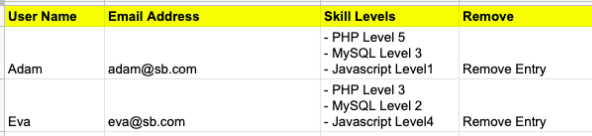
So, I am trying to make a form, where user enter there name and email, and after that select the skill and level, a user can enter as many skills and level, as he/she wants. But, I am facing difficulty in how to store that repetitive skills and level in Javascript array and display it.
Here is my HTML-
<section >
<div >
<input type="text" id="name" placeholder="Enter your name..."/>
<input type="text" id="email" placeholder="Enter your email..."/>
<br>
<br>
<label for="inputEmail4" >Add Skills</label>
<br>
<select name="dog-names" id="skills-name" >
<option value="Java">Java</option>
<option value="HTML">HTML</option>
<option value="Bootstrap">Bootstrap</option>
<option value="JavaScript">JavaScript</option>
<option value="Python">Python</option>
</select>
<select name="dog-names" id="levels" >
<option value="level1">level1</option>
<option value="level2">level2</option>
<option value="level3">level3</option>
<option value="level4">level4</option>
<option value="level5">level5</option>
</select>
<input type="button" value="Add" id="btnClick" onclick="addMore()">
<span id="addError"></span>
<br><br>
<label for="inputEmail4" >Selected Skills</label>
<ul id="written-box"></ul>
<input type="button" value="Submit" class = "submitBtn" onclick="submit()">
<br>
<span id="submitError"></span>
</div>
And now this is my JS code -
// If any field is blank, then this error will pop-up
function submit(){
document.getElementById('submitError').innerHTML = "";
let name = document.getElementById('name').value;
let email = document.getElementById('email').value;
if(name == '' || email == ''){
document.getElementById('submitError').innerHTML = "One or more field is blank! Fill all details";
}
}
// Function for add skill section
function addMore(){
document.getElementById('addError').innerHTML = "";
let skill = document.querySelector('#skills-name').value;
let level = document.querySelector('#levels').value;
if(skill == '' || level == ''){
document.getElementById('addError').innerHTML = "Please Select both Skill & level";
}
else{
let box = document.getElementById('written-box');
let li = document.createElement('li');
li.textContent = skill " - " level;
// Creating 'x' to remove the mistakenly selected skill
let a = document.createElement('a');
a.textContent = "delete";
a.href = "javascript:void(0)";
a.className = "remove";
li.appendChild(a);
let pos = box.firstElementChild;
if(pos == null)
box.appendChild(li);
else
box.insertBefore(li, pos);
box.appendChild(li);
}
document.getElementById('skill').value = "";
document.getElementById('level').value = "";
}
let btn = document.querySelector('ul');
btn.addEventListener('click', function(e){
let box = document.getElementById('written-box');
let li = e.target.parentNode;
box.removeChild(li);
});
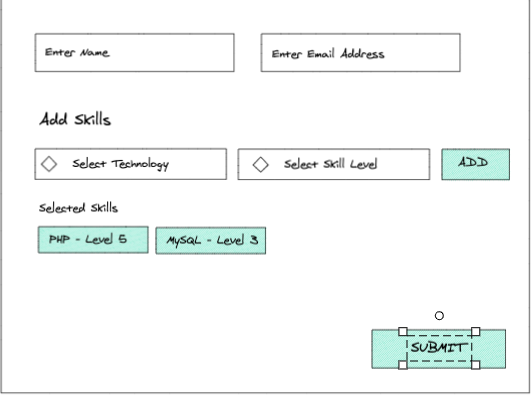
For more clarity, I have done this-

CodePudding user response:
To store the skills and levels in a JavaScript array, you can create an empty array and then use the push method to add each skill and level to the array as they are selected. Here is an example of how you can do this:
let skillsArray = [];
function addMore() {
let skill = document.querySelector('#skills-name').value;
let level = document.querySelector('#levels').value;
if (skill == '' || level == '') {
document.getElementById('addError').innerHTML = "Please Select both Skill & level";
} else {
// Add the skill and level to the array
skillsArray.push({
skill: skill,
level: level
});
// Display the selected skills and levels in the "Selected Skills" section
let box = document.getElementById('written-box');
let li = document.createElement('li');
li.textContent = skill " - " level;
// Creating 'x' to remove the mistakenly selected skill
let a = document.createElement('a');
a.textContent = "delete";
a.href = "javascript:void(0)";
a.className = "remove";
li.appendChild(a);
let pos = box.firstElementChild;
if (pos == null) {
box.appendChild(li);
} else {
box.insertBefore(li, pos);
}
box.appendChild(li);
}
document.getElementById('skill').value = "";
document.getElementById('level').value = "";
}
You can then use the skillsArray to access the selected skills and levels in your submit function. For example, you could iterate over the array and display each skill and level, or you could use the array to create a JSON object to send to the server when the form is submitted.
function submit() {
document.getElementById('submitError').innerHTML = "";
let name = document.getElementById('name').value;
let email = document.getElementById('email').value;
if (name == '' || email == '') {
document.getElementById('submitError').innerHTML = "One or more field is blank! Fill all details";
}
// Use the skillsArray to access the selected skills and levels
for (let i = 0; i < skillsArray.length; i ) {
let skill = skillsArray[i].skill;
let level = skillsArray[i].level;
// Do something with the skill and level, such as displaying them or creating a JSON object
}
}
I hope this helps!