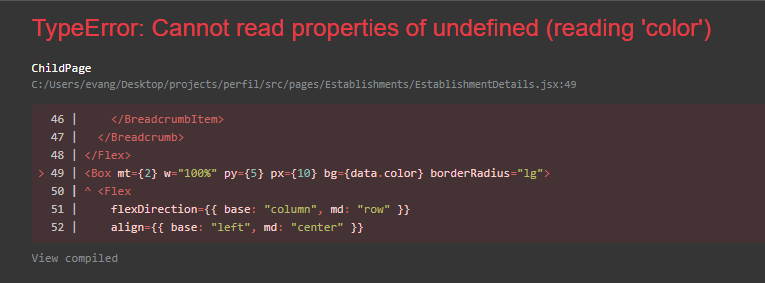
I am new to react-router-dom I was passing data from ParentPage to the ChildPage page using <Link/> and it was a success, but if I'm going to refresh the child page it returns an error TypeError: Cannot read properties of undefined. I have also tried storing the data on the localStorage but it is still returning the same error
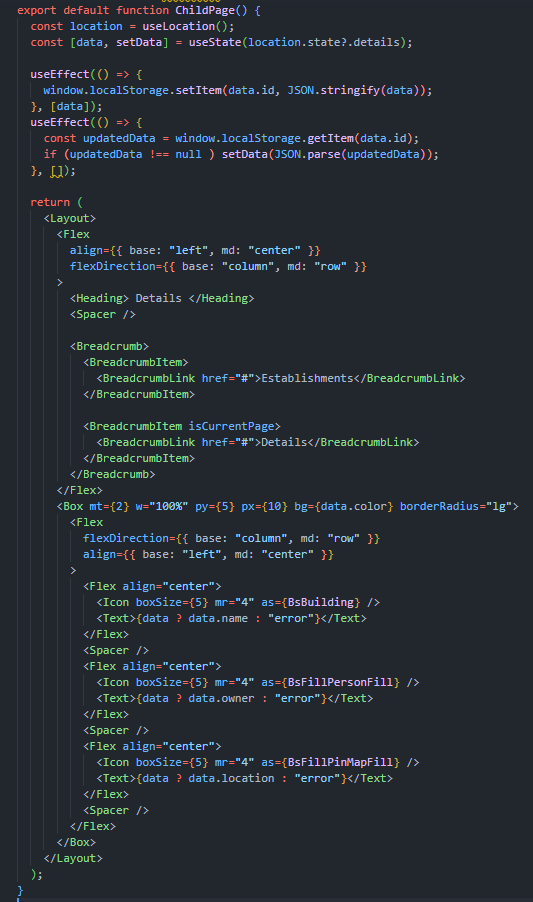
Here is my code snippet, I hope anyone can help me.

CodePudding user response:
I think the problem is with the parsing of data not the link it self. It would have helped a lot if you had showed some code and the full error message
CodePudding user response:
For this kind of usage, the best practice would be using query param in react-router-dom, so that you can pass your value and by refreshing the page will work the same, you can check if there is no query param in the child component you can redirect the user back
I think this blog will help to handle it https://denislistiadi.medium.com/react-router-v6-fundamental-url-parameter-query-strings-customizing-link-57b75f7d63dd