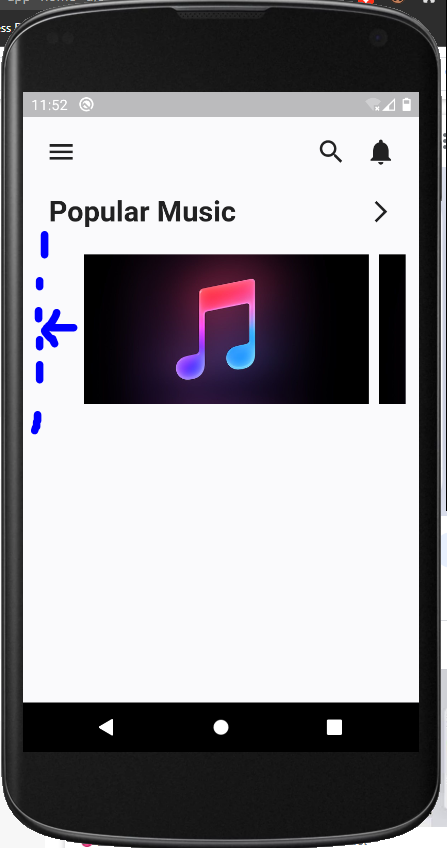
I want to round the corners of the image and bring it to left ( line to start popular music)
What I do, - I used two methods, but they didn't work. codes below the image
code part : (1st try here)
Container(
width: double.infinity,
height: 180,
child: PageView.builder(
controller: PageController(viewportFraction: 0.8),
itemCount: 5,
itemBuilder: (_, i) {
return Padding(
padding: const EdgeInsets.only(left: 10),
child: Container(
height: 180,
decoration: BoxDecoration(
borderRadius: BorderRadius.circular(15.0),
// color: Colors.red
// image: DecorationImage(
// image: AssetImage("assets/imgs/just.jpg"),
// ),
),
),
);
}),
)
This code (1st try) working when I use color in BoxDecoration, when I add image property it not working. (round corners)
2nd try here
Container(
width: double.infinity,
height: 180,
child: PageView.builder(
controller: PageController(viewportFraction: 0.8),
itemCount: 5,
itemBuilder: (_, i) {
return Padding(
padding: const EdgeInsets.only(left: 10),
child: Container(
height: 180,
child: ClipRRect(
borderRadius: BorderRadius.circular(8.0),
child: Image(
image: AssetImage("assets/imgs/just.jpg"),
)),
),
);
}),
)
CodePudding user response:
try to include fit: BoxFit.cover.
For method one
Container(
width: double.infinity,
height: 180,
child: PageView.builder(
controller: PageController(viewportFraction: 0.8),
itemCount: 5,
itemBuilder: (_, i) {
return Padding(
padding: const EdgeInsets.only(left: 10),
child: Container(
height: 180,
decoration: BoxDecoration(
borderRadius: BorderRadius.circular(15.0),
color: Colors.red,
image: DecorationImage(
image: AssetImage("assets/imgs/just.jpg"),
fit: BoxFit.fill),
),
),
);
}),
)