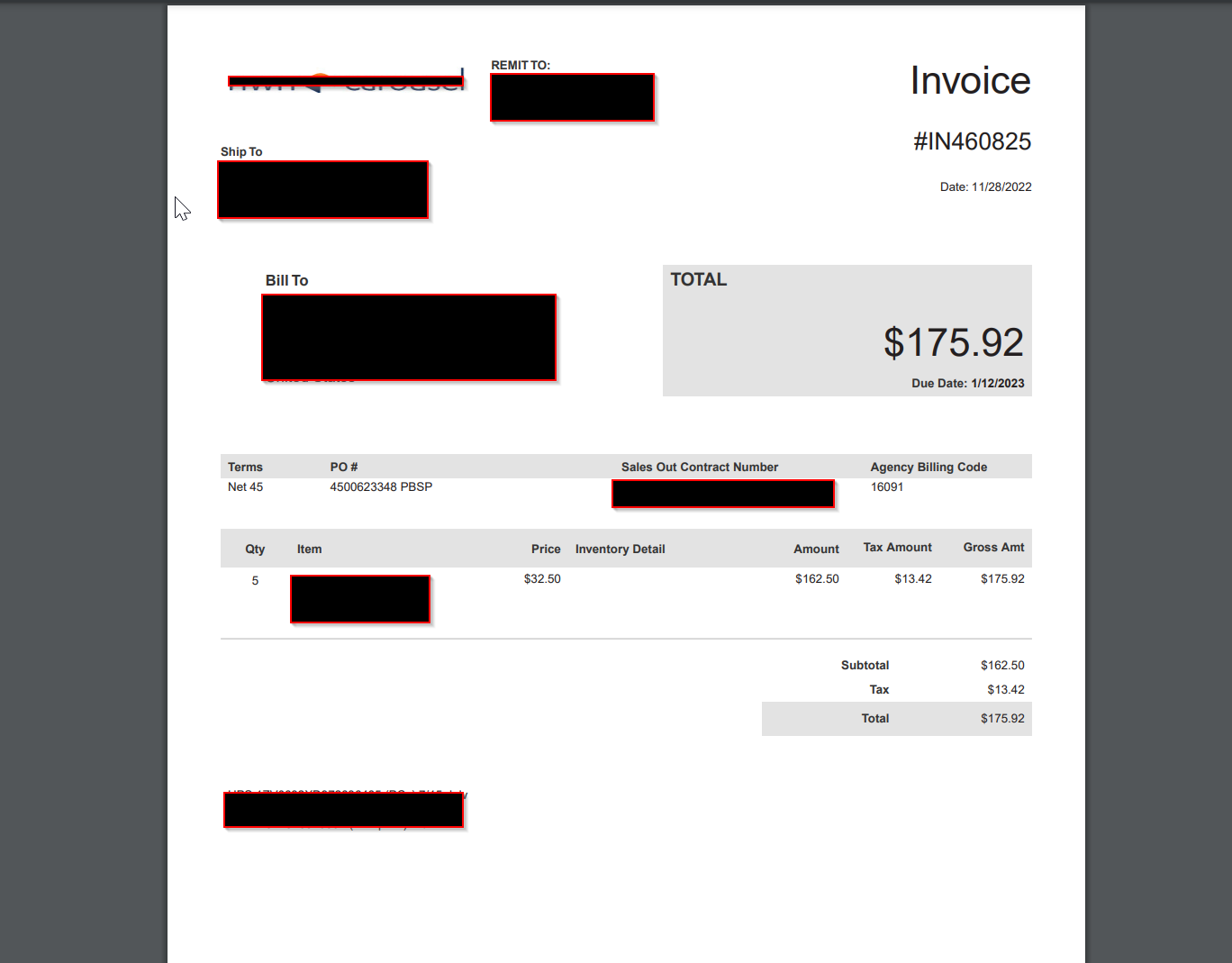
I have user event script which loads button on invoice which calls clients script and direct it to suitelet. I am able to print the PDF using advance PDF template but I am missing Logo and 2 other fields.
Suitelet:
define(['N/render', 'N/record', 'N/xml'], function(render, record, xml) {
function onRequest(context) {
var response = context.response;
if (context.request.method == 'GET'){
var ifid = context.request.parameters.custparam_ifid;
var pdfFileName = "Invoice";
var renderer = render.create(ifid);
renderer.setTemplateByScriptId("CUSTTMPL_129_423403_SB5_175");
renderer.addRecord( 'record' , record.load({
type: record.Type.INVOICE,
id: ifid
})
);
//context.response.setHeader({
// name: 'content-disposition',
// value: 'inline; filename="' pdfFileName '_' ifid '.pdf"'
//});
//context.response.writeFile(renderer.renderAsPdf());
}
//Obj.save()
// renderer.renderPdfToResponse();
var newfile=renderer.renderAsPdf();
context.response.writeFile(newfile, true);
}
return {
onRequest: onRequest
};
});
PDF using regular NetSuite Print button on invoice:

freemaker code for logo:
<?xml version="1.0"?><!DOCTYPE pdf PUBLIC "-//big.faceless.org//report"
"report-1.1.dtd">
<pdf>
<head>
<#if .locale == "ru_RU">
<link name="verdana" type="font" subtype="opentype" src="${nsfont.verdana}" src-bold="${nsfont.verdana_bold}" bytes="2" />
</#if>
<macrolist>
<macro id="nlheader">
<table style="width: 100%;">
<tr>
<td colspan="3">
<#if subsidiary.logo?length != 0>
<img src="${subsidiary.logo@url}" style="float: left; margin: 7px" />
<#else>
<#if companyInformation.logoUrl?length != 0>
<img src="${companyInformation.logoUrl}"style="float: left; margin: 7px"/>
</#if>
</#if>
<br/>
<br/>
<br/>
<br/>
<br/>
<span colspan="9"><b>${record.shipaddress@label}</b></span>
<br/>
<br/>
<span colspan="9">${record.shipaddress?replace("United States","")}</span>
</td>
CodePudding user response:
You need to load the subsidiary explicitly.
e.g.
var invoiceRec = record.load({
type: record.Type.INVOICE,
id: ifid
});
renderer.addRecord({
templateName: 'record' ,
record: invoiceRec
});
renderer.addRecord({
templateName: 'subsidiary' ,
record: record.load({
type:'subsidiary',
id: invoiceRec.getValue({fieldId:'subsidiary'})
});
});
...